As they say, to do the job right, you need the right tool. Not only is this applicable to traditional artisans such as carpenters, weavers, or artists, it is also applicable in the modern world of technology. No matter how talented a designer is, he or she will only be able to do so much without the right tools; but with the right tools, the sky is the limit.
A master can make something out of nothing, but for us ordinary folks, we need a range of templates, icon fonts, widgets, buttons and other elements to be able to convert our ideas into a usable design. Furthermore, the less we have to pay for them, the better the profit margin. So, wait no further, here are some of the best free resources available for designers in February 2016.
1. IconShock
![]()
IconShock of the ShockFamily contains a collection of over 2 million vector icon designs that are grouped in 400 stock icon sets. While you do need to buy the sets for full access, the website allows one to download portions of the set for free.
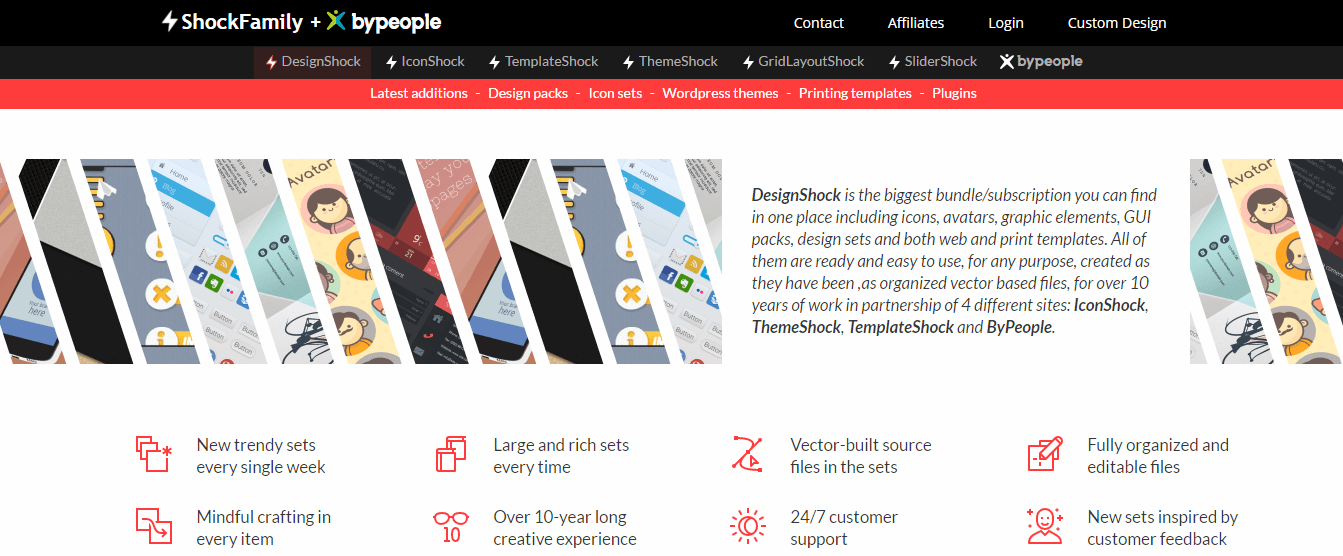
2. DesignShock

DesignShock is another member of the ShockFamily. It has a plethora of designs and templates, including but not limited to branding mockups, poster designs, character and scene vectors, and so much more. Similar to IconShock, one needs to buy the sets, but can download portions of it for free.
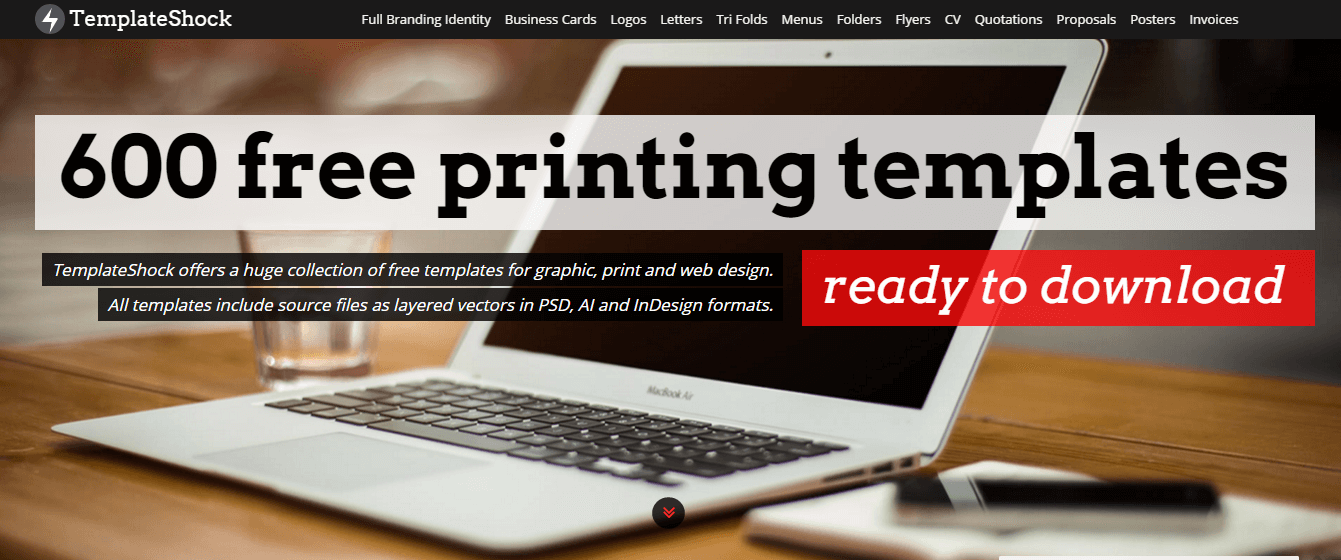
3. TemplateShock

