
It’s becoming harder and harder to find good, unique art that I can use as my featured images for posts, if you know of anymore website like Behance, Twibfy or Draft, I’ll greatly appreciate the suggestions, perhaps even create a post out of them.
Why a CSS framework, grid system? Well, a CSS framework will usually contain predefined ‘stacks’ of code, enabling you to accelerate your development process by a significant amount of time. They’re usually used when developing websites, web applications, or working with platforms like WordPress.
While there are grid systems like 960 available, it makes more sense to use a smaller, more lightweight framework for projects that don’t require as much resources, or require a specific style of grids / templates that a minimal, standalone CSS framework can provide.
The smaller ones usually take one third of a time to learn and master, provide only the absolutely essential features, and are quite small when it comes to their size. Without going into much detail, here are some advantages and disadvantages of using a CSS framework for your next project.
Advantages of a CSS Framework
• Creates good styling format consistency
• Out of the box styles provide symmetric harmony
• Forget about browser compatibility issues
• Increases the development evolution drastically
Disadvantages of a CSS Framework
• Having to learn new things; takes time
• Learning new semantic selectors, ids. Easy, but takes time.
• You’re left with unused code.
• You’re working with that the framework has to offer, not what you wish.
Previous Posts of Web Frameworks
• Python web frameworks
• Node.js web frameworks
• Scala web frameworks
While seventeen frameworks might seem like a big number, I’ve looked at some blog posts that have been created by other web design outlets, dating back as far as 2008, and even then – writers were accounting for up to 20+ frameworks at a time, this post of course features only the latest editions of whatever people are working with, and shouldn’t contain any frameworks that haven’t been updated in the recent years, sorry if it does.
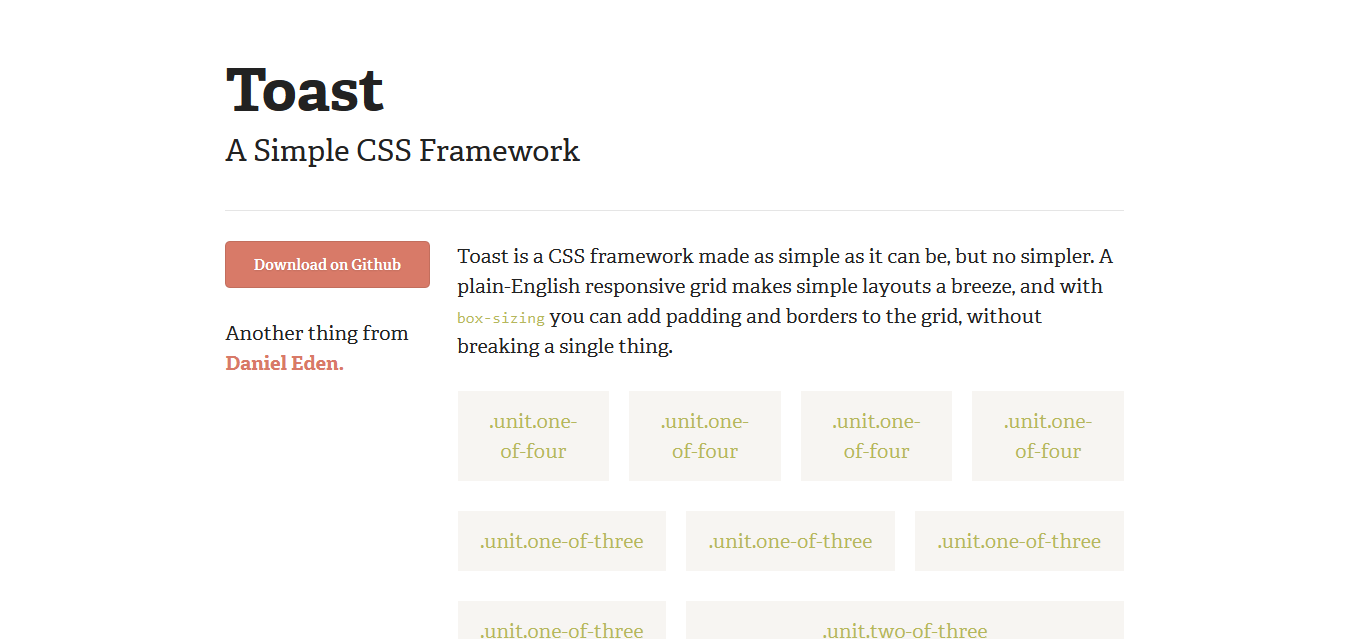
1. Toast

