“Web designing is the creation of digital environments that facilitate and encourage human activity; reflect or adapt to individual voices and content; and change gracefully over time while always retaining their identity.”
The better a designer you are, the busier you get. Sometimes it becomes burdensome to design stuff that is interactive, intuitive and functional at the same time, when there are a number of clients expecting you to deliver your best to them. This calls for the need of certain tools or platforms that can help you design faster and better without having to compromise your style of designing.
Over the years of website development, several tools have been created to enhance web designing, with frequent updates and more features integrated to simplify your task. All of these offer varied functionalities and give you a relief from the tedious tasks. Now you can use your time and energy efficiently focusing on the content and your specific goals, without having to fuss over other monotonous tasks. Given below is a list of 18 coolest tools that you can use to build your website faster and better:
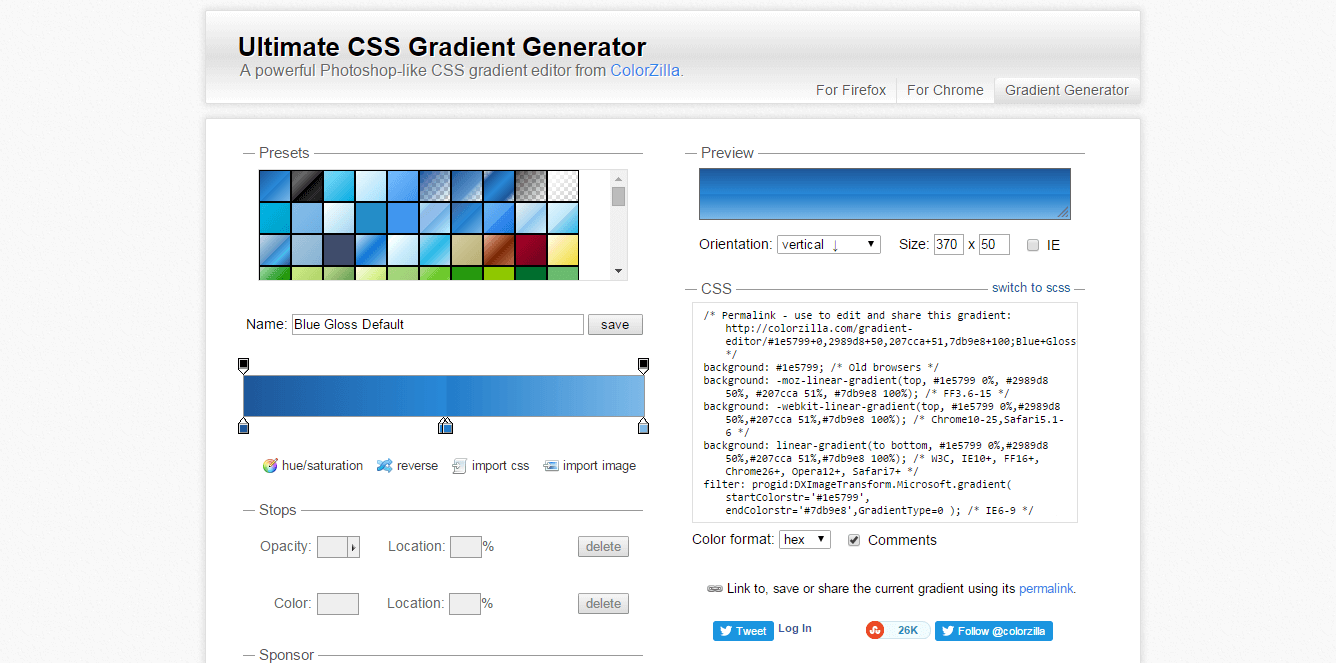
1. CSS Background Gradient Maker

This is used to make cascade styled sheet image gradients for the presentation of background of a document. It works with all browsers that support CSS3 gradients like Firefox, Chrome, Internet Explorer 10, etc.
2. Adobe Color Wheel