TemplateShock has over 600 free printing templates, all of which can be used for graphic, print, and web design. The templates are available as layered vectors in PSD, AI, and In Design formats for user convenience. These templates are ready to download and use, which makes it ideal for beginners as well as professionals who need something quick and easy.
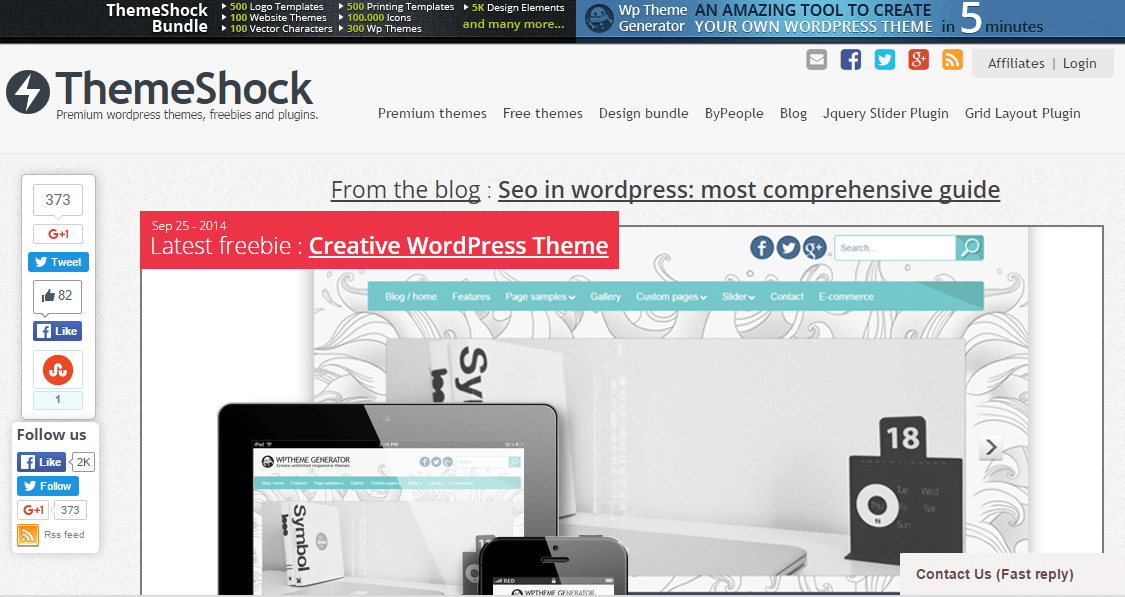
4. ThemeShock

ThemeShock is a great resource, especially for web designers. It contains a multitude of WordPress themes, freebies, and plugins, all of which can be modified as per the user’s preference. The site has a variety of premium themes, as well as many free themes for download.
Check out: – The 5 Web Design Trends That Websites Are Using Nowadays
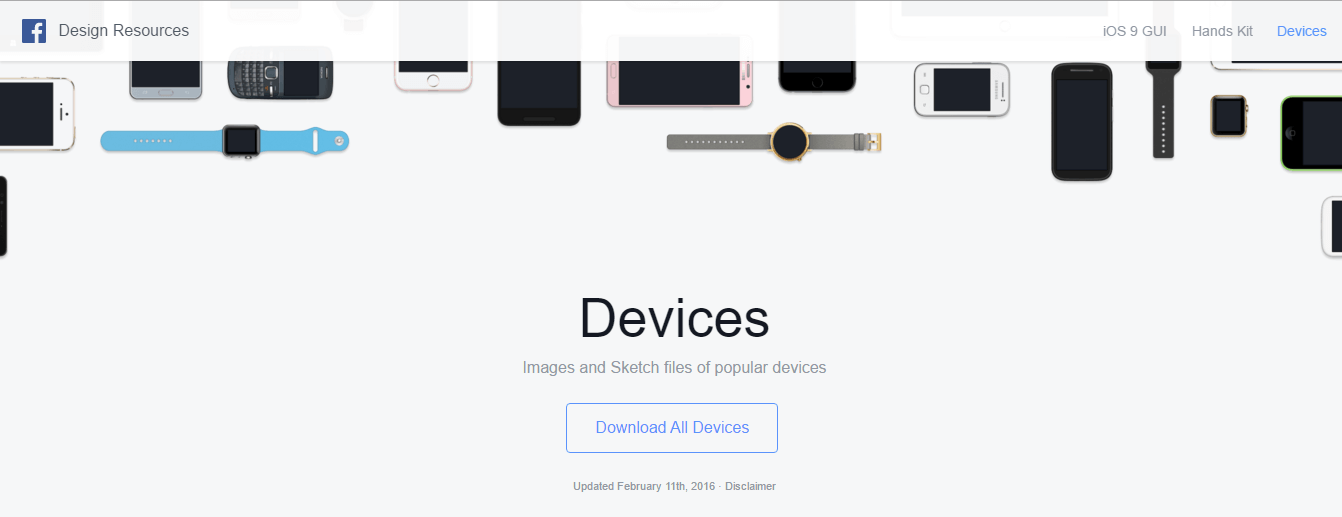
5. Facebook’s Devices Design Resources

