Web design and development are some of the fastest growing industries in the world right now, and for very good reasons at that. Just ten years ago you had to know HTML to publish a blog post (well, a nice blog post), today – we have websites that allow us to create staggering websites in just three simple clicks. That’s it. Done. A fully functional website in three clicks. Dammit.
There are now, on average, at least a 100 new professional and premium WordPress themes being released to the market. I think that soon enough the supply chain is going to collapse, as I am having a hard time believing that so many people are changing their website designs so frequently. And that’s just WordPress. There are thousands (literally!) of new templates entering the market every month.
You can get anything you like on your website, within a reasonable amount of time, for a fairly reasonable price. What you should know and look for though, is the latest web design trends, and not just for the year 2014 and before, but also for the future. The thing is, some web designers learn their craft (skills) and simply never try and educate themselves about anything else, and the reason is simple: they’re earning a living by doing what they know, why would I go and spend time learning something new – when this works just fine for me…
It’s something to take advantage of, once you go over these 10 web design trends for 2020 and the future. I’ve tried to make the list as relevant as possible, and I want to hear what others think are going to be the standard setters for future generations.
Responsive Web Design
 I won’t be surprised if you’re cringing right now. Quite frankly, it’s not even a shocker. The stats have improved over time, but there is still a huge gap in the market and mobile is catching up quickly. In fact, it has already surpassed desktop in a lot of places. You can read a piece on responsive design from Joshua at Forbes, lot’s of detailed instructions and data in there, far more better than anything I’d be able to produce on my own.
I won’t be surprised if you’re cringing right now. Quite frankly, it’s not even a shocker. The stats have improved over time, but there is still a huge gap in the market and mobile is catching up quickly. In fact, it has already surpassed desktop in a lot of places. You can read a piece on responsive design from Joshua at Forbes, lot’s of detailed instructions and data in there, far more better than anything I’d be able to produce on my own.
Explain to your clients what responsive means, and where the web is heading. Tell them that more and more people are making purchases from their mobile devices, and that they need to adapt – which is going to cost them more money. Which is good news to you.
Minimal Web Design

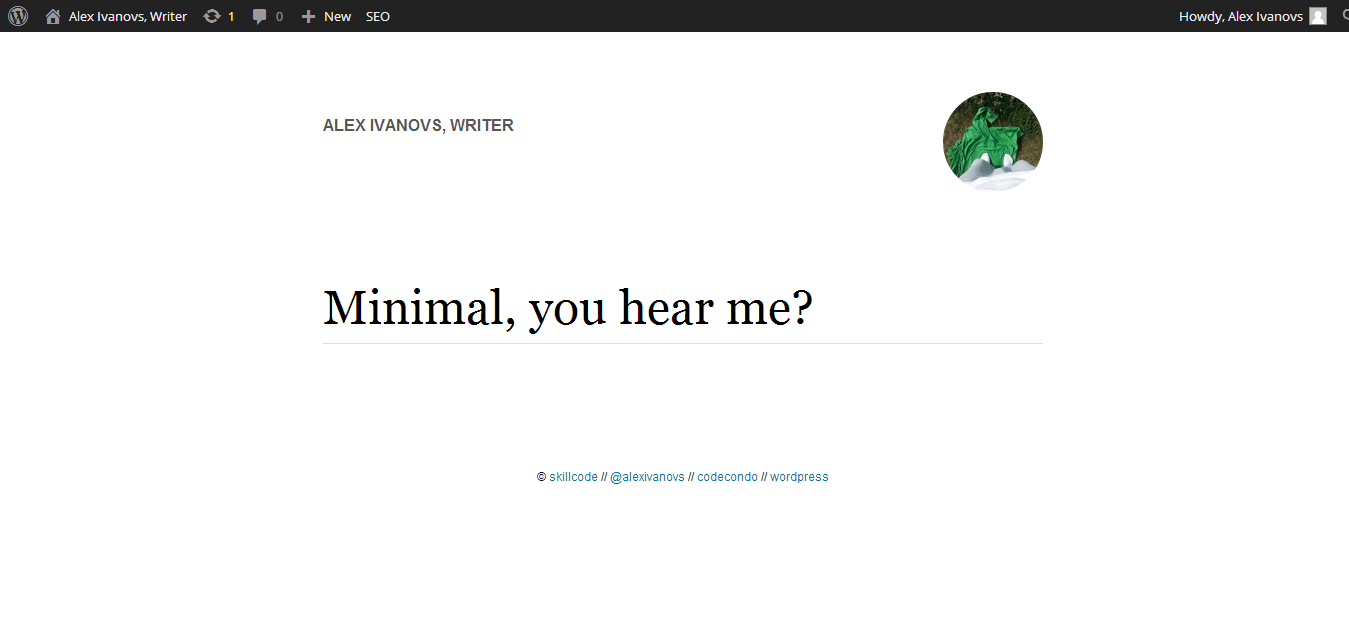
This applies to pretty much everything, and it’s still one of the biggest reasons why people leave a website quickly – you’re giving them too much, too quickly. I’m not sure how minimal design affects the sales vs usability ratio, but I think it’s up there.
Also, minimal navigation is probably going to get bigger and bigger. People want to find stuff, and find it quickly. Don’t make them ‘predict’ where navigation is, simply give it to them.
Infinite Scrolling
If you’re SEO conscious, I suggest watching this PubCon keynote from 2013. Matt Cutts will explain in detail how Google looks at infinite scrolling and how it impacts the overall health ratio of a website.
I think that the biggest trend setter was Pinterest, almost way back now, but it’s only now occuring to designers and developers that people want to have the option of enabling infinite scroll on their blogs and websites, especially those in the field of photography and comics.
Site Speed
I think that when we look at the bigger picture, it actually becomes clear that many of the hosting companies are simply unable to keep up with the way that web is evolving. It takes nearly a second for some hosting companies to ‘respond’ to a request, when all of the data was already loaded and ready to go, especially when you’re not visiting the first time, and most of the stuff has already been cached.

