Landing pages are created for a variety of reasons. These include to generate leads, to tease a new product or service, to offer a freebie or even to ask your users questions pertaining to your brand. If you have created a mobile app, you may know just how important a clear and professional landing page might be. It is part of the overall marketing and will be the first interaction that your potential users will have with your app. It’s the chance you have to convince them to download your application, which is why it has to be great. Here are some of the best landing pages for mobile apps we have today:
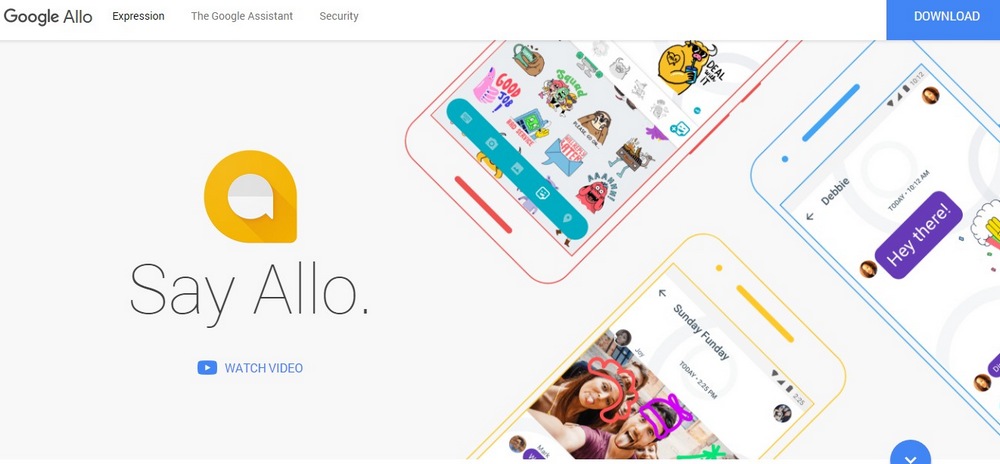
1. Google Allo

This is a well designed landing page for the new messaging app from Google called Allo. The design has used an old school look and feel that has been mixed with video demonstrations, which showcase the functionalities of the app. The design itself is very attractive, with some great elements that make it stand out and therefore easy to spot by web users. It has also utilized whitespace in order to highlight some of the most important elements of the page.
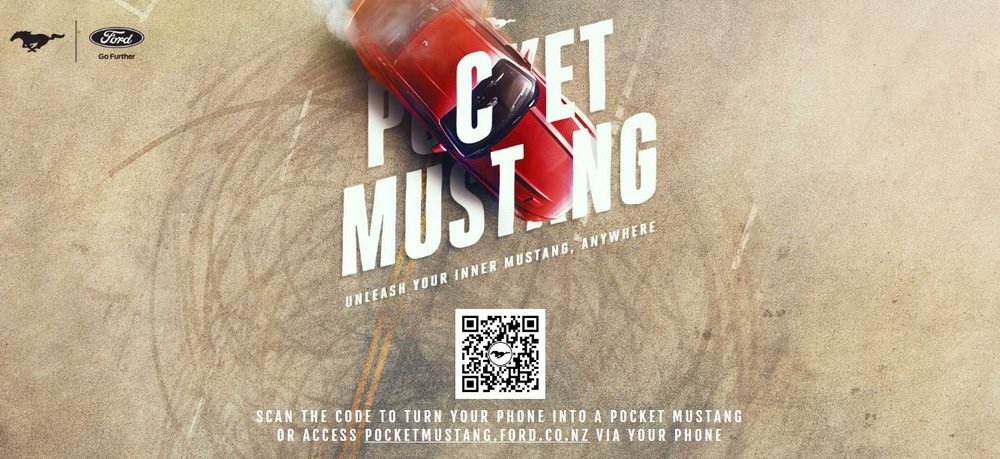
2. Pocket Mustang