Today, our life and even livelihood depends on electronic devices such as computers, tablets, and smartphones. An app that is nearly integrated into all of these devices is Facebook, which is why it is no wonder that Facebook provides designers with design mocks for a diverse set of devices, both old and new. According to Facebook, it does this to ‘show the global diversity of the people using our products.’ They also plan to add different categories for devices such as TVs, tablets and wearables in the future.
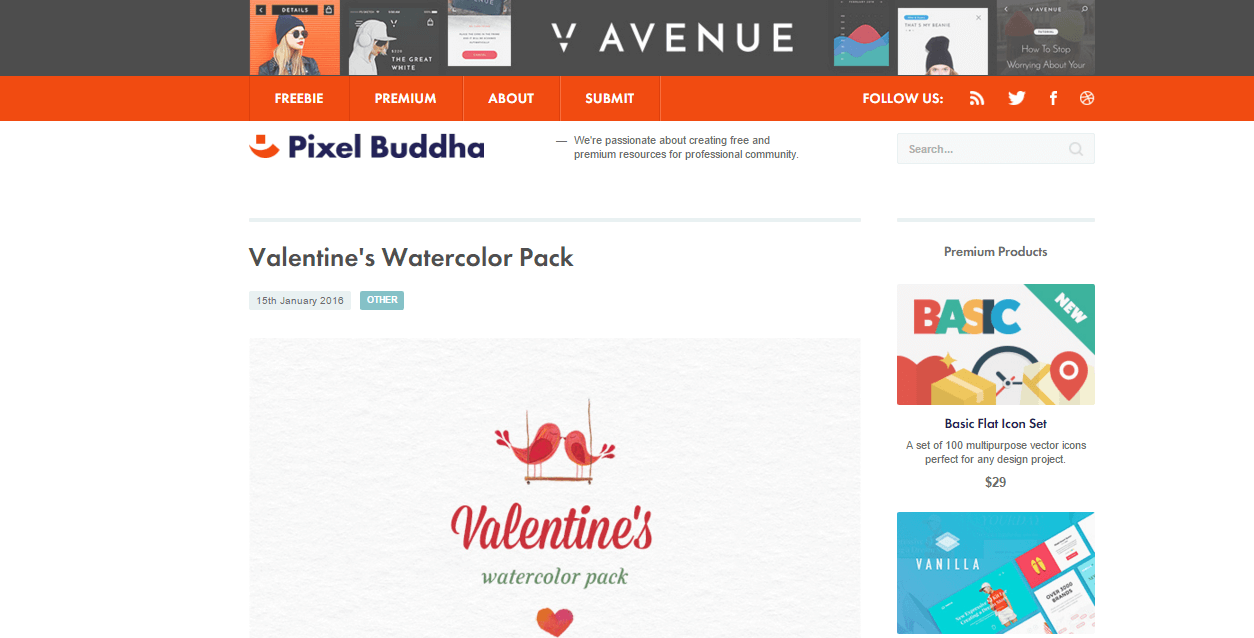
6. Valentine’s Watercolor Pack

Whenever you mention February, the first thing most people will think of is Valentine’s Day. A time for love and chocolates, and most importantly graphically designed cards, posters, and promotional campaigns; Ca-ching! In that regard, Pixel Buddha is offering a Valentine’s Watercolor Pack freebie with 41 high-resolution watercolor elements in the theme of love.
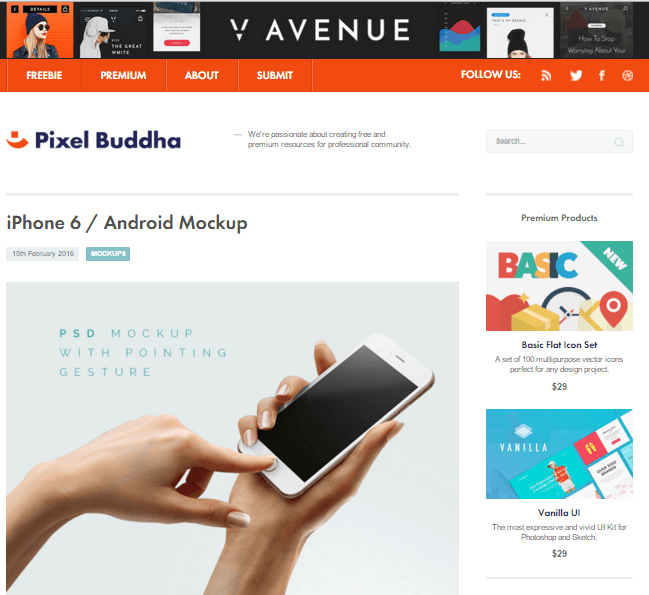
7. iPhone 6 / Android Mockup

