
CSS3 is quickly catching up to the rest of the development sphere, certainly so within the animation field, and soon enough we won’t have to depend upon custom JavaScript libraries to do amazing visualizations and animations through organic CSS3 syntax.
In my mind, I’m still recapping the amazing talk by Lea Verou, which she presented at FluentConf 2014 – it’s titled as “The Humble Border-Radius” and there is some really extraordinary demos to watch. You can watch the video below.
I’m not going to ramble on for the rest of the day, and instead – lets see what we’ve got in store for us, and perhaps there is something you might find interesting enough, that you’ll spend the next 10 hours playing with it.
impress.js

The only time I’ve talked about Prezi on this blog is when I wrote a post, for the most popular tools to create infographics / visual content with. Prezi has a really nice presentation model built for it, which takes presentations to the next level – to say the least.
<div id="impress">
<div id="bored" class="step slide" data-x="-1000" data-y="-1500">
<p>INTRO</p>
</div>
<div class="step slide" data-x="0" data-y="-1500">
<p>The intro was one before.</p>
</div>
<div class="step slide" data-x="1000" data-y="-1500">
<p>This is last!</p>
</div>
<div id="ing" class="step" data-x="3500" data-y="-850" data-rotate="270" data-scale="6">
<p>this changes things up a bit</p>
</div>
</div>
We can then build a custom CSS class for .step
.step {
font-family: 'Sans Serif', georgia, serif;
font-size: 48px;
line-height: 1.5;
}
This will give us a really simple demo of how impress.js works, and how easy it is to build your own presentations with the help of a simple library, but – it’s also great for building interactive websites.
I’m still working on building my own demo library that I’ll be able to use for future posts, as I understand that simple code examples can be very tough to understand or grasp.
Take a look at this demo page built by @bartaz, incredible demonstration of the flexibility of this framework, but it does have a pretty hardcore learning curve.
Move.js

This is probably one of my most favorite JS projects in this list. It makes building interactive stuff so easy, and the documentation couldn’t be easier to understand.
move('#example .boxrotate')
.rotate(145)
.end();
The above snippet will enable you to create a clickable CSS object that will rotate once interacted with.
It’s defnitely not all that you can do with it, and quite a bit of the examples can be seen on the demo page.
Agile

Agile is a CSS3 engine for building ‘organic’ CSS3 applications that are generated by JavaScript. It’s really fun to play with, and the best demo I can give you is building your own little drawing app within your browser – works both on PC and mobile, just as smoothly.
CSS
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#container {
width: 100%;
height: 100%;
}
JavaScript
Agile.lockTouch();
Agile.mode = '3d';
var container = new Agile.Container('container');
container.color = '#f2f2f2';
container.select = false;
var line = new Agile.Line(15.5, 'blue');
var move = false;
line.moveTo(container.width / 3, container.height / 3);
container.addChild(line);
container.touchStart(function(x, y) {
mousedown = true;
line.lineTo(x, y);
});
container.touchMove(function(x, y) {
if (!move) {
line.moveTo(x, y);
move = true;
}
line.lineTo(x, y);
});
This will give us a simple page to play with. You can see a lot more technical demos on the official examples page, some really great stuff there.
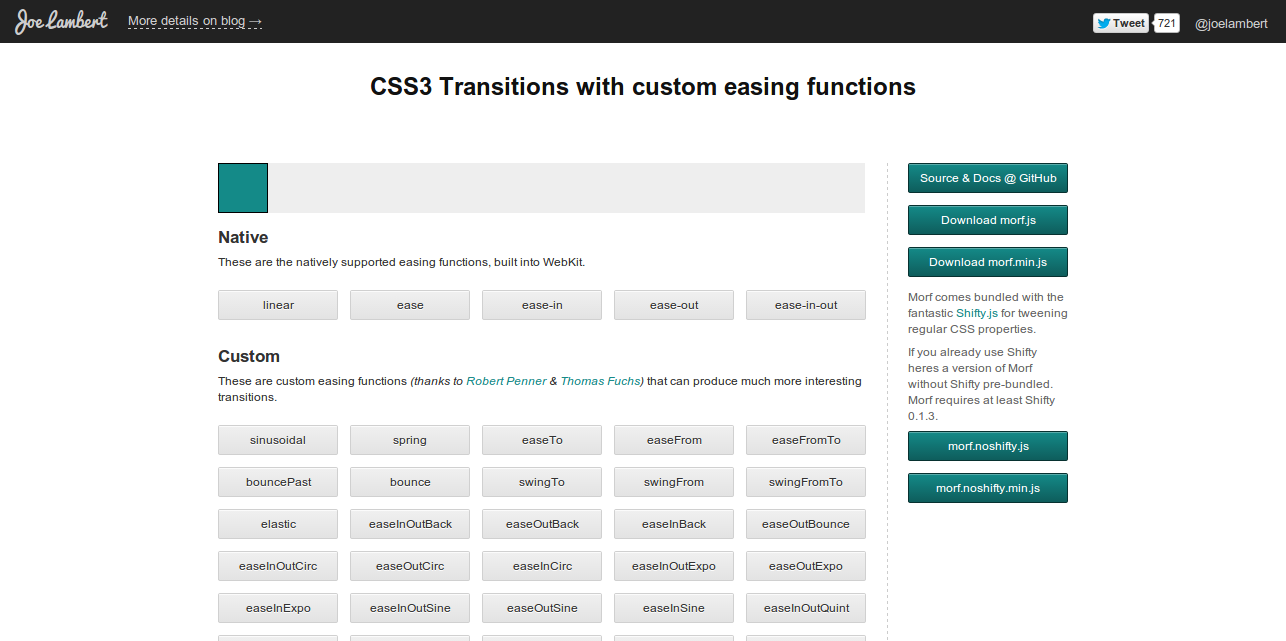
Morf

The guy behind Morf is also the guy behind Flux Slider, so it goes without saying that there is some serious brain put into this project. It is quite similar to Move.js (hence in the same post), but it has quite a bit more flexibility I think.
Morf.js is a Javascript work-around for hardware accelerated CSS3 transitions with custom easing functions. It’s worth knowing that this project is WebKit only!
I’ve already linked to the demo page above, and don’t really see the need to provide any additional code samples.
Conclusion
Some really interesting stuff, definitely something to take a look at and play with. I know I’ll be checking out Move.js a little bit more, and probably look into Morf as well – just need to build my own demo page first!
cover by multiview