
Performance in a business is very important because it can determine the number of sales one can make by the end of the day. Poor performance means losing a customer to a competitor while good performance means attracting more customers everyday. That is why you need to ensure that your website is fast when responding to the requests made by your users as this is what determines how well it is performing on the web. There is a lot you can do to achieve this, the most important thing being to optimize your website with performance in mind.
Perceived performance is basically how quick your users think your website is. This is actually more important that the actual speed of your website. When it comes to the performance of a website, what users think is always more important than what the statistics say. One of the reasons why many website users leave the site is if they find the site too slow to load. What your users feel is what you should consider when optimizing your website. Fortunately, there is a lot one can do in order to elevate the perceived performance of their website:
1. Use of activity and progress indicators

Progress indicators always make a slow system a little bearable; therefore this is something that you can always use to elevate your perceived performance. Activity indicators are there to reassure your visitors that the page is actually functional and sometimes give them a sense of just how much longer they will need to wait. This is a very important and applicable principle in user-interface design. The user is able to get a feedback about what is happening with the interface or system within a reasonable amount of time. This can be done using a wait-animation progress indicator, which is quite common these days. There are many types of progress indicators one can use to always let his users know that their requests have been received and are being processed. These are for instance loped animations for fast actions and percent-done animations for actions that take more than 10 seconds.
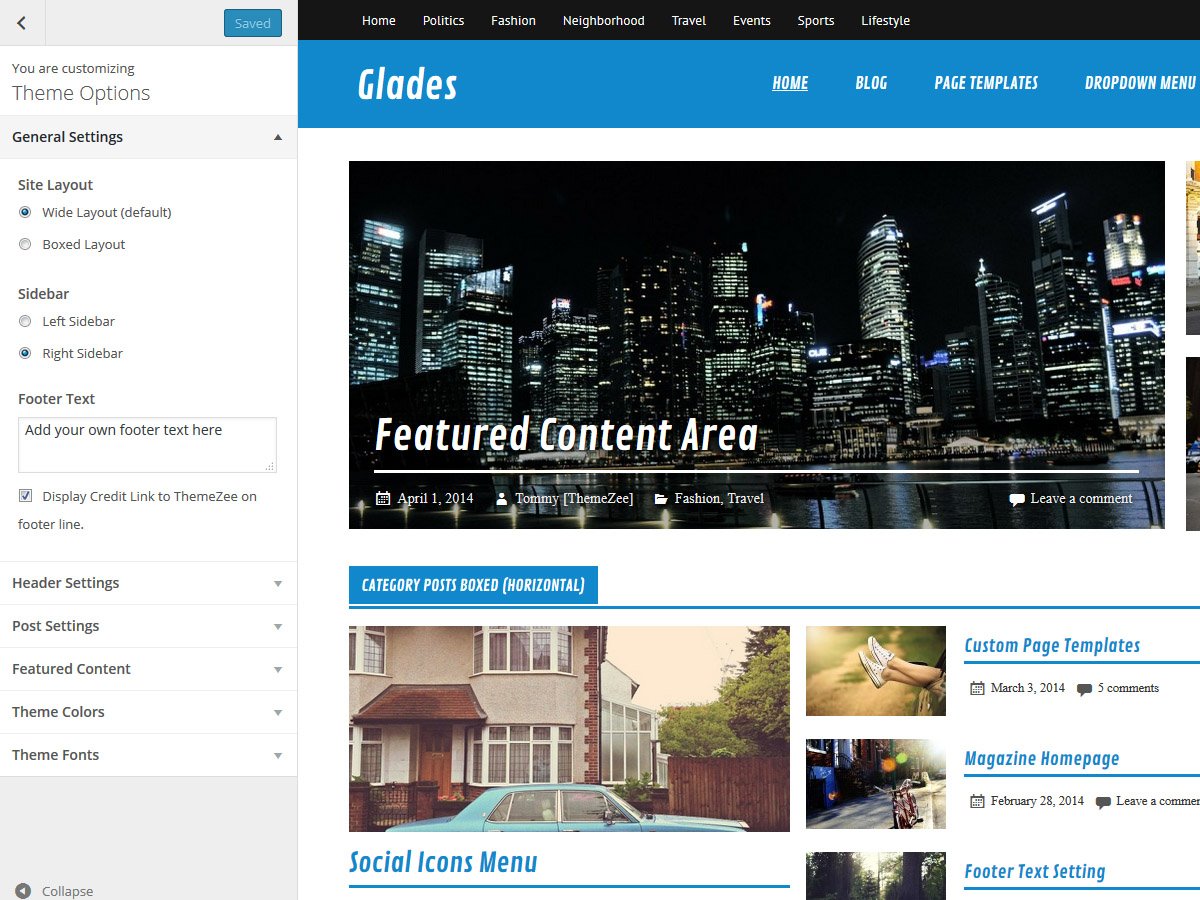
2. Loading featured content first