It is an effective tool to find colors that suit each other. It comes with a set of color rules and you can even generate a color palette based on a particular image.
3. IcoMoon App

It provides a feature through which you can build your own fonts for icons. It also offers some icon fonts for free and others can be purchased.
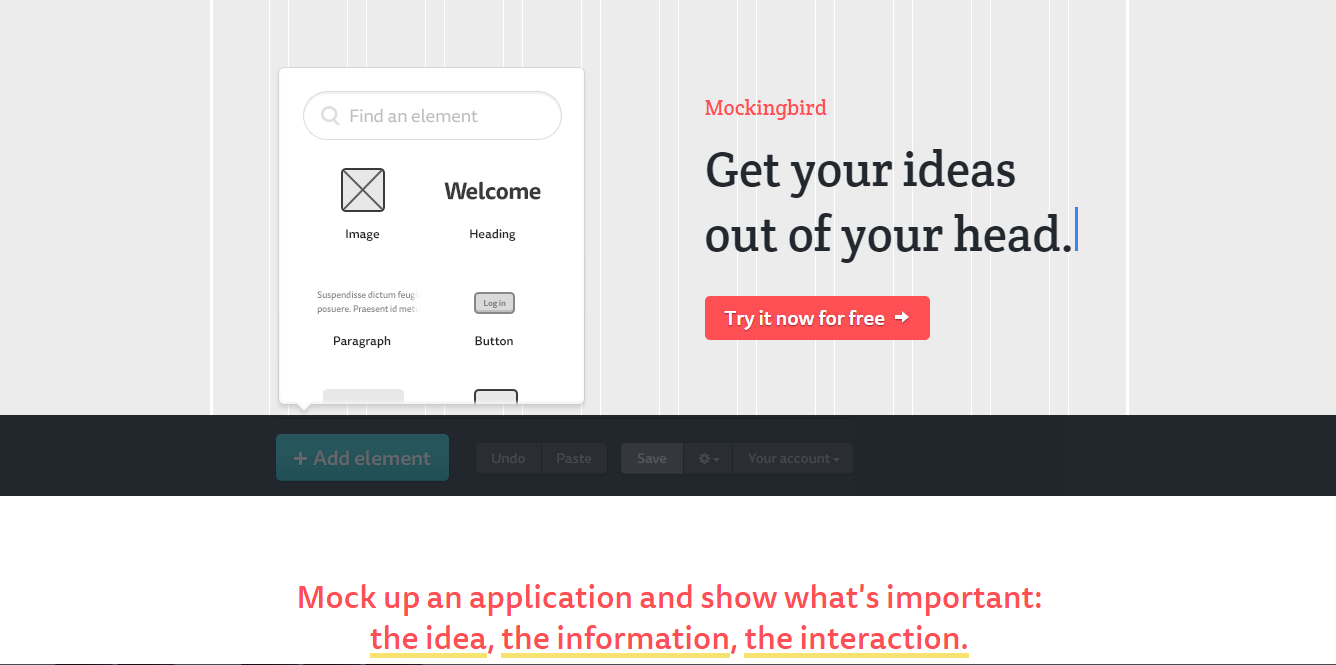
4. Mockingbird

