With so many tools, templates and free resources available online these days, almost anyone can become a web designer. However, some effort is needed if you want to become a great web designer. To get to this status, you should know which web development tools can instantly transform a website, and help a company to meet its goals. Whether the company wants to create awareness, increase their overall reach, or generate revenue, there are tools in place that can give one web designer edge over the other. Here are ten tools that you should have full knowledge of.
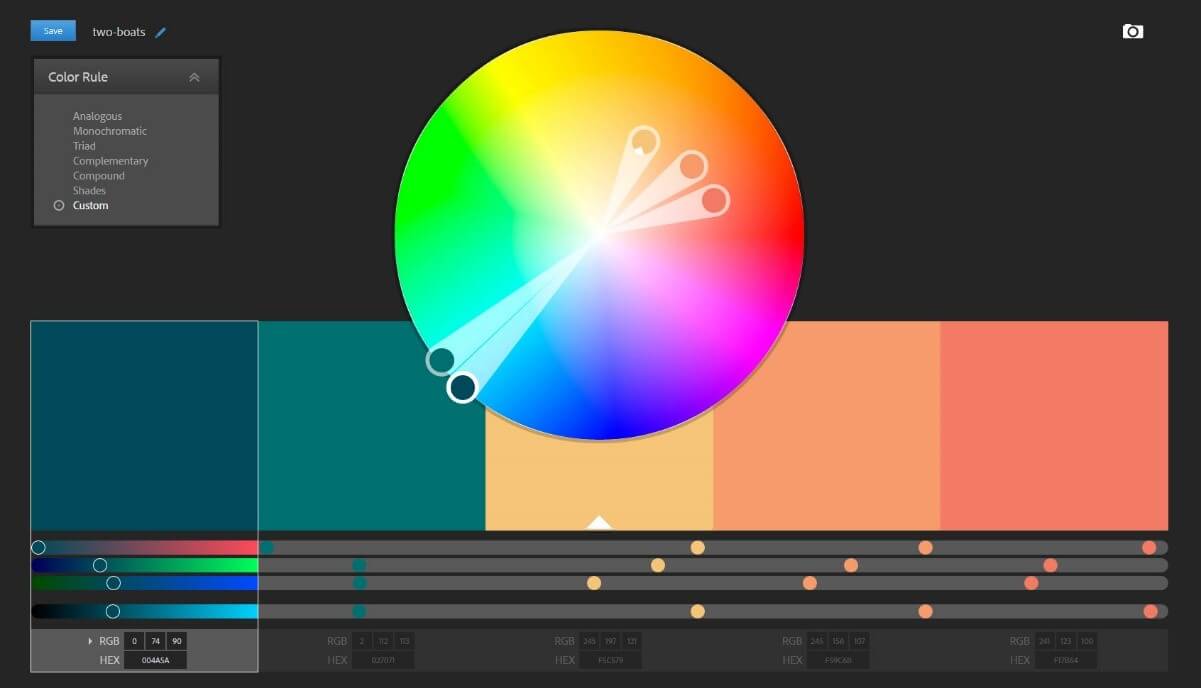
1. Adobe Color CC
There are thousands of colors available for web designers, and when you create a web site, you often need to choose excellent color combinations to ensure that the content on the site stands out as required. This is a tool you need to help you create those combinations. It has the capability of making suggestions to you based on your selections, ensuring that you are able to meet your artistic needs.