The Toast framework is a super simple CSS framework with a simple reset, a grid, and type styles. It’s worth noting that this lovely framework will support Internet Explorer version 8 and up, thanks to properties like box-sizing it’s using, to make development easier. It’s maintained and developed by Daniel Eden, who’s a designer at Dropbox. Expect quality.
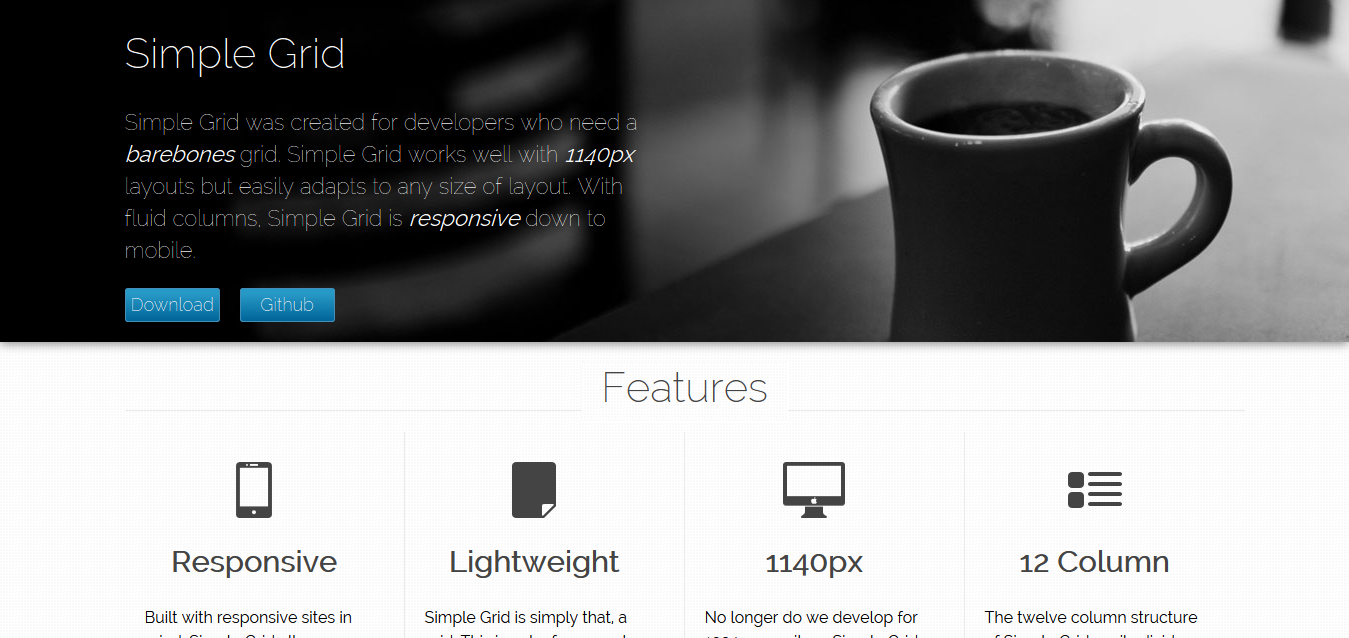
2. Simple Grid