Using this tool you can make mockups for websites as well as applications. You can also interact with your colleagues there.
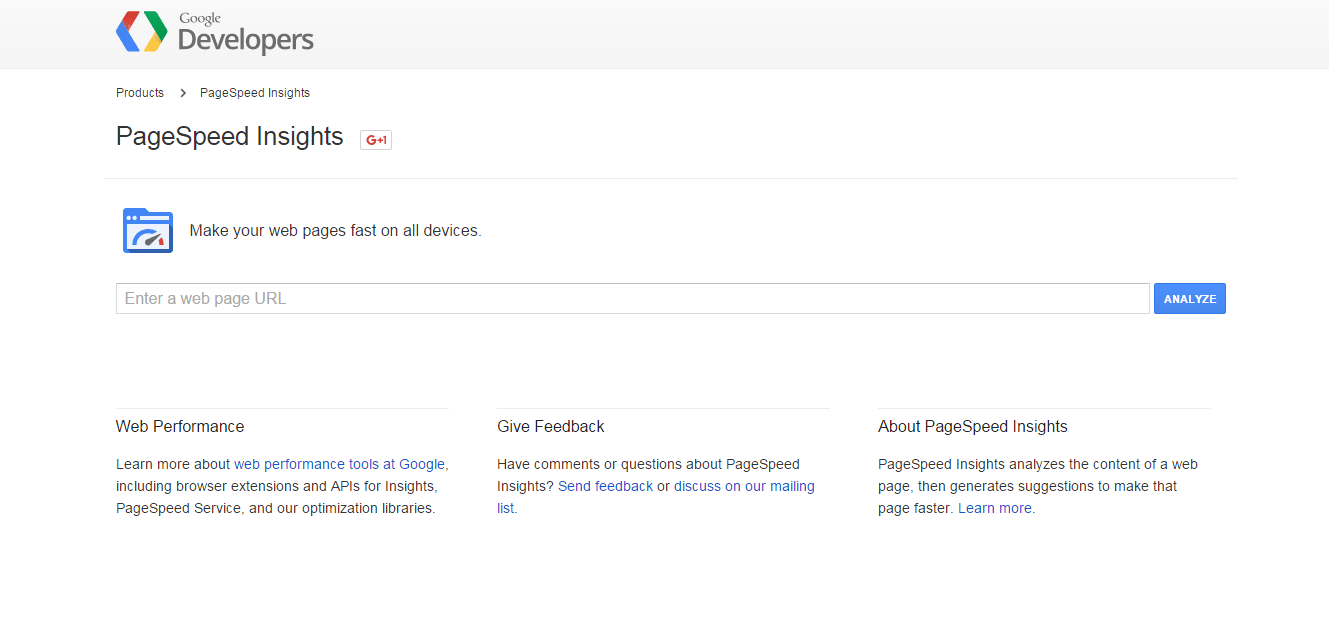
5. Google PageSpeed Insights

Ever since Google started showing page speed in the search algorithms it has started using it in other projects as well. It calculates the speed of your websites and suggests ways through which you can increase your page speed.
6. GTmetrix

Just like Google this one also calculates the page speed but this one gives you much more effective ways to increase the page speed.
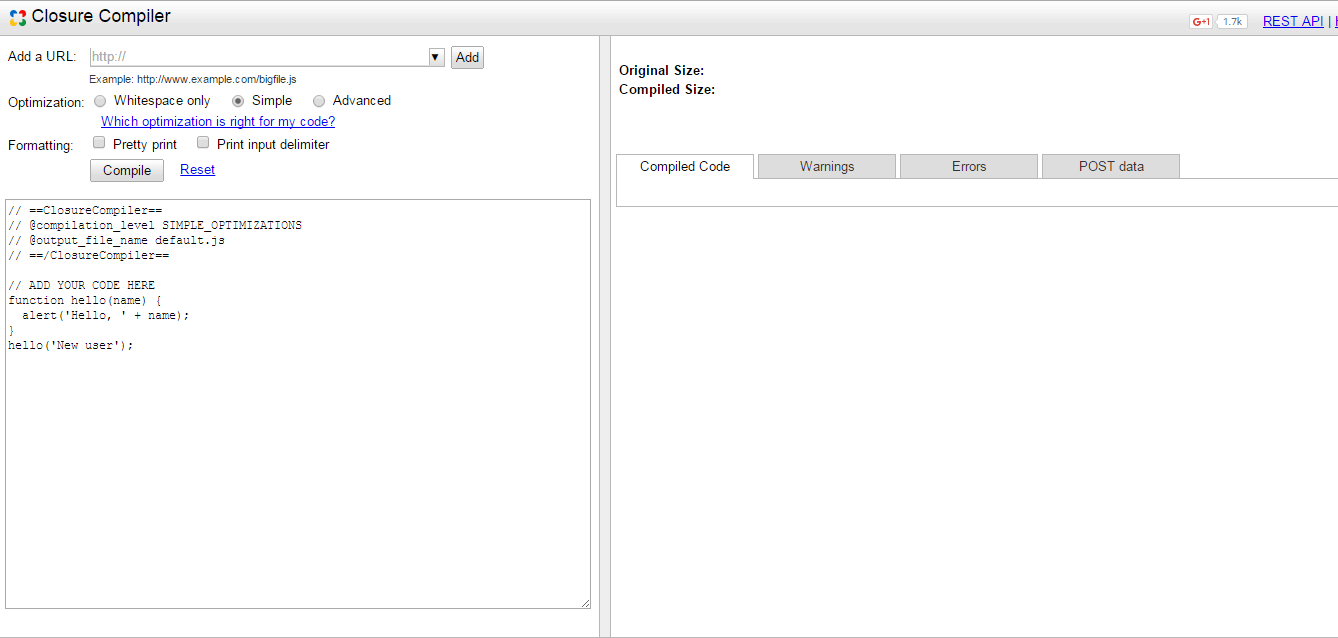
7. Closure Compiler Service