This is a very simple but very powerful landing page used by Ferrari for their web-based mobile game called Pocket Mustang. There is minimal information provided on the landing page, but the image speaks volumes about what to expect from the app. There is no need to scroll too, as everything is provided on the page and at a glance; the user is able to see everything. What you get is a QR and a link which redirects you to the mobile game.
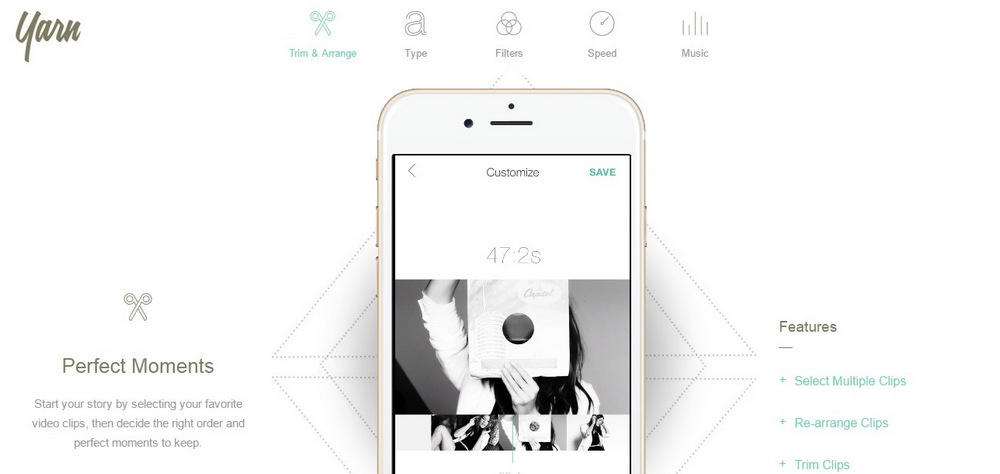
3. Yarn

This is among the greatest looking landing page designs that uses minimalism in order to bring out a simple yet very powerful design. The design uses white space in order to bring out some of its amazing features and to clearly guide the user on what they need to do on the app. There is absolutely everything that the user needs to know about the app on the page.
4. Zoomlee

This one may look like just an ordinary landing page, but once you start scrolling down, that is when you are met with the magic of animations that are quite fascinating to the user. The animations are the ones that show the different features you will find in the app in an exciting way. This is a great landing page that will capture the attention of many potential users and then push them to get the app.
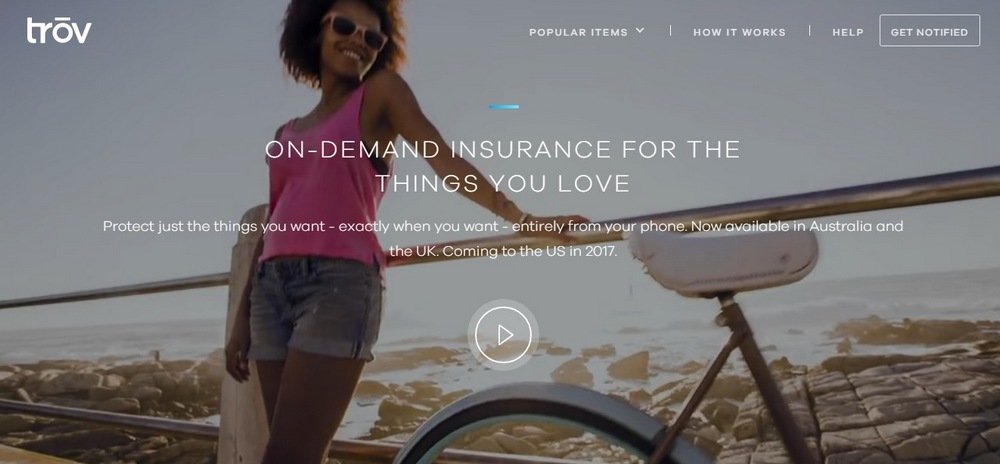
5. Trov

This amazing landing page design uses background videos, animations and other interactive elements in order to showcase just what you can expect from the app itself. It is a landing page that was designed for an on-demand insurance app. It utilizes a smooth parallax scrolling effect, which when used together with animations gives a great entertaining effect to the entire design. Users will definitely have a great time going through the landing page and the app itself.
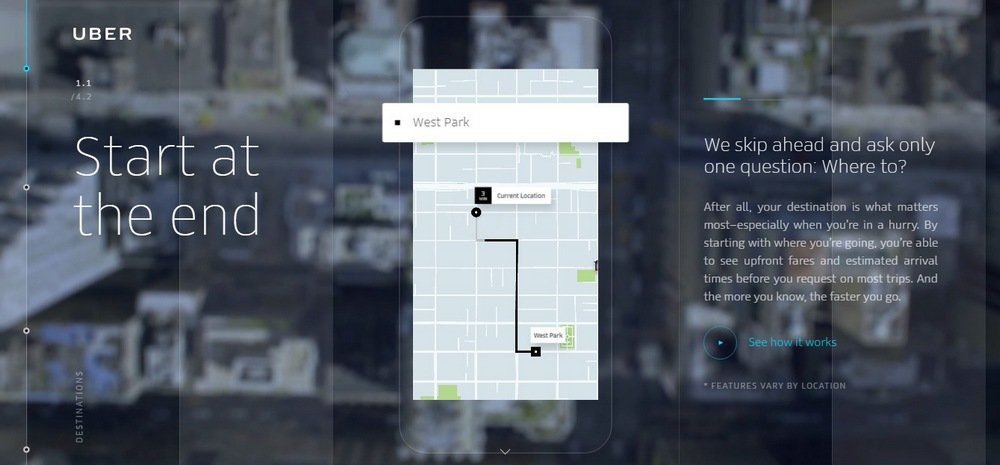
6. Uber

