When it comes to web designing, CSS tools can play a vital role as they provide loads of reasons for developers and designers to simplify their work by writing up better and clean code. CSS is one of the most popular programming language because of its advantages of having organized and clean structure. With help of CSS you can style your website, make your website run faster, make your website search engine friendly which in turn acts as a star witness to website professionally good.
CSS can change the layout of web pages, adjust letter spacing, typesetting, and lot more, but writing clean CSS is a difficult task when it comes to newer CSS3 features. Thanks to the developers who have built online web applications and tools to save our time and efforts.
You can find many number of CSS tools on Internet which are being released day to day which allows designers and developers to work innovately and generate results fruitfully. These tools helps developers and designers to establish good mastery over CSS and hence they constantly seek for such tools and resources to ease their work.
In this post I have compiled a list of New and Best CSS Tools for 2015 which will help you to simplify your development tasks and will also allow you to write clean CSS codes to complete your project in time. I hope you will find the list neat and nifty and will definitely aid you for your development needs. So check out for these tools below!
1) ICONIZR
![]()
This is a PHP command line tool which takes your scalable vectorize image as an input and converts them into CSS icon kit. It provides Saas output with CSS code. It is a free service and you can insert up to 50 icons for processing. You can also find Iconizr on GitHub.
2) Skyline

If you want to start building custom CSS framework then Skyline is best place to begin upon. It helps you to create unique design system for your website. Skyline gives you basic tools to create and customize design for your website. It should not be added with CSS but in fact it is a CSS by itself. You can see live version of your work in your browser with its one of its feature.
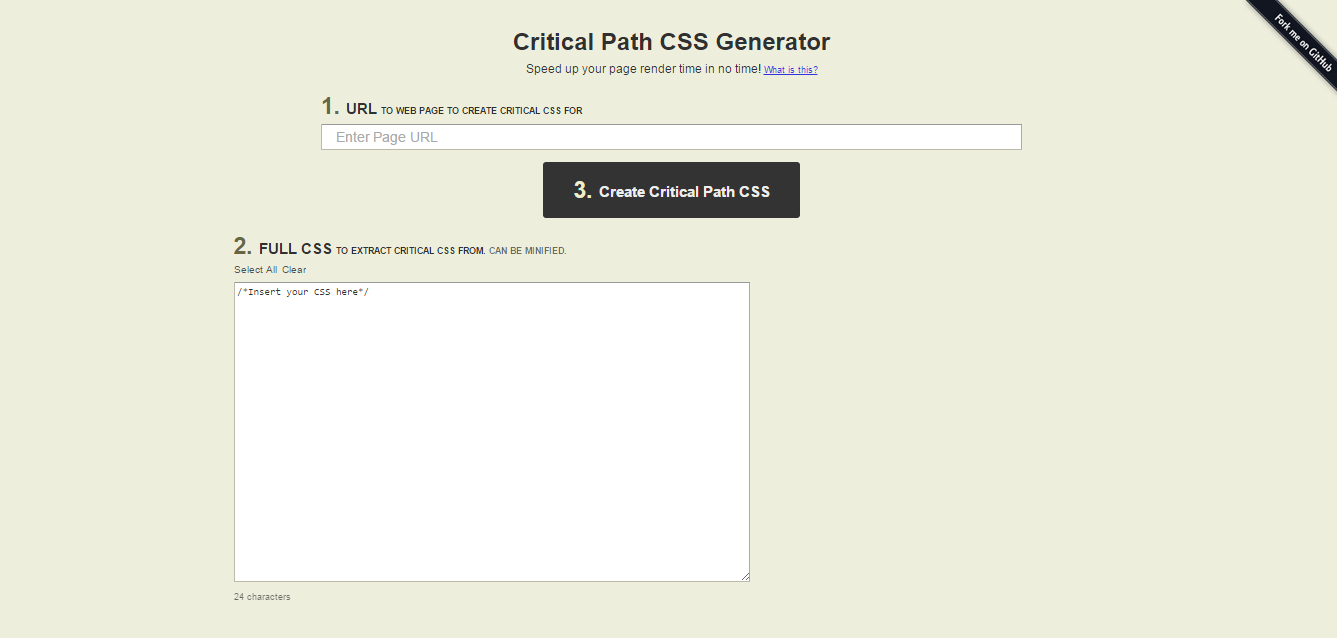
3) Critical Path Generator

The critical path generator is the path to furnish a web page. You can make your website run faster with this tool by rendering pages. It surverys at your full CSS in relation to the page and gives the CSS needed to render the above-the-fold content of your page, which saves lot of time and resources to build websites.
Also Check: 11 Background & CSS Pattern Generators
4) CSS SANS

It is the font created by CSS itself, the programming language for typesetting and web designing. It is an unusual font that highlights history and evolution of the Web, also it changes its own shape. You can see its transformation in Archive section.
5) SPACEBASE

It is the front-end starter files for a new web project. SpaceBase normalizes your CSS and native HTML elements and sets up your Sass architecture. It provides the perfect base for your application. Its key features includes: object oriented CSS, Optimized to run your website a lighting speed, SASS based, supports all browsers, All components (lists, media, buttons are available). Also you can customize your website with stylish fonts, colors, make your website mobile optimized for images and fonts and whole lots of features.
6) DESVG

deSVG removes SVG bloats from your HTML doc file. It accepts image tags you provide, then holds it with AJAX and SVG you have send to it then converts it into the same manner in which you have coded or ordered it.
7) Buddy

It is the simple building tool for HTML/CSS/and JavaScript. It is used to compile source code from high end programming languages like Coffescript, handlebars, Dust, Jade etc then wrapping up those js files and resolving dependencies which at last adds all them to increase the efficiency of the browser.
8) Reuze

Reuze is a small front end framework that makes creating structure for article and blog sites for perform at great speed. It works pretty well with other frameworks like Bootstrap and Foundation but also works nicely on its own. You can build your website with optimized pages with Reuze, also it adapts itself with other frameworks, provides very simple interface to use upon. It is basically used to build content rich and complex websites.
9) SkyBlue

It is a CSS framework that offers a typography, grid, forms, tables, icons and buttons. If you find Bootstrap is difficult to use for you then SkyBlue can act as alternative towards styling your website. You can see all its features and icons and buttons once you visit its link.
Also See: 5 Tutorials for Building Your Own CSS3 Table Layouts
10) CSS Critic

It is a lightweight tool for testing Style sheets. CSS Critic works as follows, it keeps on checking your present layout of website with image you have provided previously. If it does not matches then your test fails.
Concluding:
Those who knows Sass/Compass will get some nicest apps in the above list. Also for any front end developer can find cool frameworks and code generator in my earlier posts to guide you better in CSS development. I hope you have enjoyed my post, so let me know if you have found any gems from above or any one which you know.