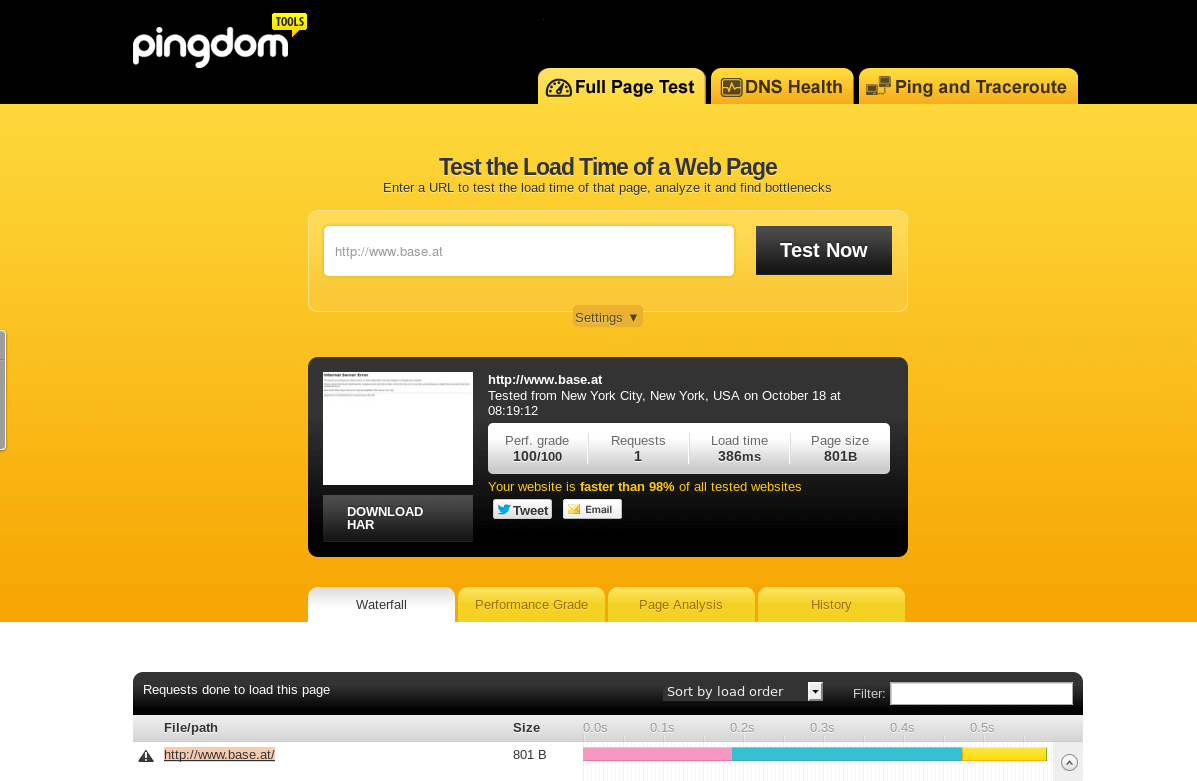
2. Pingdom
With user experience being at the forefront of most web development decisions, this is a tool that helps you quickly evaluate what that experience could be. It enables tracking, so that you are aware of the performance of your site, particularly when it comes to loading of the various elements. This means that you are able to detect anything that is wrong and correct it quickly, so that you do not negatively affect the performance of your website.
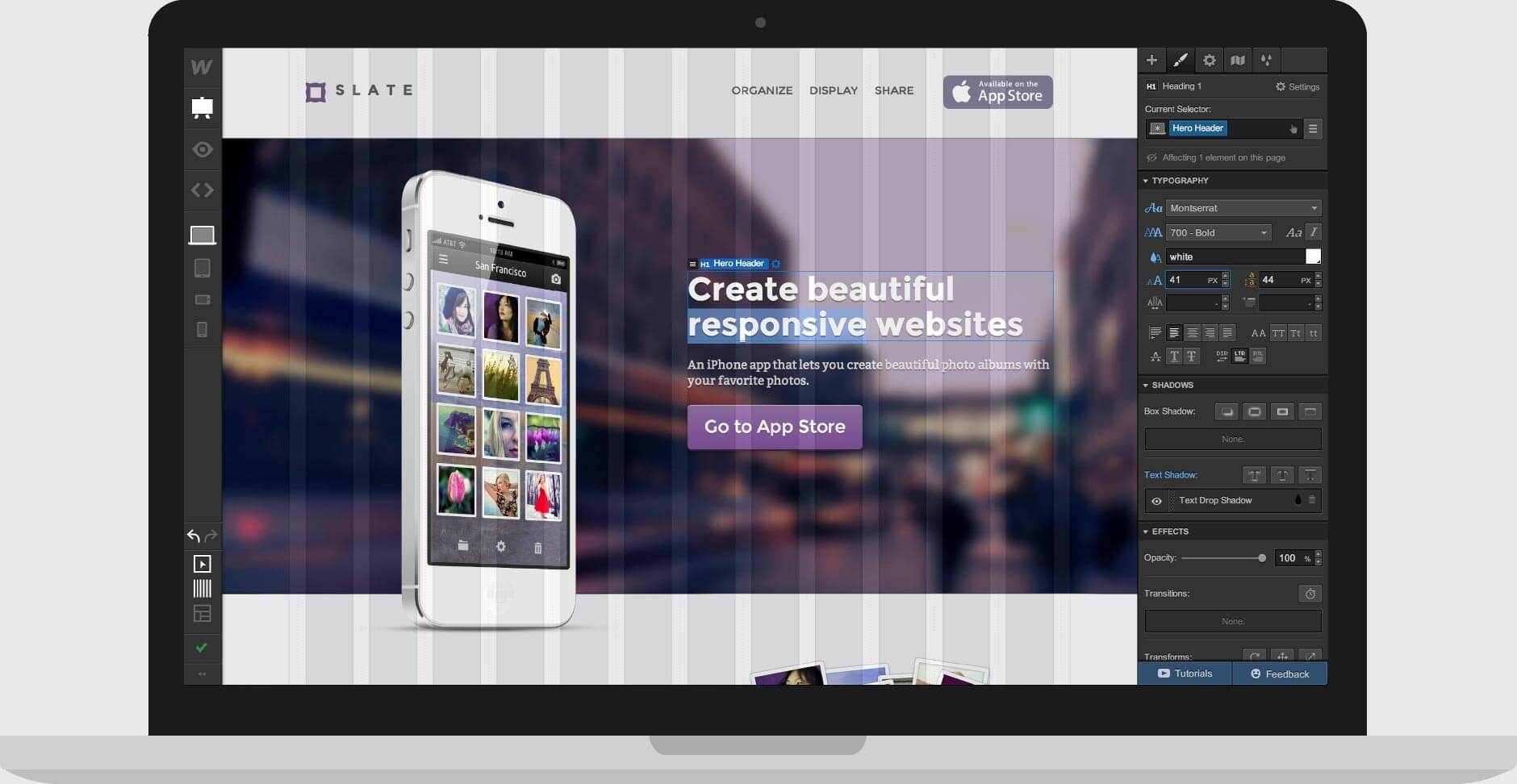
3. Webflow