This is a great design from Uber, an app that was created for riders. It uses animations and other interactive elements in order to showcase the functions of the app for any first time user. It is easy to tell what the app is all about once you go through the landing page as the page explains everything that you will need to know about the app before you download it.
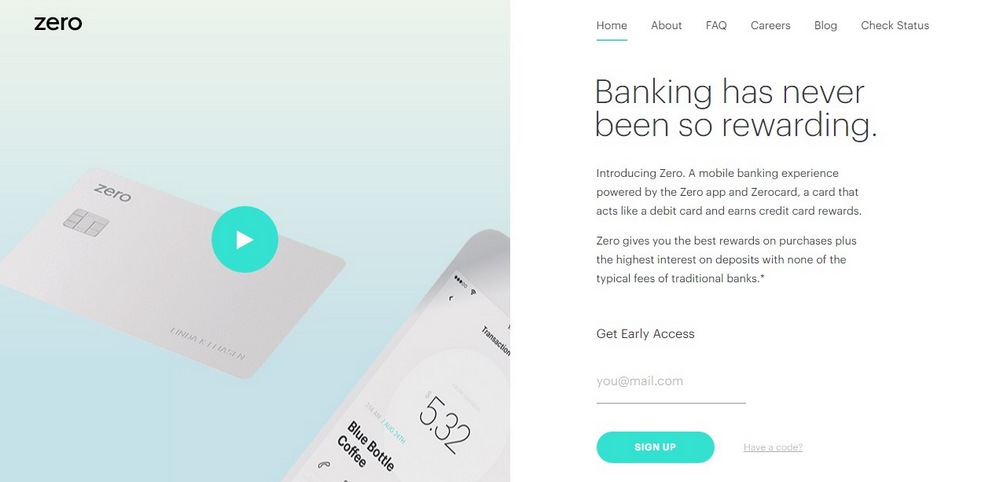
7. Zero

This is an exciting landing page for a mobile banking app called Zero. It is a very minimal landing page design but provides a lot of information about the app. One of the things that stands out about the page is the way information is scattered throughout the page. It gives the page a unique look that is quite attractive too. It is very different from any financial app landing page you will find out there.
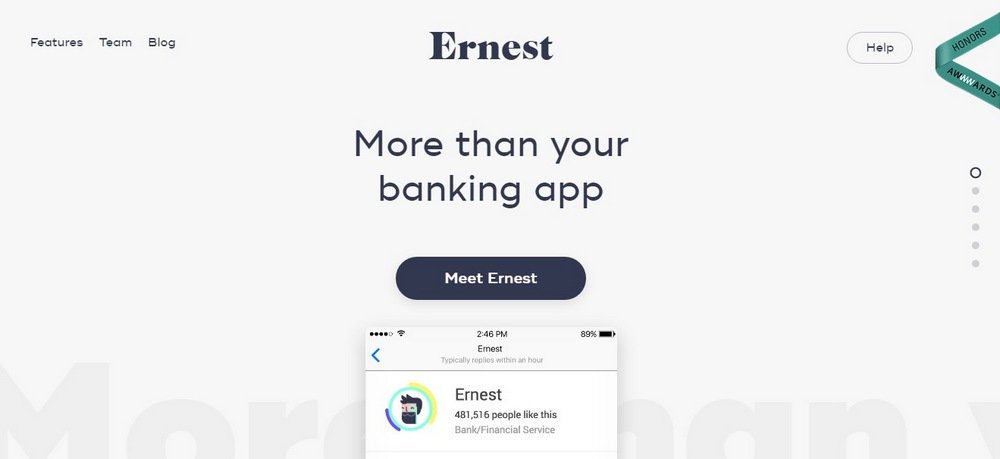
8. Ernest