Another useful freebie from Pixel Buddha is its iPhone 6 / Android Mockup. It includes the latest Apple iPhone 6S and 6S Plus, as well as mockups for Samsung Galaxy S6. These mockups also come with a pointing hand feature, all of which makes presenting a mobile design easy as pie.
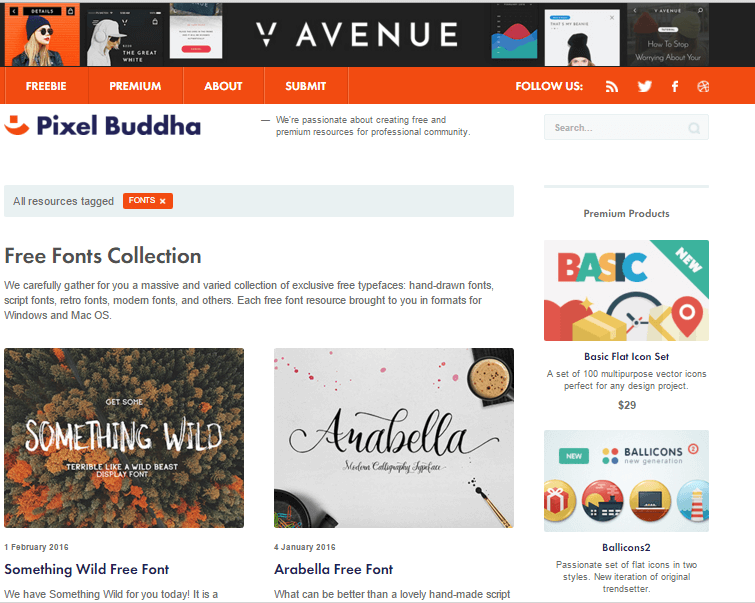
8. Free Fonts Collection by Pixel Buddha

Pixel Buddha also offers a collection of a variety of free fonts including hand-drawn fonts, script fonts, retro fonts, modern fonts, and others. These fonts are completely free to use for any purpose that you may require them for.
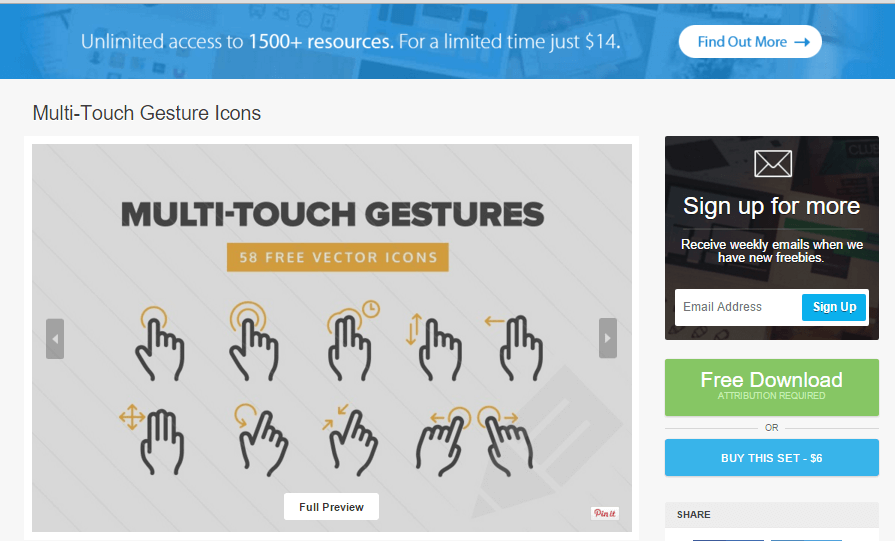
9. Multi-Touch Gesture Icons by Medialoot

With all these touch devices surrounding us, chances are that you’ll be required sometime or another to depict a touch gesture icon. Don’t waste time creating that icon from scratch, as you’ll probably find it on this list of Multi-Touch Gesture Icons by Medialoot. Not only are these useful, they are cute to boot.
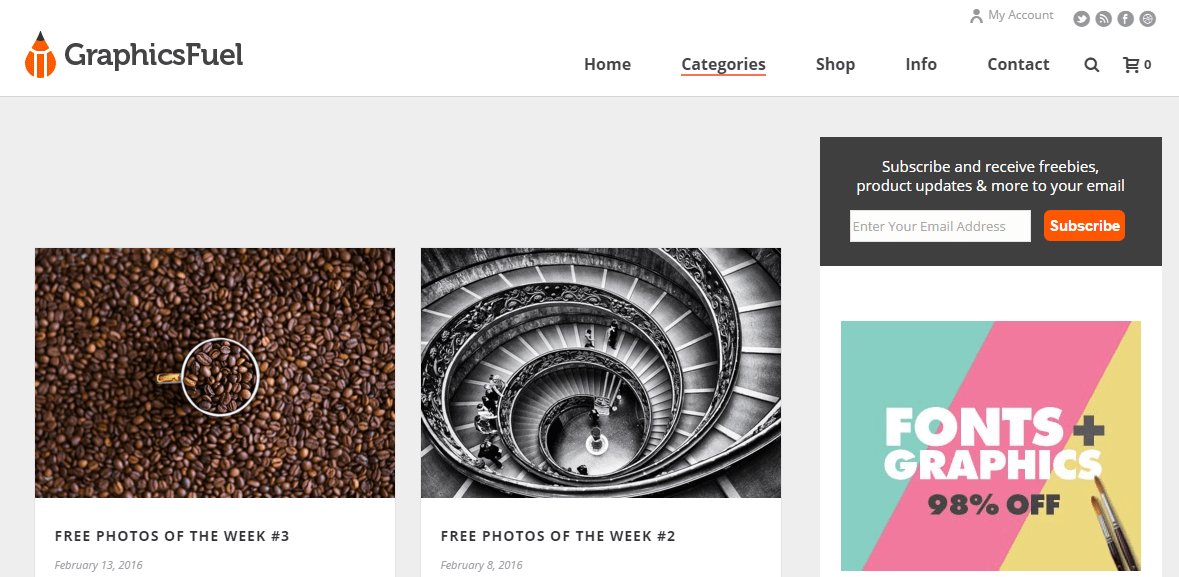
10. Free Photos by GraphicsFuel