You do not need to know code to design a website. You may have knowledge of it, but proficiency in using it may have limited you from being able to create a website before. What you do need is to use this tool to help you along the way. The user interface makes it possible to create a website that is immediately ready for production, without any coding. This is a tool that also helps you create a responsive website.
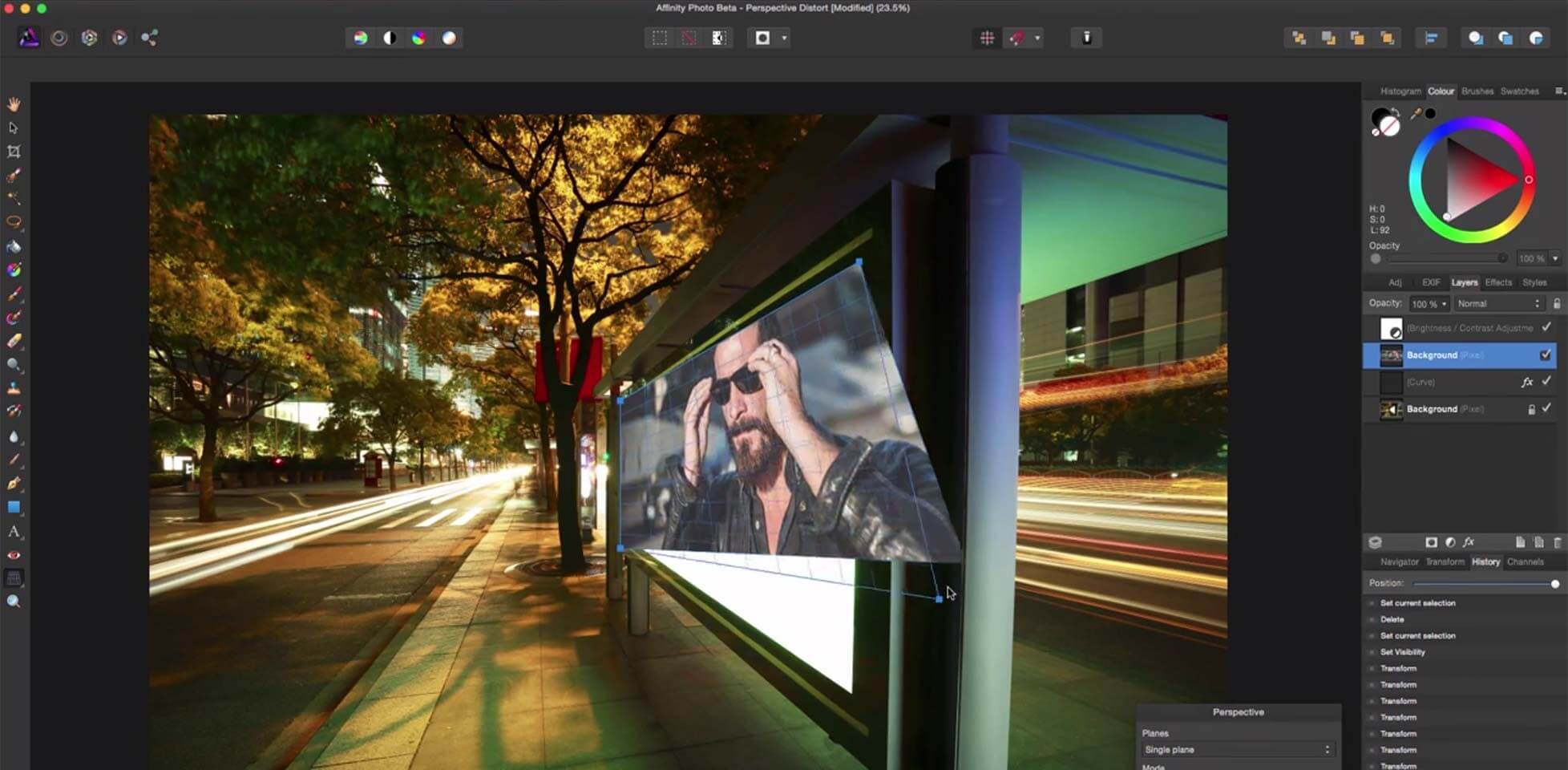
4. Affinity
Should you need a tool for graphic design, then this is to tool you should choose. It makes it quite simple to manage graphic design without having to have exceptional knowledge of a complex programme. Even