HTML5, the fifth revision of the HTML standard was finalized and published in October, 2014. The latest version of the language emerged with new features, including improved support for multimedia content, new syntactic features and integration of scalable vector graphics (SVG).
But, above all, the most important feature of HTML5 was that it provided a better interoperability between browsers making it an important language for cross-platform mobile application development. Today, HTML5 is one of the best mobile technologies in the market and also an essential one for enterprise-level organizations for delivering web-based applications across multiple platforms. There are already a plethora of HTML5 development frameworks in the market which provide the necessary features and components for facilitating effective mobile application development.
An HTML5 mobile app is basically a web-based application which is device as well as browser agnostic. It is a web page or a series of multiple web pages which can be opened with a modern mobile browser. HTML5 is well-suited for such type of web-based mobile applications, such as chat apps, e-commerce apps or travel apps. It is true that native mobile applications provide better functionality, security features and stunning designs. But, by using the right framework, one can easily design a web-based HTML5 mobile application which has a native-like feel. Moreover, a lot of frameworks also offer support for PhoneGap and Cordova which allows building dynamic hybrid web applications for multiple platforms and devices.
So, here I have rounded up a list of 10 HTML5 frameworks which can assist developers in building a variety of responsive web applications under categories, such as productivity, online messaging, social media, music and more. Alright, so let us take a look at the 10 best HTML5 responsive frameworks for web development.
1. GroundworkCSS 2

GroundworkCSS 2 is a responsive HTML5, CSS and JavaScript framework. The framework features a responsive grid system as well as grid fractions for various desktop, smartphone and tablet devices. Its website has a sufficient amount of usage examples and documentation for rapid prototyping as well as numerous example layouts for standard websites, e-commerce websites, image galleries and more. The framework offers other features, such as responsive text and ease of customization.
2. MontageJS

MontageJS is a popular HTML5 framework which facilitates the development of high-performance and scalable web applications. The framework offers component-oriented HTML templates which practically remove a component’s JavaScript or CSS dependency. It also provides a modular approach towards component reusability and code organization. Moreover, MontageJS offers other advantages, such as a cloud-based visual authoring environment, functional reactive bindings (FRB), implicit event delegation and more.
3. 52Framework

52 Framework is a robust front-end development framework which leverages the power of HTML5, CSS3 and JavaScript. The framework comes packed with several built-in features, such as HTML5 video player, HTML5 form validation, CSS3 properties, grid system and HTML5 canvas examples.
4. Twitter Bootstrap

Twitter Bootstrap is a powerful front-end framework for facilitating faster and simpler web application development using HTML, CSS and JavaScript. The framework offers a myriad of useful features for developers, including a 12-column responsive grid system, JavaScript plugins, HTML elements and more. It also provides a range of reusable components for navigation, dropdown menus, breadcrumbs, typography, alerts and progress bars.
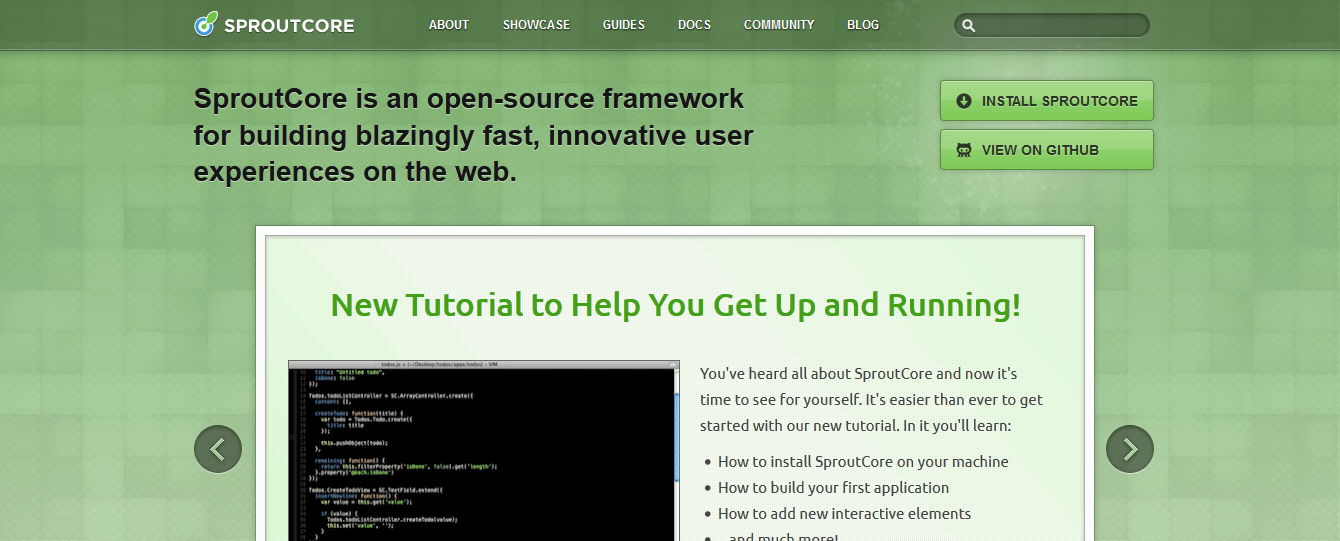
5. SproutCore