Incredibly easy to use, comes fully responsive and ready for any type of mobile device. Simple Grid is based on the ‘barebones’ style grid, and is designed with larger monitors in mind. Technically, it’s not a CSS framework, but a lightweight grid as it contains no styles for tables, buttons, etc,. Still, bound to save you time.
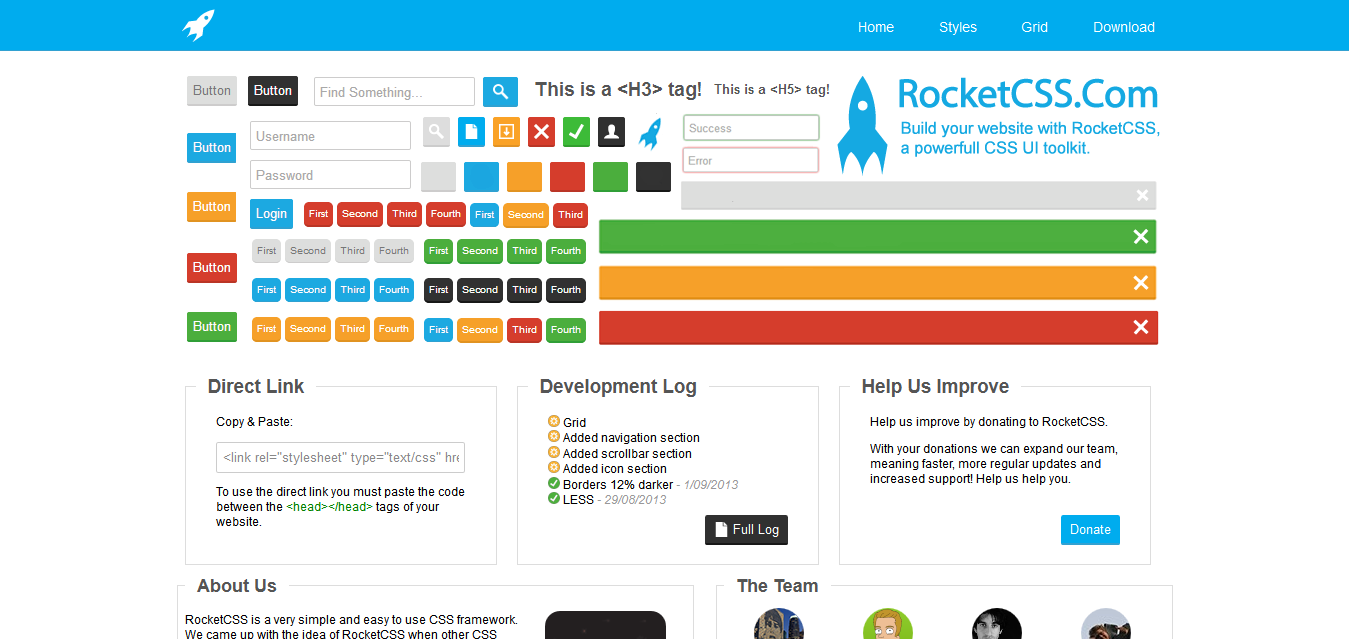
3. RocketCSS

RocketCSS offers grid layout, but it also has a ton of styles to choose from, and is the perfect solution for any designer or developer who needs an easy to use framework for building forms, tables, implementing buttons and even managing their images with a few interesting features. It’s LESS friendly.
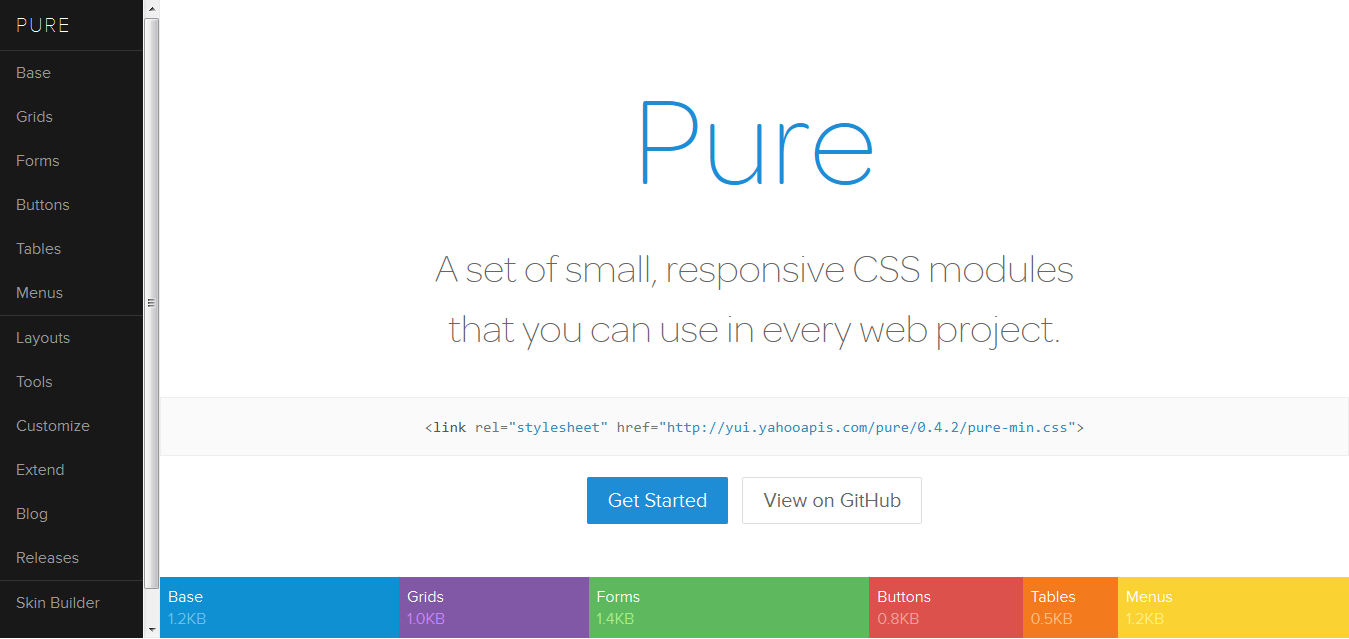
4. Pure