better is the incredible zoom that goes up to 1,000,000 %, which is much more than the well-known Photoshop that only zooms in to 32,000. The undo features are very generous, meaning that you can always go back to make corrections or refer to a simple change.
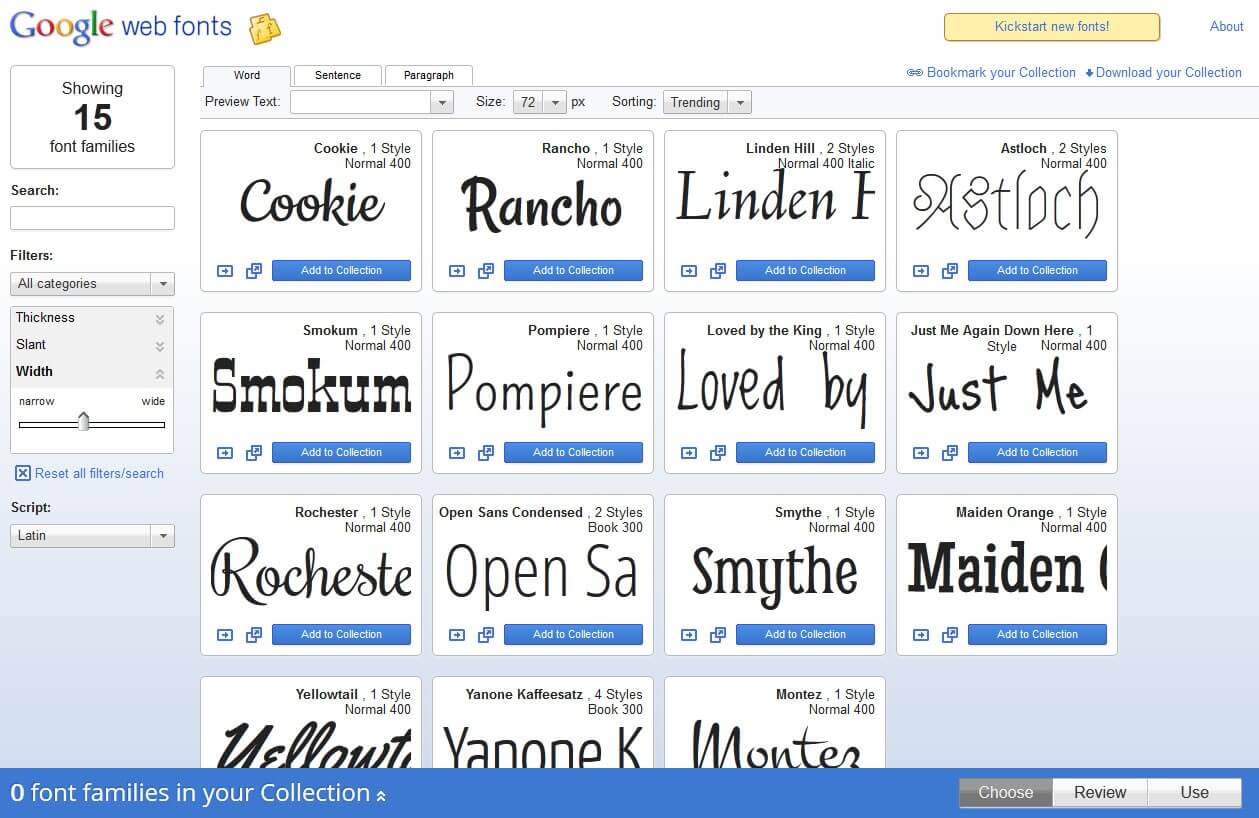
5. Google Fonts
Elevate your website with an excellent selection of fonts, that draw in the attention of any visitor. All the Google fonts are available completely free, and with just one line of coding, you can gain access to the fond to use on any website that you may be working on. Create a folder with your favourite fonts and gain access to them as and when you need to.
