
The biggest challenge that web designers face is coming up with a design that convinces people to stay on the site. Designers have been doing quite a bit to accomplish this, but one thing is for sure that using a slimmer code or great looking graphics no longer work. Users these days go for simplicity and they can stay engrossed to your website for long hours and interact with the site just for its simplicity. However, there is something more which will give you users’ full attention without having to do much to impress and this is how your website functions and the user experience. This is what every designer should aim for. In order to achieve that, here are some of the best user experience designs that you should know about:
1. Micro Interactions

Micro interactions, though small, play a very important role in any design. Many people end up loving a design because of these micro interactions. They are basically what is within that design and they allow you to do so much including the simple tasks like changing a setting or updating the message that is on a status. Since the internet is becoming more complicated by the day many people want designs which are built around effective, simple and micro interactions.
2. Responsive Web Designs

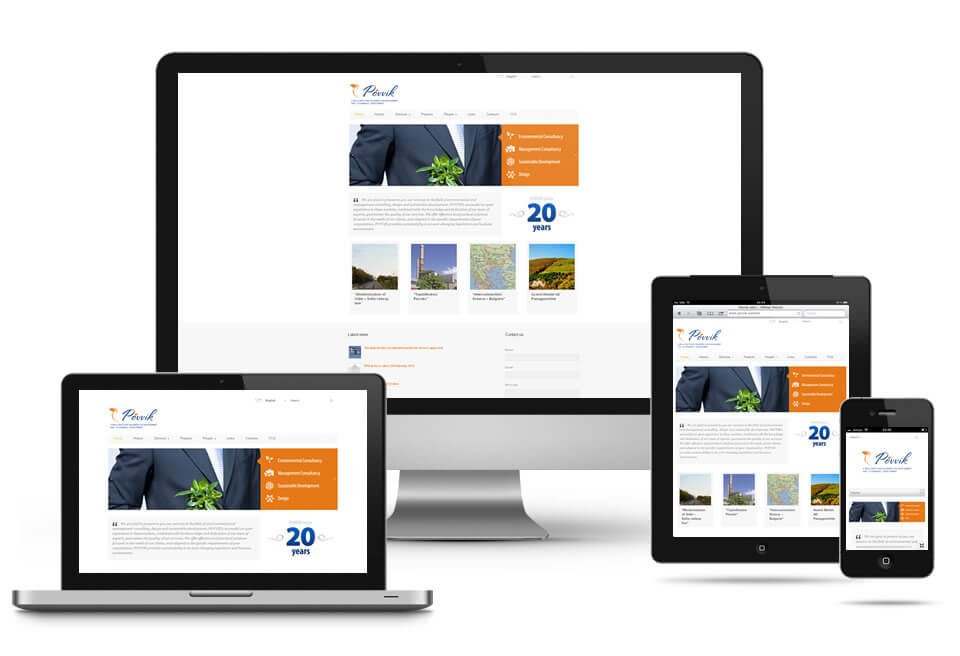
Now that mobile devices are becoming more popular by the minute, there is no doubt that responsive design is an essential technique in web designing. Designers have a lot to focus on, not just on the content they will be delivering through their designs but also on how accessible the content will be in different device types. On this note the user experience will be based around responsive experiences.
3. Greater Importance on Typography

On your website, content is king and typography is the queen. This means that both of them are equally important. The way the website looks will determine how many people will be interested in it, enough to want to know what it is all about. You do not have to pay so much money in order to get the best content as was the case in the past. Today, you can take advantage of web font services like Typekit for their high quality sets of fonts at a friendly price. Typography is now the main focus on designs.
4. Parallax Scrolling

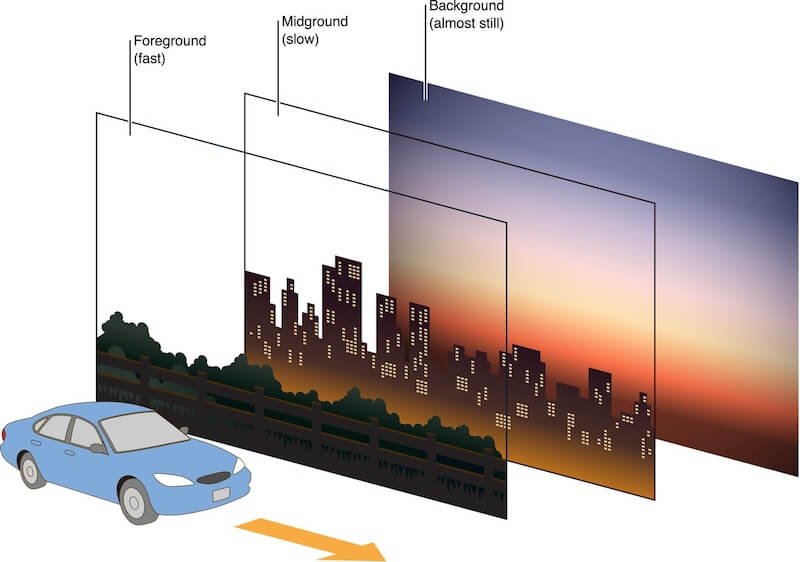
This will be a very important design to know since scrolling is more popular today than clicking. Internet access from mobile devices has grown so much and as people continue using more of the mobile devices, clicking will slowly be phased out. In fact it has already been replaced by scrolling. With this technique, designers are able to give the entire content experience to their users with reduced website load time. This is the best design to use in one page website to deliver information in a story telling fashion to your visitors.
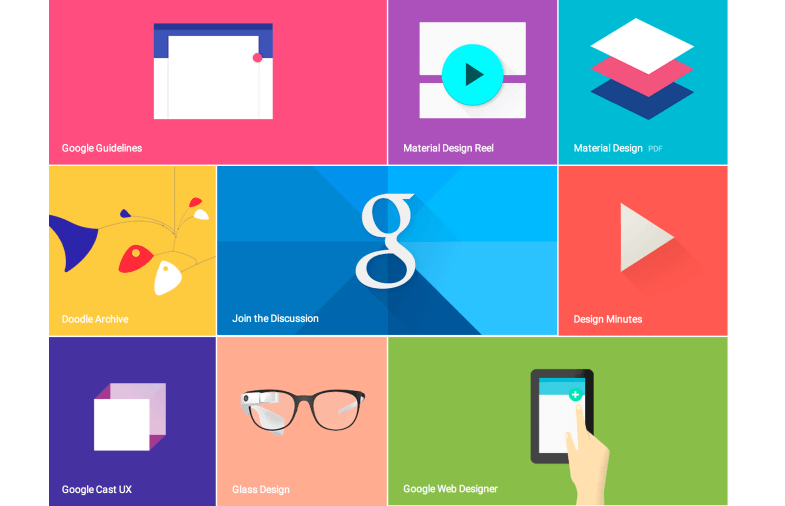
5. Material Designs