This is a tool through which you can compile some different java files together safely. The page loads much faster when there’s less number of java files in a project.
8. Diff Checker

This tool saves your time when you have edited a document and need to see the changes made on the original document. You can just copy the two documents and this tool will show the differences between them.
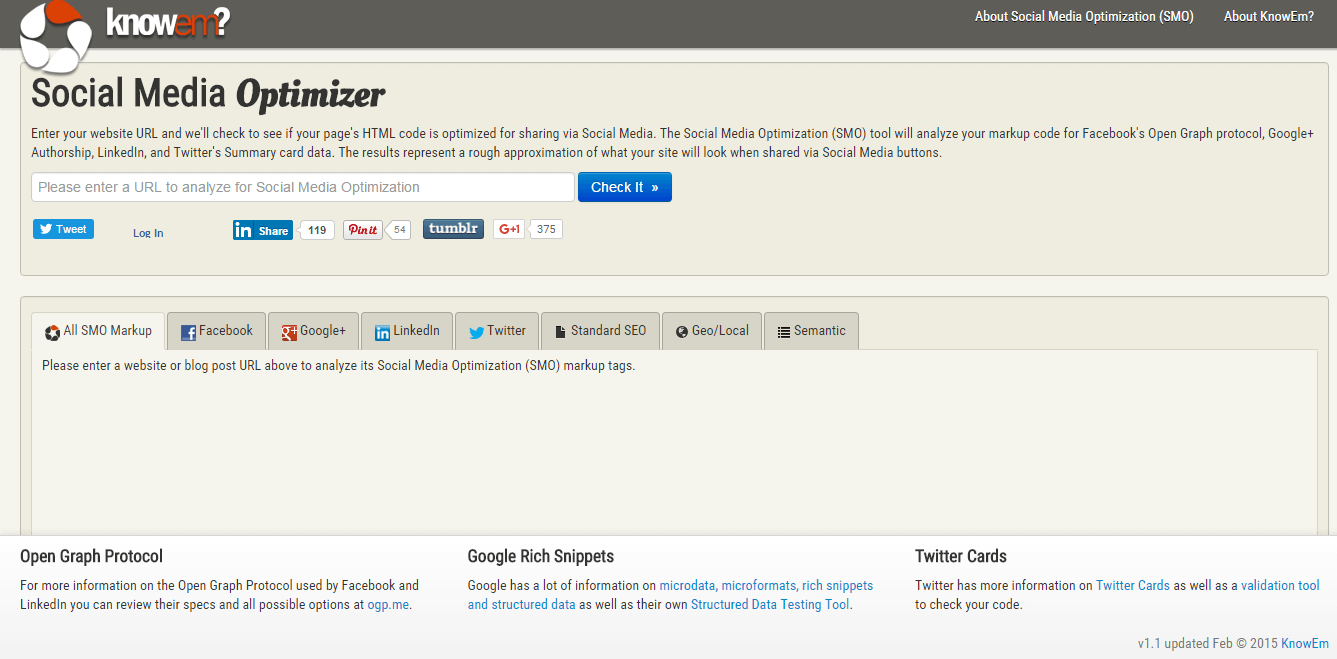
9. KnowEm Social Media Optimizer