GraphicsFuel offers a set of free photos that have been handpicked by their editors. This means no more blindly searching for photos hoping to stumble upon a usable photo that you like and is not copyrighted. GraphicsFuel does most of the work for you and shortlists photos that you can use for free. These photos are updated weekly.
See More: – Tools to Make Creative Images for Your Website
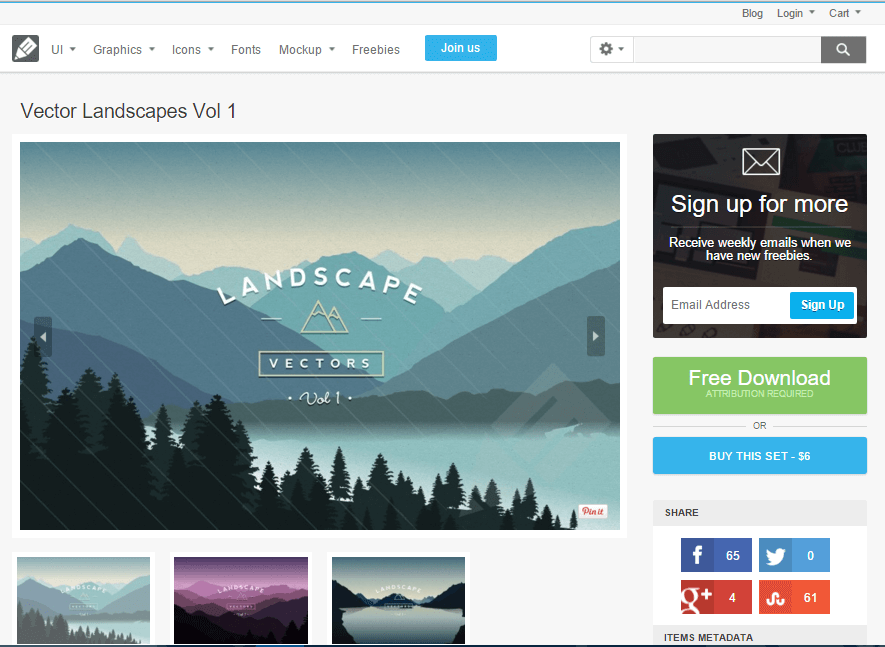
11. Vector Landscapes by Medialoot

Every designer finds themselves in need of a good landscape background from time to time. Instead of spending hours trying to find one, let Medialoot come to the rescue. It provides a shortlist of good, free to use landscapes.
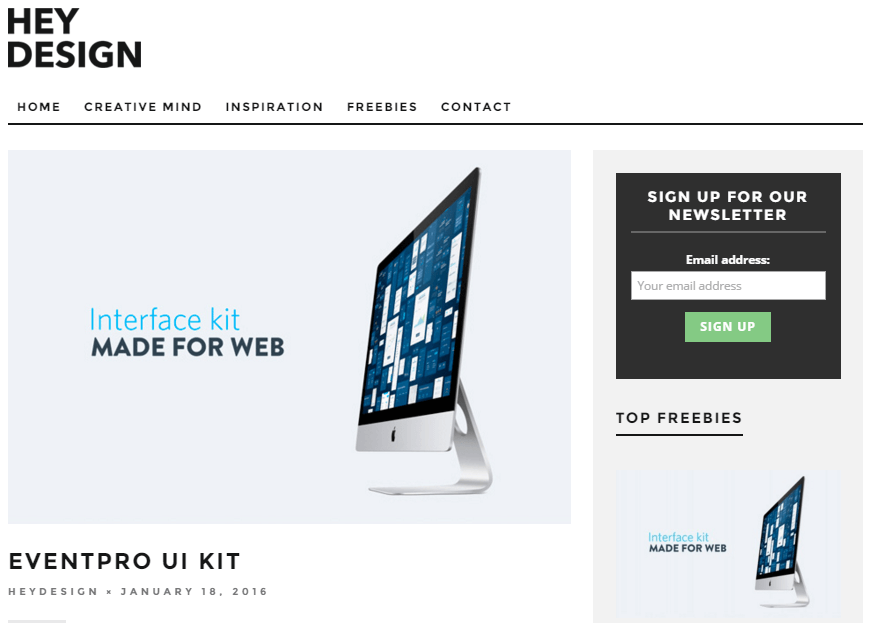
12. Eventpro UI a>