A set of small, responsive CSS modules that you can use in every web project. Pure is one of the frameworks that I included in my bootstrap alternatives post I did for Brian, and I think it fits in this post perfectly too, I think the style / design is really great and it’s only 4KiB small. (gzip)
5. PocketGrid

Quite possible the smallest grid system in this list, coming in only at 0.5KiB. Instead of creating grids with rows and columns, PocketGrid introduces a more flexible concept with blocks and block groups. You can learn more about the amazing list of features from PocketGrid on the official GitHub page. Quite versatile, for being so small.
6. Mistype

Mistype is a set of styles that helps you to design a new site. It’s a simple CSS prototyping framework. It’s built around being responsive, mobile friendly, and includes examples of media queries, grid containers, and utilities like display and float.
7. min

They claim it to be the worlds smallest CSS framework, coming in only at ~995 bytes, sporting LESS, and SASS. Quite extraordinary, what they’ve been able to accomplish, and perhaps the best feature of all is the ability to download the framework with separate components, helping you to increase / decrease the size of the project, based on the requirements. Scroll to the footer of the official homepage for two demos, while the official site itself is a demo. Good for single page sites, newsletters.
8. Kube

Kube is a minimalistic CSS-framework for professional developers and designers. It’s self-acclaimed as the most flexible framework there is. It actually is one of the nicest ones on the list so far, and I’m impressed by the smoothness of styling it uses, take a look at the examples. Think about Kube as if it was your most reliable helper, who would do your routine job with a smile on his face, so that you can actually concentrate on something big and wonderful. It’s 15KiB, uncompressed.
9. KNACSS

KNACSS is a minimalist, responsive and extensible style sheet to kick-start your HTML / CSS projects. KNACSS is a collection of ready to use styles and snippets to kick start your project. Feel free to use it as a “reset”, then make it grow to suit your needs. Take the time to read the documentation before jumping in. Indeed, KNACSS doesn’t always suit beginners’ needs since a little thing can have big consequences.
10. iceCream