The featured content is basically part of your website content that you want to highlight to your readers. This technique involves serving your users with featured content within the first few seconds of your page load. Research shows that such a user is able to spend about 20% of his time going through the featured content. It may therefore help a lot of you were able to load the primary content first in order to direct the attention of your users on the most important areas of your website. Once this happens, the loading speed of the rest of the page will not matter so much to them. If you are running an ecommerce website for instance, the product image and description will be the primary content in this case.
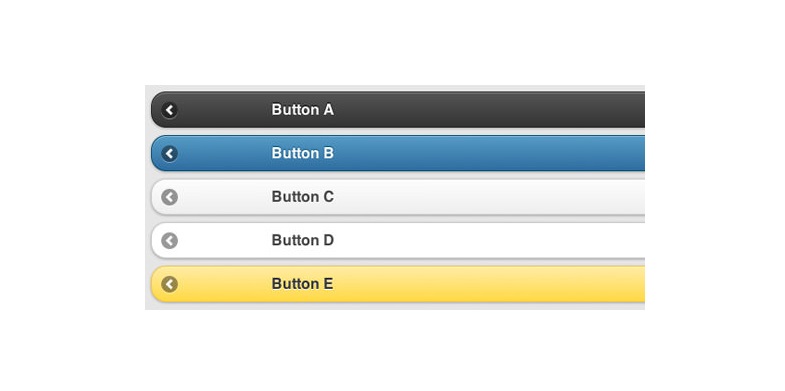
3. Buttons on mobile

Mobile browsers for a very long time have been waiting for 300ms after a user touches a button to see whether or not they will double tap on the same button for them to give a response. This has been a major problem that caused delays for so many mobile users until recently when the feature that allowed a user to zoom by double-tapping on a page was removed. Developers thought that by disabling that zooming feature then allowing a pinch zooming, users will get a quick response. Another way out is by use of states on your buttons. Developers can apply different styles when a button is focused, hovered or pressed. The active state, which is triggered when a user clicks on an element on your website, is very important as this is what will let your users know that the application is responsive.
4. Use of preemptive performance tricks

You can also anticipate the actions of a user before the user actually performs those actions. There are many ways to achieve this, for instance uploading an image you feel the user might want to see even before the user says they want to upload the image. Alternatively, when the user enters a name and description of what they want to upload, you can quickly upload an image even before they hit the upload button. They will be amazed at how fast the upload took place. Your users’ perception of speed will be very subjective, and this can make their experience pleasant and very flawless. A lot of applications are already using this trick for instance Instagram.
5. Use of progressive loading

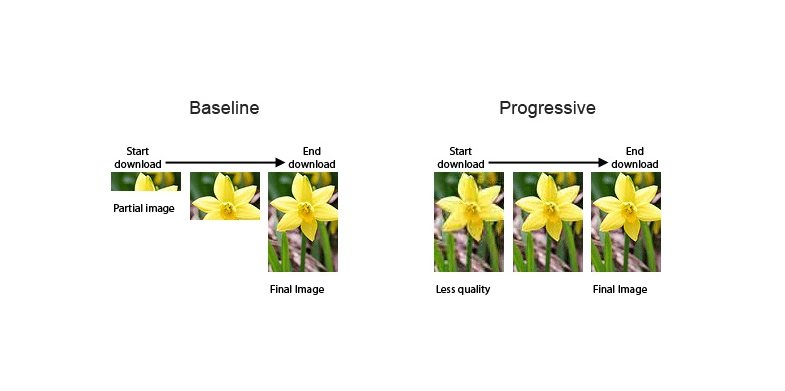
This is another very effective way of making your users perceive loading as quick. Once you progressively load content, you might succeed in keeping your users waiting just a little longer. This approach can work very well especially if you are loading images. The image in this case loads in different stages, from the pixelated state, to blurred state then to sharp. It then takes its place. This is a technique that can be used very well on the actual content itself to improve user experience. What you do is to make the initial load as quick as possible, then UI components can be loaded when they are required. Progressive loading can be improved even further such that when the initial components are loading, additional components can be scheduled for loading in the background.
The perception your website users have on your website speed can be very subjective. It is therefore possible to manipulate it in order to keep them coming back. Increasing your website speed is very important but then, there are times users have to wait for a few more seconds in order to get what they are uploading. Many of them will hit the back button and never come back to your site again, that is why you need to use a few tricks and techniques so as to manipulate their perception to your own advantage.