This tool comes in handy when you need to see how you webpage looks like if it is shared on social networking sites such as Facebook or twitter. The Social Media Optimization tool analyzes your markup code and checks it for their protocols.
10. Fiverr

This tool helps you to outsource the stuff you aren’t particularly good at or the stuff that you are bored of doing repeated number of times.
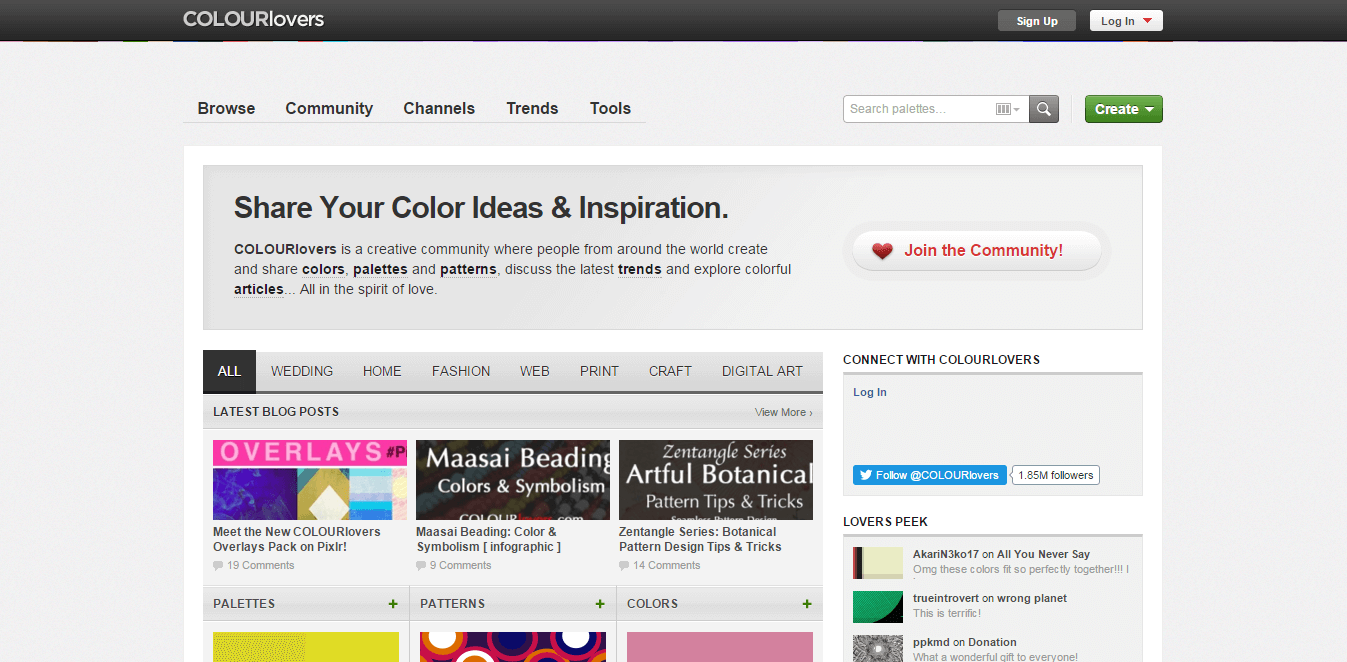
11. COLOURlovers

COLOURlovers is a global community of creative people. Here you can share new colors, patterns, trends and discover creative articles. It’s a good place to find new stuff.
12. Subtle Patterns