It’s definitely going to take home the prize of having the cutest logo of all the frameworks in this list. Sometimes you just need a grid system, everything else is excess, with the iceCream syntax this can be done easily and faster. It’s a great little grid system for those who need something fast, reliable and good looking.
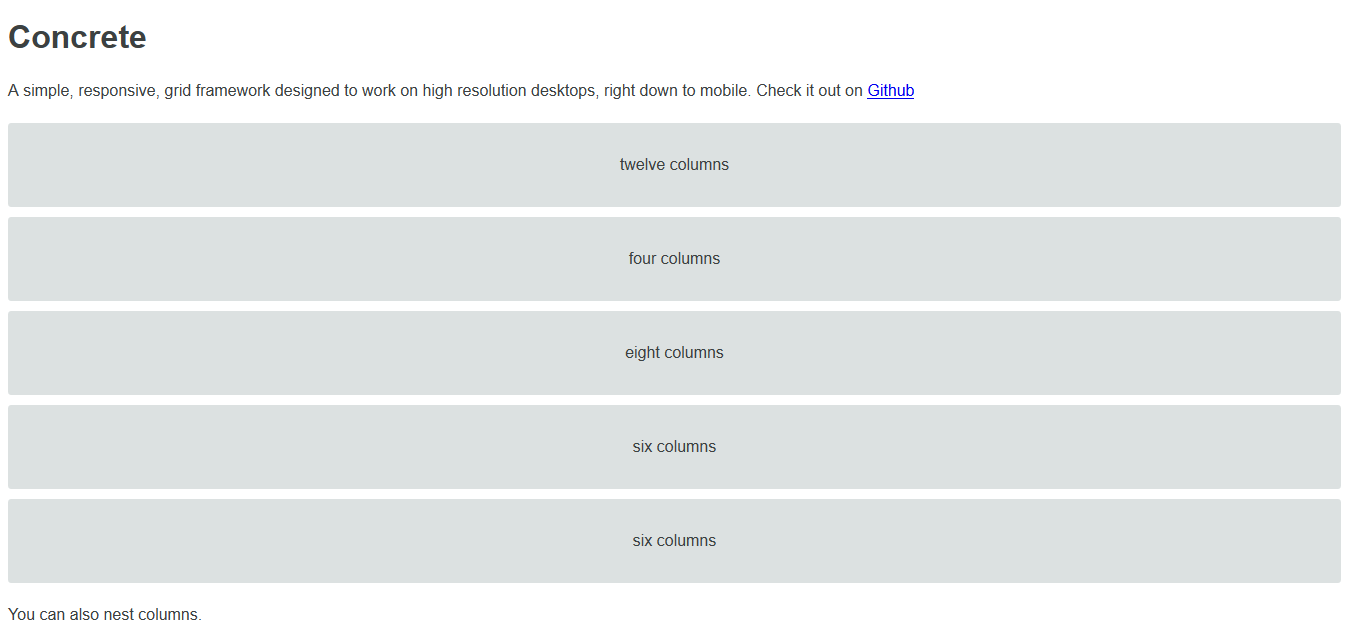
11. Concrete

Quite a few of these are just grid systems, and don’t differiantiate that drastically from each other, if only by their size and initial styling. Concrete too, is a simple, responsive, twelve column grid framework. Play with it, see what you prefer.
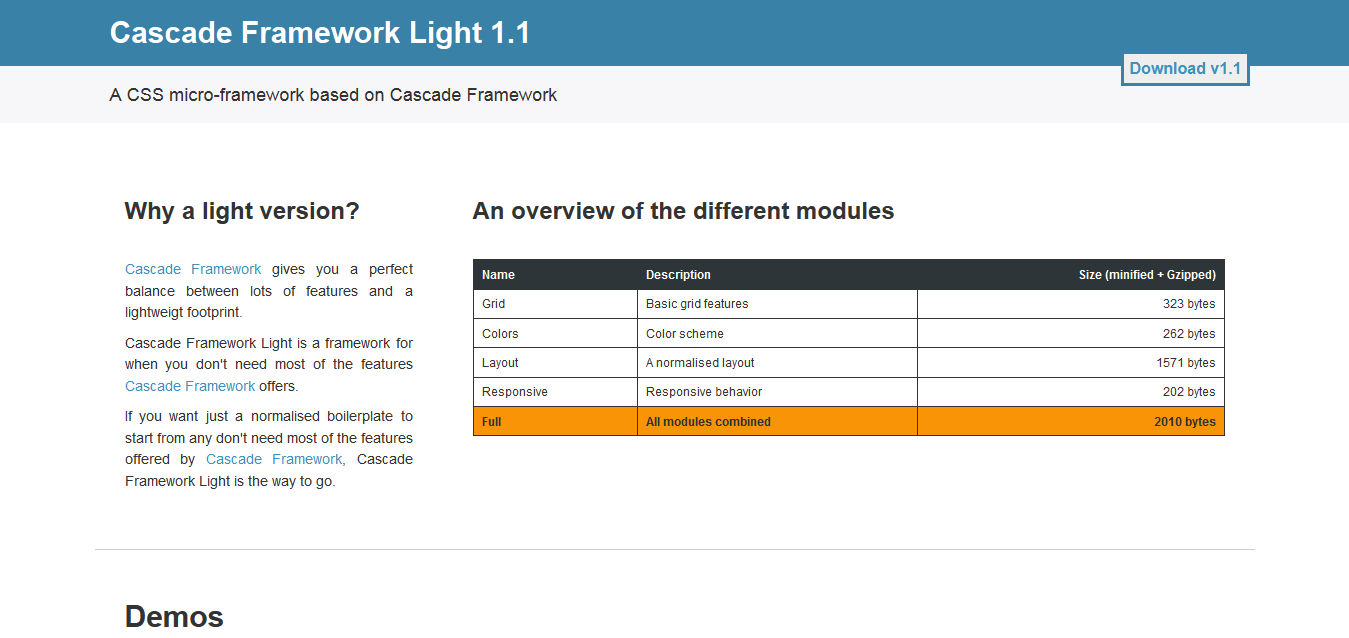
12. Cascade Framework Light