Eventpro is an all-purpose cross-platform UI kit that includes cards and widgets for chat, analytics, counters, vertical timeline, dashboard menu, and so much more. The kit can be used for web and mobile use.
13. Colorado Minimal GUI

Colorado is another minimal GUI that is available for free. It is clean and functional, and can be modified as per the user. It has a vintage and a basic wireframe-like appearance that is available in three color variations and is easy to utilize for iOS 7, Ubuntu and Windows 10.
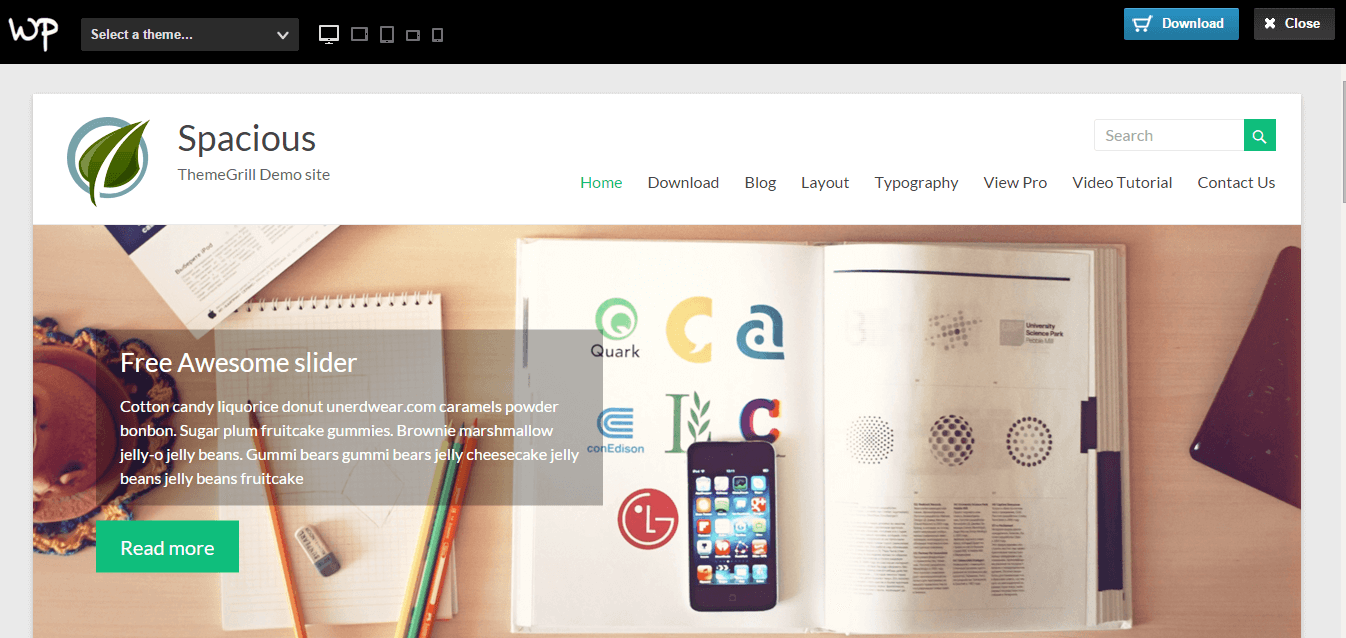
14. Spacious

Spacious is a clean WordPress Theme that can be downloaded and personalized. It has numerous features including but not limited to a full-width header slider, big minimal icons, custom icon, and 13 widget areas. It also has several different layouts as per different user preference.
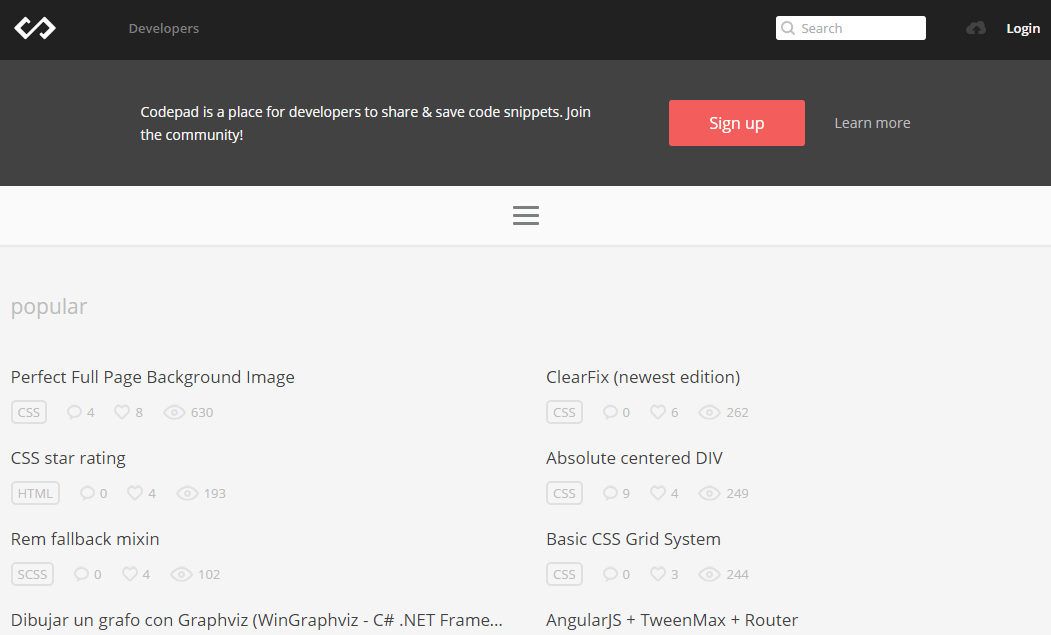
15. Codepad