It is a huge collection of patterns that are updated from time to time. It has a plugin through which you can directly access them within Photoshop.
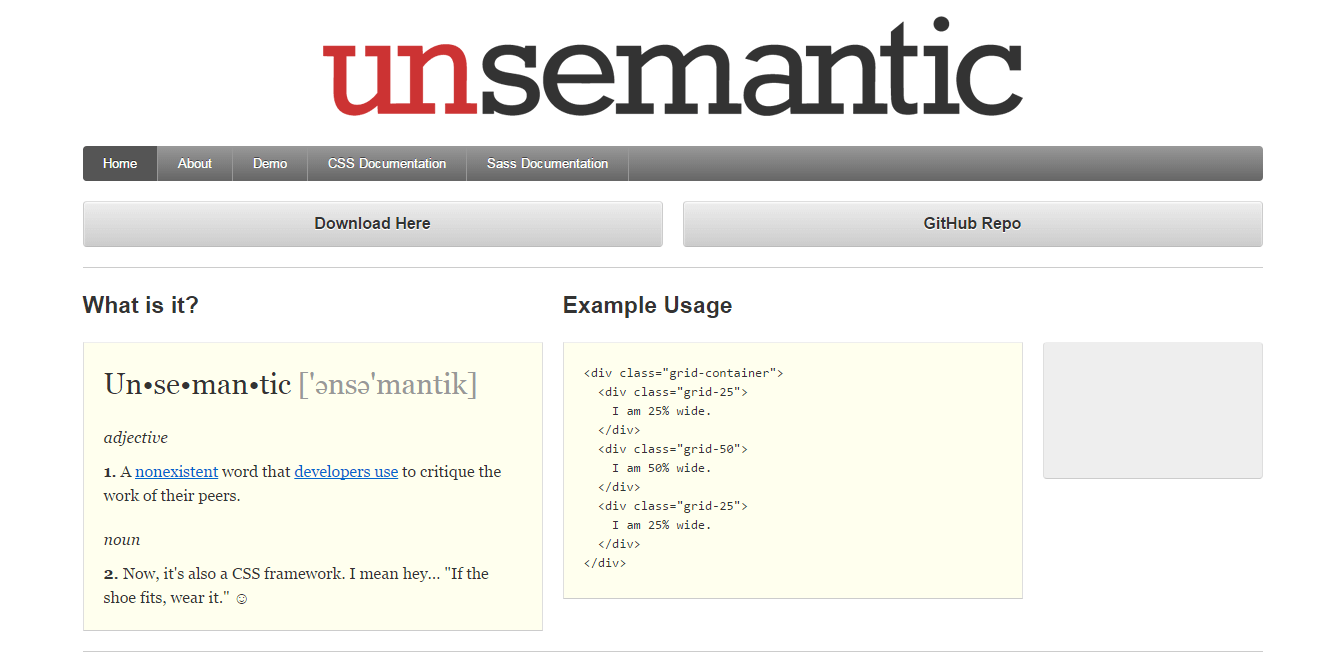
13. Unsemantic CSS Framework

It is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. The premise of the system is ideally suited to rapid prototyping, but it would work equally well when integrated into a production environment.
14. HTML Ipsum

It is a website that consists of a collection of dummy-text snippets. These snippets cover all the dummy-text that might possibly be needed by you.
15. CSS-Tricks Snippets

This is another collection of the frequently used snippets. These are for HTML, JQuery, PHP, WordPress etc.
16. BrowserStack

It is a web app that is compatible with any combination of browsers and operating system. It can even work with mobile OS.
17. PicMonkey

It is a photo editor that allows you to edit free of ads. It offers a range of effects, fonts and designs.
You can touch up your photos, build a collage and can even get help if you aren’t so good at it.
18. Akamai’s Mobitest

It is a tool used to measure the performance of a website on your mobile. It does so by giving you the details of how long it took to load a website by giving charts and video recordings. It is available for free.
These are just some of the tools which are most widely accessed. There are also several other tools available that can offer different functionalities to help you with any type of issue that you may come across while developing a website or an application. If you are using some interesting tools that we have missed, do let us know in the comments section.

Thank you for this list!!!