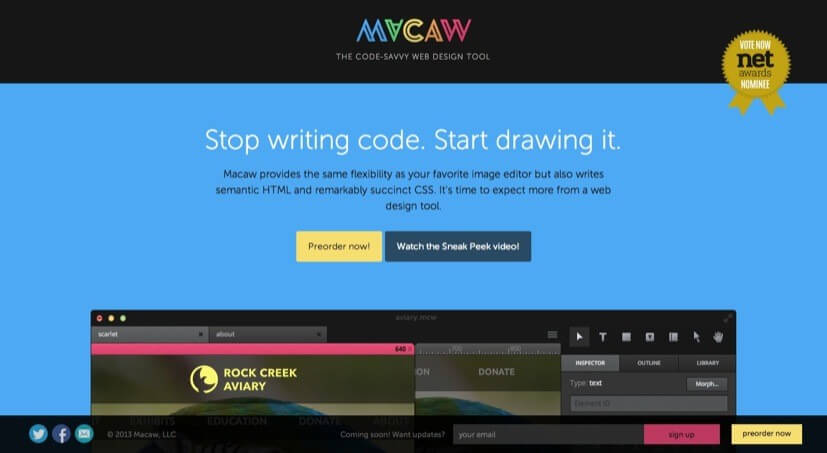
6. Macaw
Any website that is designed today needs to be responsive in nature as it will be accessed from a variety of devices. This is a tool that makes that possible. You can go through the training videos that are on the site, and within minutes, you will be able to design a minimalist page layout that appears clearly on all devices. You can make changes and immediately see what they are like, so that you are able to make all the adjustments you need before you have your final design published.