This is basically a newer type of flat design and its look and feel is way better than anything else. Material design focuses on the content, it is highly flexible, efficient and modernized when delivering graphic, motion and interaction designs together. This is a technique that is quite popular already because of it minimalism. It aims at making the website look cleaner and it ensures that the loading is fast, without the less important elements which could slow it down.
6. Card Style Layouts

This is a new technique that allows users to organize vast amounts of content without any trouble. today, card-like content boxes are being used so much by many and different types of websites. They are simple, flexible and they make your content look clean and easy to go through. Another good thing is that they are easily integrated with responsive layouts.
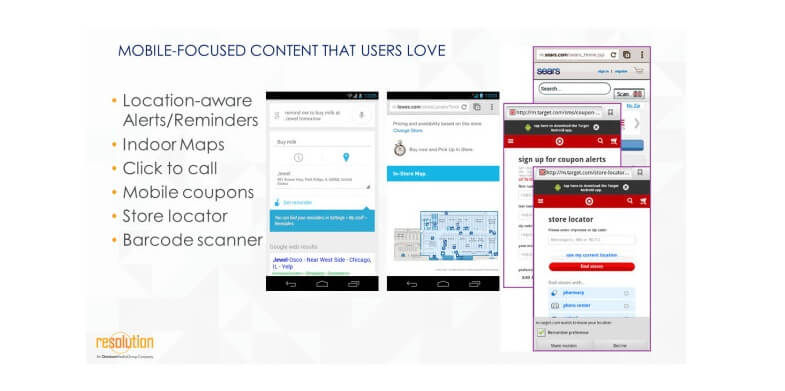
7. Native Apps

Users are more comfortable with the native applications instead of using websites that are mobile optimized through their mobile browsers. There are better things than just a mobile-friendly or responsive website and these are sites with features like reminders, notifications and offline functionality.
8. Use of Icons over Text
![]()
Pictures and icons are easier and faster to understand than words. There are so many ways through which a designer can get it right with icons, and they make a design lighter and more attractive. They are also used in apps, sprite sheets and in infographics and they are a better replacement for heavy images. They represent functionality in the designs where they are used.
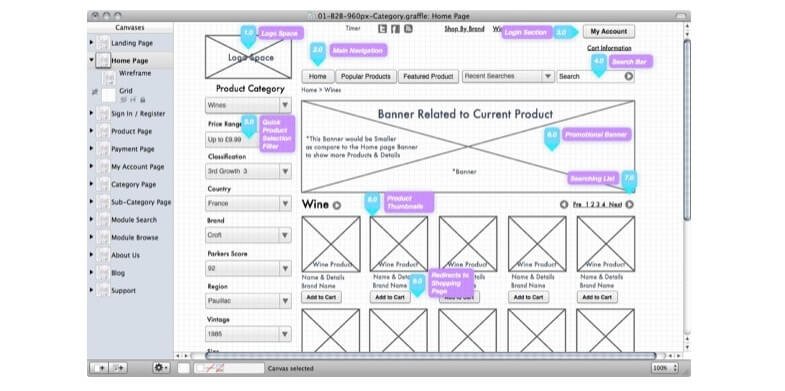
9. Use of high-fidelity wireframes

Low fidelity wireframes have been in use for a very long time. They do not look like the final product but they still capture the edge layouts and controls. This is what majority of web designers have been using. Things are changing now and high-fidelity wireframes have come up to offer something more than expected because they display the interface in much greater detail.
10. Designs that are content focused

The most prefefred web designs today are those which are content focused. Your audience will visit your website for its visual appeal as well as the content that it has. You must ensure that your content is relevant and easy to read and access. Remember, quality of the content will always come before the quantity of the content.
11. Tailored User Experiences

The use of cookies in order to gain a large amount of data about the users is proving to be very useful. This is the only way a designer can personalize the user’s experience because he is able to provide relevant content as per what his users really need. When cookies are used well, a designer can enjoy a lot of flexibility. Users will always be happy with personalized user experiences and this can easily convert them.
Now that UX design techniques are continuously developing, there is just so much that a designer can do with his designs. The best designers have mastered how to create brilliant user experiences. Draw from their knowledge with these trends.


Indeed, digital design is the trend. Thank you for sharing this information.