Coding is hard, irritating, and time consuming. So, why waste time coding, when you can get someone else to do it for you and for free. Codepad is a website that allows developers to share snippets of their code with others. It has multitude of codes in CoffeeScript, Ajax, Angular, Apache, Ruby, SASS, Swift, XSLT, and more. Get your coding done with ease, so that you can focus on things that matter.
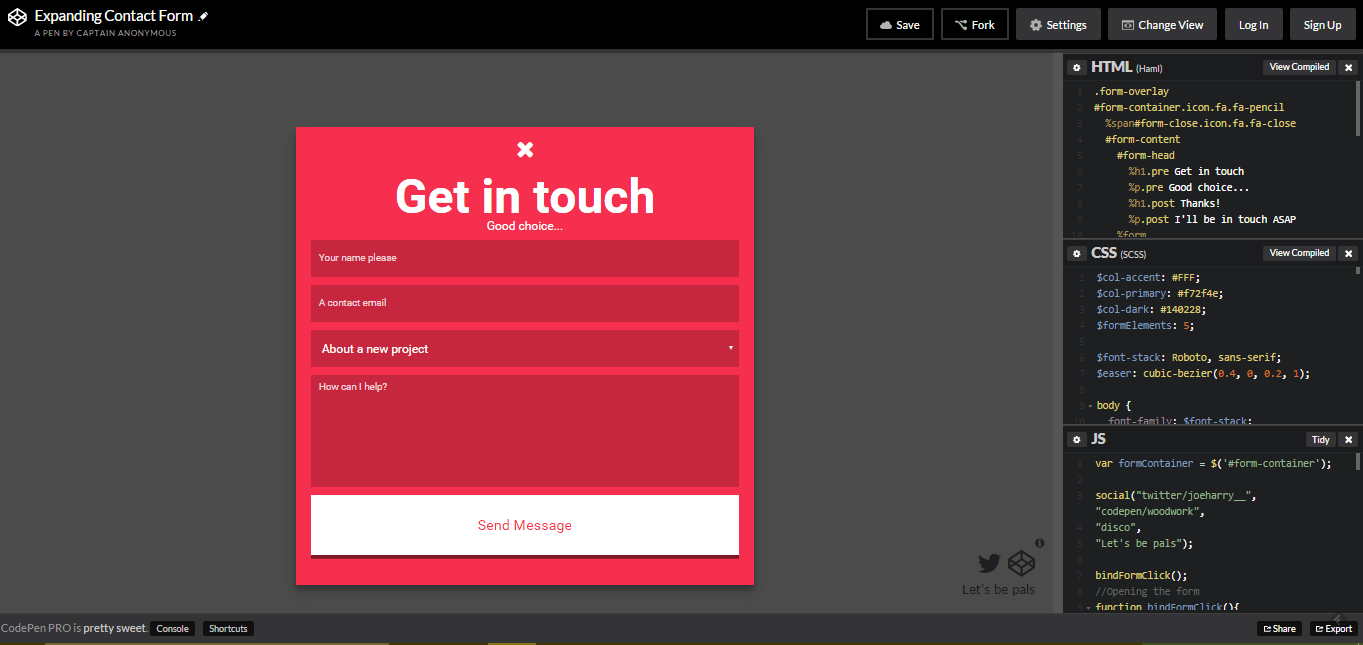
16. Expanding Material Design Contact Form