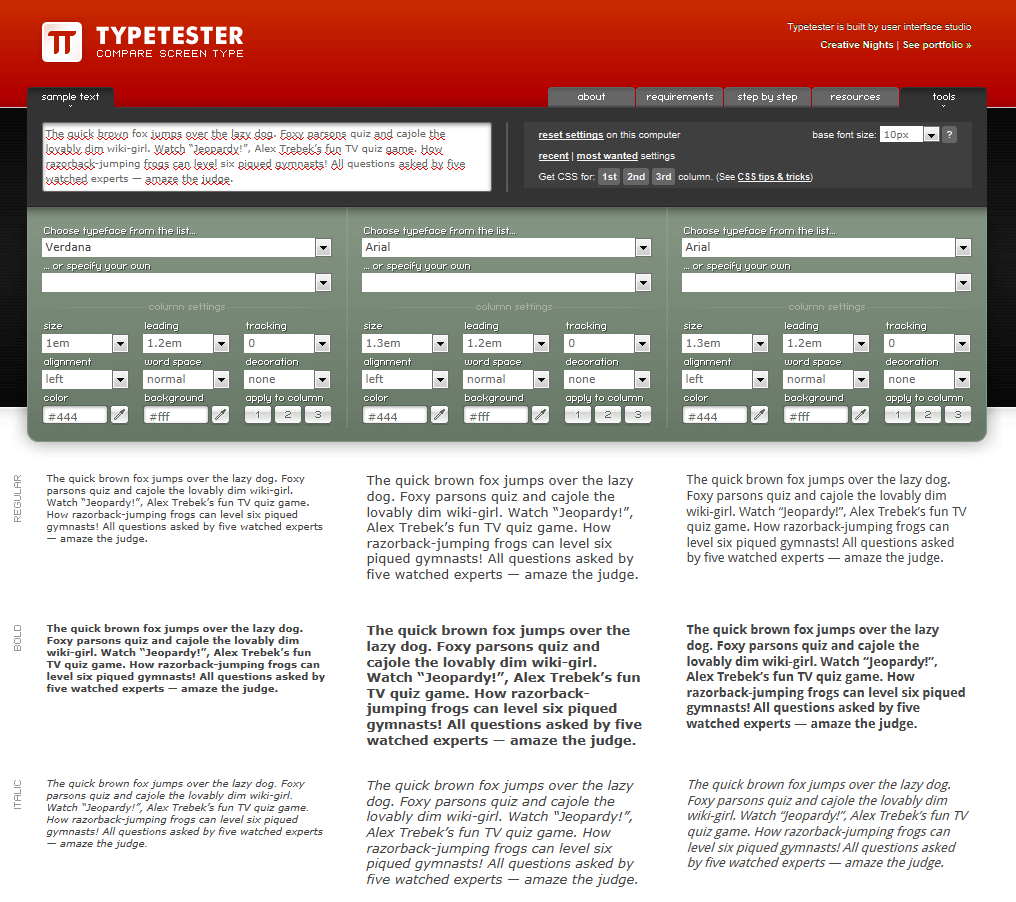
7. Typetester
Before you apply all the fonts that you have downloaded from Google fonts, you should be clear about how the will appear on your site, especially when you intend to have a page that has more than one font. This is a tool that makes it possible to compare the different fonts, using a range of element options like colour, size and so on. You will have a visual of what the fonts will look like before you apply them permanently to your website.
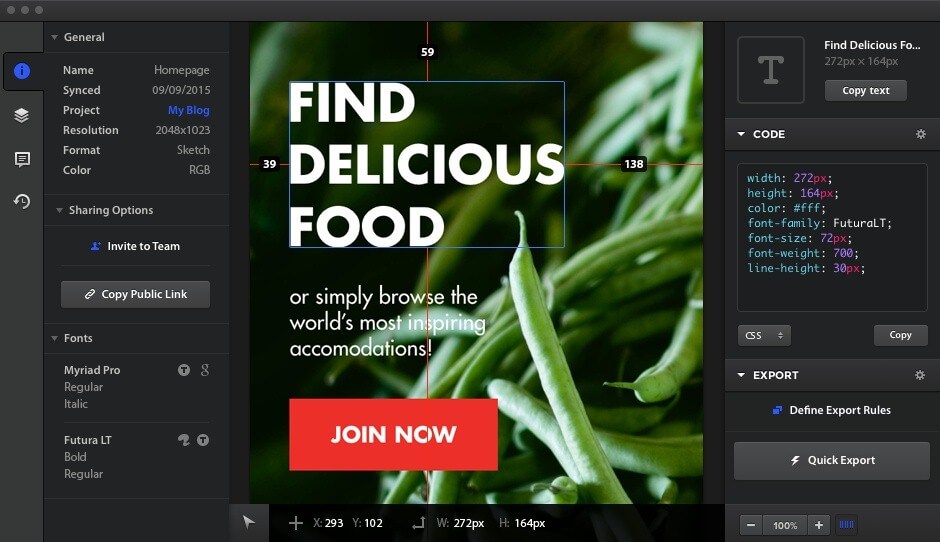
8. Avocode
If you have more frontend capabilities than backend capabilities, you may find that you are intimidated to make certain changes to your website, all because you are not familiar to coding. This is a tool that helps to conquer that issue. It makes it possible to create code from graphics websites and easily incorporate the code into the website that you are building. It is also possible to copy the code from part of a design, and use it in your preferred text editor.