This is a lightweight version of the Cascade Framework Light that I’m about to list next. The light version is stripped down from most of the extra stuff, and instead offers basic typography, forms, media and table features for easier styling and composition of your websites.
13. Cascade Framework

This frameworks is utterly feature rich, and offers over ten different modules to help you build beautiful websites on the fly. It’s similar to Twitter bootstrap, but itself acknowledges the similarities, and the differences. Where Twitter Bootstrap puts its focus on delivering shiny user elements that can be dropped into any project and takes control of your project’s overall look-and-feel, Cascade Framework is intended to do the opposite.
14. Cardinal

Cardinal is a small “mobile first” CSS framework for front-end developers who build responsive web applications. I was unable to find any real-time demos of this framework, but the examples on the official homepage are nice enough / easy to understand to get a glimpse of the modelling it’s using.
15. Bijou

Very tine, beautiful and easy to use CSS framework that will appeal to anyone who likes stylish, web 2.0 type of grids / buttons. Bijou is more of an grid system than it is a framework, but those few extra features do add up, and it’s only 2KiB in size. Awesome!
16. Base

A super simple, responsive framework built for all devices big, small and in-between, it’s incredibly small in size, and it’s built for those who need a responsive grid / framework system straight away. Base is developed in SASS / LESS, a powerful CSS pre-processor that helps you write cleaner, more organized, well structured CSS that you can easily maintain over time. Base supports all major browsers and legacy browsers such as IE7.
17. Atatonic

The Atatonic CSS Framework is still very young. It is a basic set-up of typography and grid tools. Changes will be made and things will be added in the process. It’s definitely a very basic framework as of now, and you can see the example / demo page here, I couldn’t help but think of a WordPress theme design when I first saw it.
Which CSS Frameworks or Grid Systems are You Using?
The list grew quite quickly, but I’m obliged to repeat myself, and say that this is only a list of frameworks / grid systems that are minimal in their size, and usability features.
It’s certainly not a full list of what’s out there. It’s perfect for those who need something small and efficient, and just as good for new web developers and designers who want to get their feet wet, using stuff that’s built on processors like LESS.
So, my question to you is simple: what is your personal favorite and whats your one go-to framework when you’re building a new website or a web app?
Just keep in mind, when you’re saying ‘Alex, I think you forgot [name]’ – make sure it is minimal, like the title of post states.
photo by bqra
And why you dont mentioned about kick-star http://www.99lime.com/ ?
http://www.cutegrids.com/
Perhaps not quite minimal enough for you list, but http://foundation.zurb.com/ is worth a look. I’ve used Bootstrap extensively, but I’m finding I like Foundation better. The off-canvas navigation in Foundation is great! =)
Yea, I switched to Foundation too, Bootstrap is good though but too “heavy”.
Thanks for the feature mate :)
Cheers,
Matt
Thanks for the feature!
—From all of our team at RocketCSS.com
i was recently looking for a LESS grid with minimal footprint, and semantic.gs seemed like a good choice, but unfortunately it adds awkward margins to the container, hence it’s not everybody’s choice. i ended up writing my own grid, which does not add unnecessary margins, is responsive, can be fixed or fluid and is easy to set up. check it out, you might want to review and add it to this list: https://github.com/goodpixels/less-grid-system
Hi Alex,
That’s a great list!
I’ve recently created a lightweight CSS grid called Manhattan. If your interested, you can take a look here: adchsm.me
Thanks, Adam
Icecream is cute and to the point indeed :)
I think you should also mention Skeleton.
unlimitedGrid – https://github.com/PixelT/unlimitedGrid
I’m using now a great one, which is easy to use and has a very small size: Shine CSS Framework. It’s similar to Bootstrap but with less options and no Javascript.
Nice article, great and useful content.
I’d like much Kude… Thanks
mini.css (not to be confused with min.css) is another minimal, responsive CSS framework that seems promising: https://chalarangelo.github.io/mini.css/