This goes together with minimal web design, clients will realize that they make more sales when the site is lightning fast and so the demand for greater speed is going to increase. I’m not sure what is going to be the price to pay for it, and who is going to pay for – but we shall see.
Emphasizing the Content

Clients also understand how important content has become to their business, and so they want to put extra emphasis on how the content is going to be displayed. This will mean that the need to adapt to different styles and functions is going to be necessary. It could also mean a lot more A/B testing, and overall more time spent putting together the pieces to make content stand out.
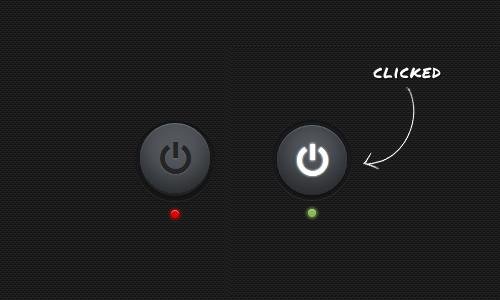
Accessible Action Buttons
You shouldn’t make the customer think or try and figure out where something is, it should be evident by itself and become clear within just a few skims over the overall page. This again will be increasingly popular for mobile users and devices.
People are now getting used to being able to buy things with just a few clicks, and they want those clicks to happen fast. The longer you make someone think about where the action call buttons are..the higher are the chances that very someone is going to find someone else to buy from.

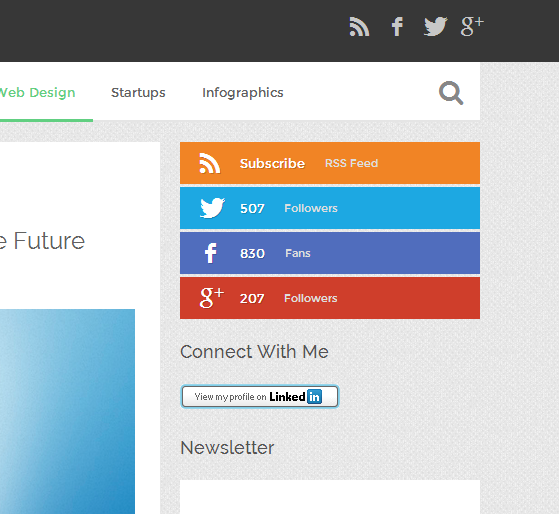
Variety of Colors

I’m showing an example of my own blog, because it perfectly gets the point across. Although the colors I am using are pretty much the ones that the social platforms themselves use, it still ‘stands out’ from the rest of the design, and is most likely the first or second thing that a new visitor is going to notice. It’s what I want him to notice, as I’d like people to follow to my social channels.
CSS3 and HTML5 now allow to modify and change colors to incredibly depths, like having lines in different colors and separate borders, etc,.
More Visuals
Again, because people want stories and something they can emotionally attach themselves to, it’s important to emphasize things like pictures. The bigger, the better. The more a picture stands out, the higher are the chances of the visitor getting attached to it and thus making him click on the content.
This will be a yes to everything, including online stores and news outlets. People want to get an idea of what they’re getting before they get it, and pictures can tell a whole lot of stories before we even begin to explore.
Here are some resources regarding visual content:
Visual Content is Essential for Business Growth [INFOGRAPHIC]
8 Reasons Why Visual Content is More Important Than Text
Top 5 Visual Content Creation Tools for Web Companies
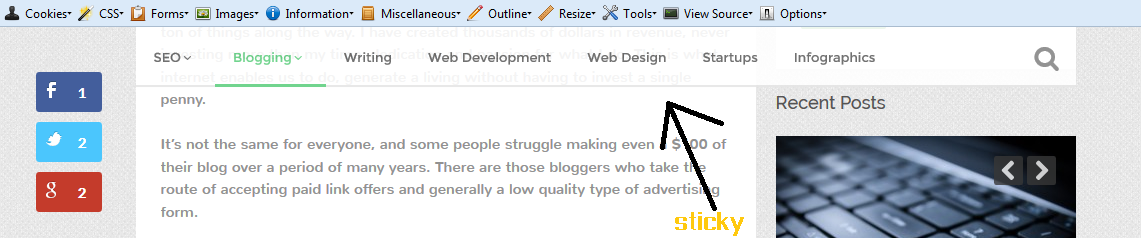
Sticky Navigation

It’s basically a way of adding a scrolling effect to particular part of the site and having it scroll along as the user browses the website. It’s a good way to promote something, or simply give the user an option of finding new categories and content – as shown in my example.
I’m also using the same technique in my sidebar, and if you will look on the right (desktop) – you’ll notice that the email subscription form is scrolling. Signup, while you’re at it!
Web Design Trends for 2020
This was a fun list to put together, and I’ve to say that a lot of it is only my own opinion and the way I see the web is currently operating. It could be that my opinion is biased towards a marketing / search engine type of perspective, but it’s nonetheless agreeable that many of these trends are going to set solid foundations for the future.
What do you think web design is going to look like in 2020 and beyond that? I’m always here to listen and explore new ideas :)