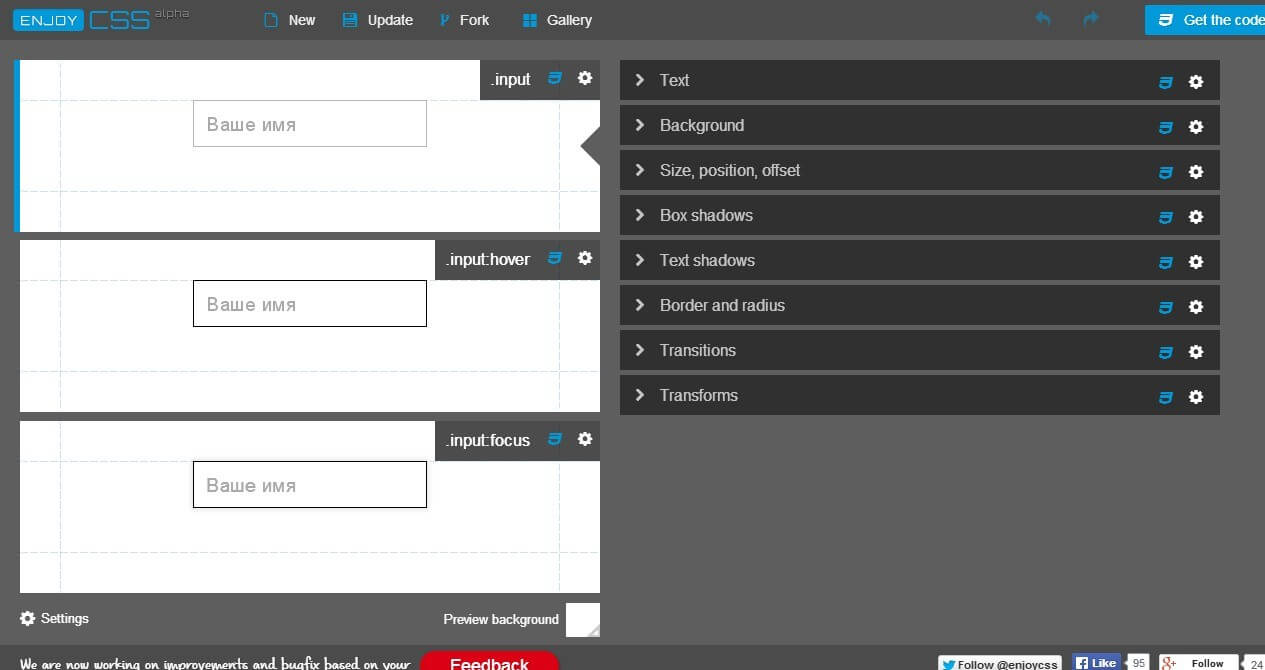
9. EnjoyCSS
The more you use this tool, the harder it will be to get away from it because it is so great, you may become addicted. It makes it possible for you to make changes to any graphical styles that you have, without needed to go into complex coding. There are a pool of solutions available, and from this pool you are able to experiment. For all users, it is easy to work with, no matter what level of skill you may have as a web developed.
10. Form
This is an application that has been designed for those who are using Mac operating systems. It enables you to create prototypes, so that you are able to better visualise what your final website may appear to be. It uses elements of design as well as coding to achieve this. With an app like this, you are able to create a prototype of your website, interact with it, and then decide what needs to be changes to ensure that it is as effective as you want it to be. It is a tool that takes some practice, but once you are comfortable with using it, there is no limit to the amazing prototypes that you can produce.
These tools will help make sure you are on the right path when it comes to your design. You will find that you do not need to have extensive web design experience to create an excellent site, you just need to know which tools can help you in your development process.