Any excuse not to code is a good excuse. So, in case you find yourself in need of a contact form, but don’t want to code one, here is the code for a Material Design contact form that expands when the cursor hovers over the contact icon. Just modify it for your exact needs.
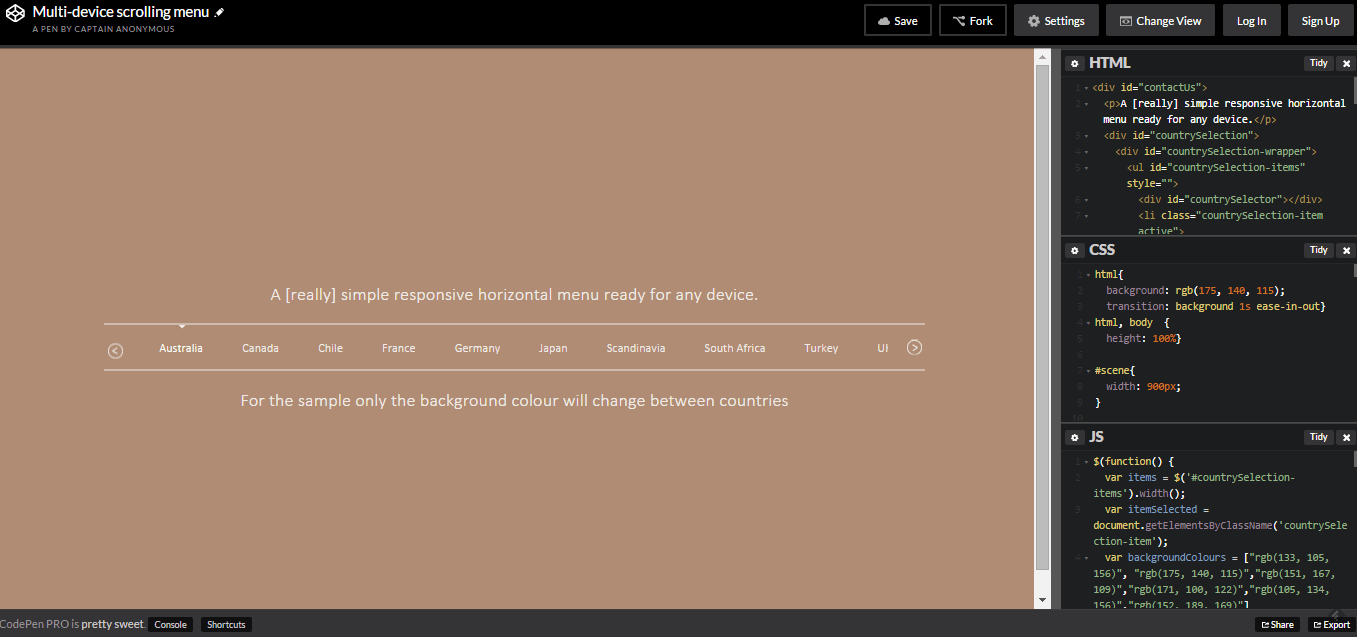
17. Multi-Device Scrolling Menu

This code helps you develop a scrolling menu with multiple elements. The menu scrolls horizontally to show all its elements. A cool feature of this menu is that the background color changes when each different element is clicked.
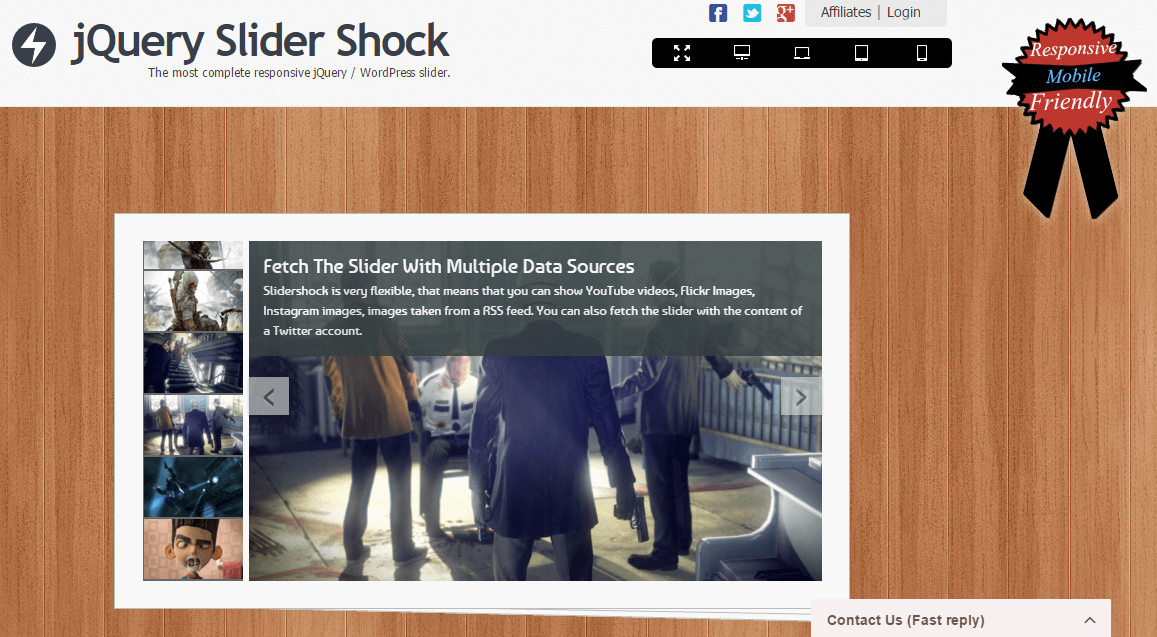
18. jQuery Slider Shock

This resource helps develop a flexible slider that is capable of showing YouTube videos, Flickr Images, Instagram images, images taken from a RSS feed, and even text from Twitter. The completely responsive slider allows one to modify it in various manners, thus tweaking it to one’s preference. It also shows complete documentation for jQuery, as well as WordPress, and is mobile friendly.
19. Magic Layout

The Magic Layout is a jQuery plugin that allows the user to animate any and all elements on the page. It uses CSS3 transition and transform, as well as GPU acceleration to achieve this. It also supports mobile devices.
20. Web Development Tools by ByPeople

There are a plethora of tools available out there for a designer. However, there are times when one can’t seem to find what they need at the moment. ByPeople have developed a collection of over 106 multipurpose web development tools that add functionality to projects and just make life easier.
These are just a few of the resources available for designers in February 2016. Hopefully these will make your job easier and fun to do, as well as allow you to achieve more with less effort. Chances are there many more resources available in the corners of the Internet which are just waiting to be discovered, and more programs are uploaded every day. So, if you know of some other good resources that others should know about, please share them in the comments.



Thank you, loving these resources so much!