It is hard to ignore such a great looking design. It is a very simple design and the use of whitespace makes it more attention seeking. This is a great element you can use in order to create a landing page design that will draw the attention of many web users. It has utilized animations and exciting colors too, in order to make it more interesting and fun to explore by all potential users.
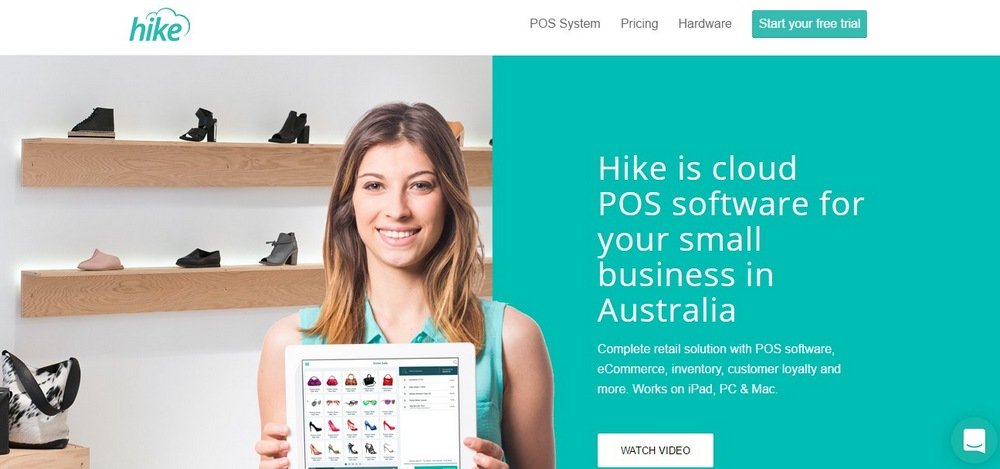
9. Hike

This is a landing page for an ecommerce mobile app, Hike. It has used very attractive images, together with parallax scrolling effect so as to showcase the many features a user will find on the app. From the landing page, you can easily tell how easy the app will be. This is what attracts many users to download or even buy an app.
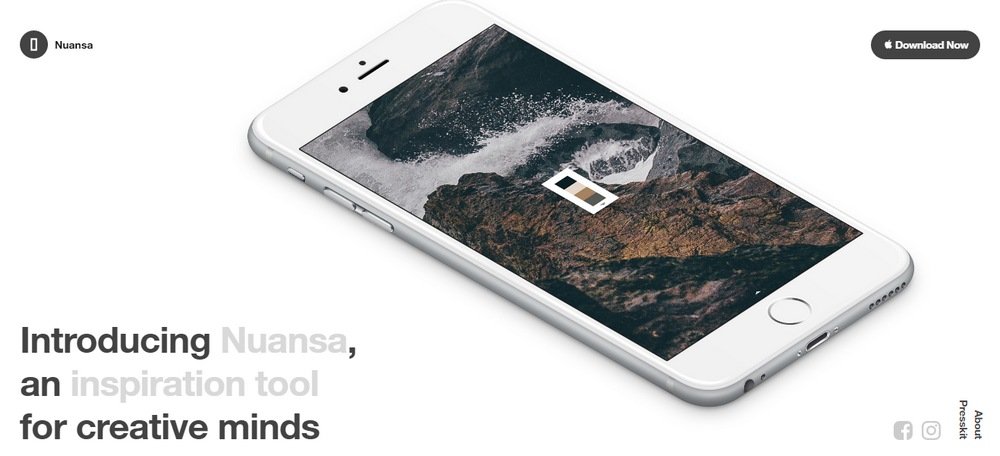
10. Nuansa app

This is a landing page design for an app created for web designers, a platform where they can share color palettes based on amazing nature photography. The page does not use a scrolling design but an automated carousel that showcases all the features that are likely to be found on the app. The powerful imagery and minimal information draws attention and ensures that one is enthralled from the moment they land on the site.
A landing page has to be designed with a lot of care. You have to be creative enough to come up with an amazing and very attractive design. It has to provide just enough information to tease the users with what to expect from the app. It has also to encourage users to take the next step, which is either to download or buy the app, in order to learn more about it. This is the best introduction you can give to your users about the app you are about to launch, therefore the way you design it will determine if they will be eagerly waiting for the app or not.