SproutCore is a popular front-end framework which is built using the MVC architecture paradigm. Leveraging the power of HTML5, it allows building fast and scalable web applications using effective client-side logic and high-quality theming features.
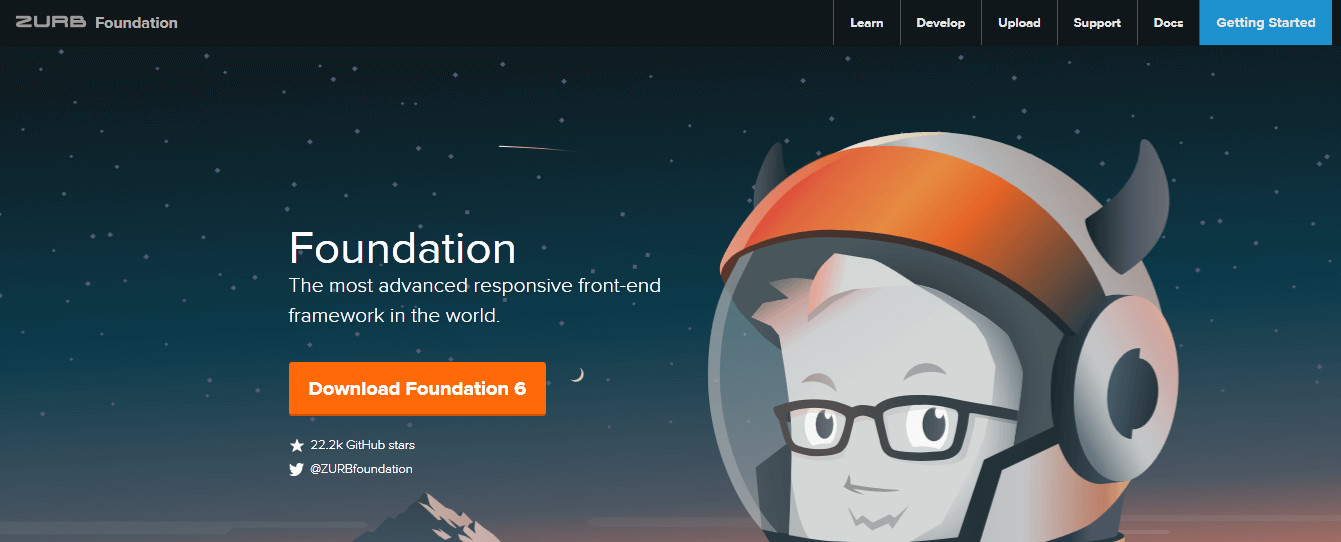
6. Foundation

Foundation is one of the most widely used front-end development frameworks in the online community. The framework provides a range of layout options through its grid system and offers several modern features, including complex layouts, animation effects, rapid prototyping and more. It offers several built-in HTML templates for developing a variety of websites and webpages, including e-commerce homepage, travel website, online magazine, blog site and product page.
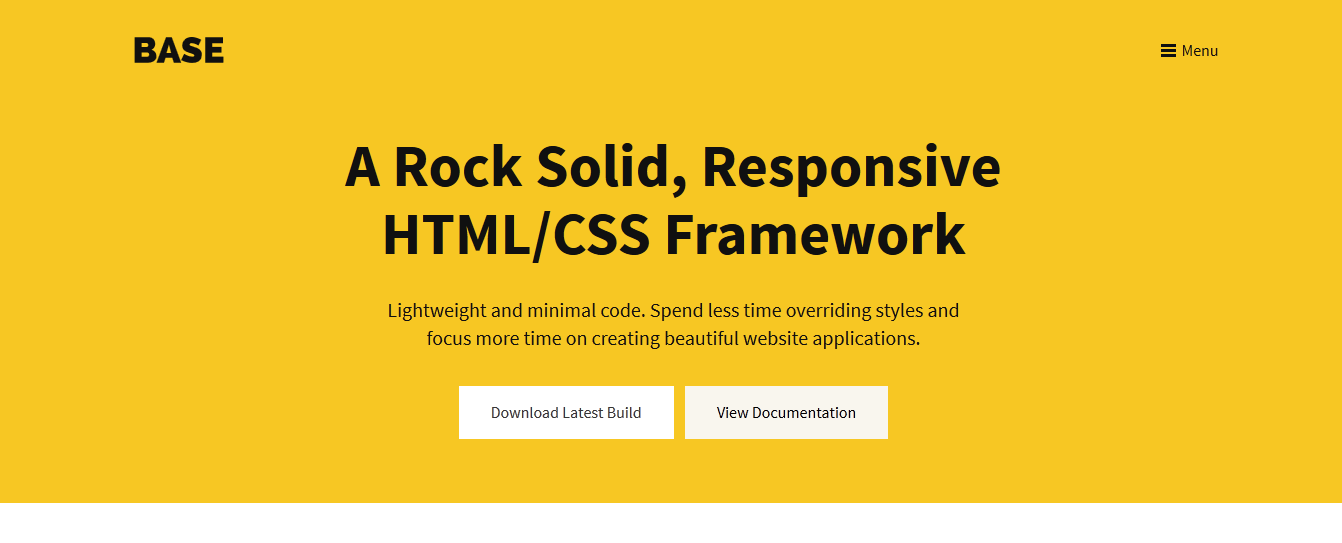
7. Base

Base is a lightweight and modular HTML/CSS framework for developing wonderful website applications. Base is designed to work with all the old and new browsers as well as various mobile devices, making it a robust cross-platform and responsive front-end HTML5 framework. Moreover, several one-page free website templates which are built using Base framework are featured on its website.
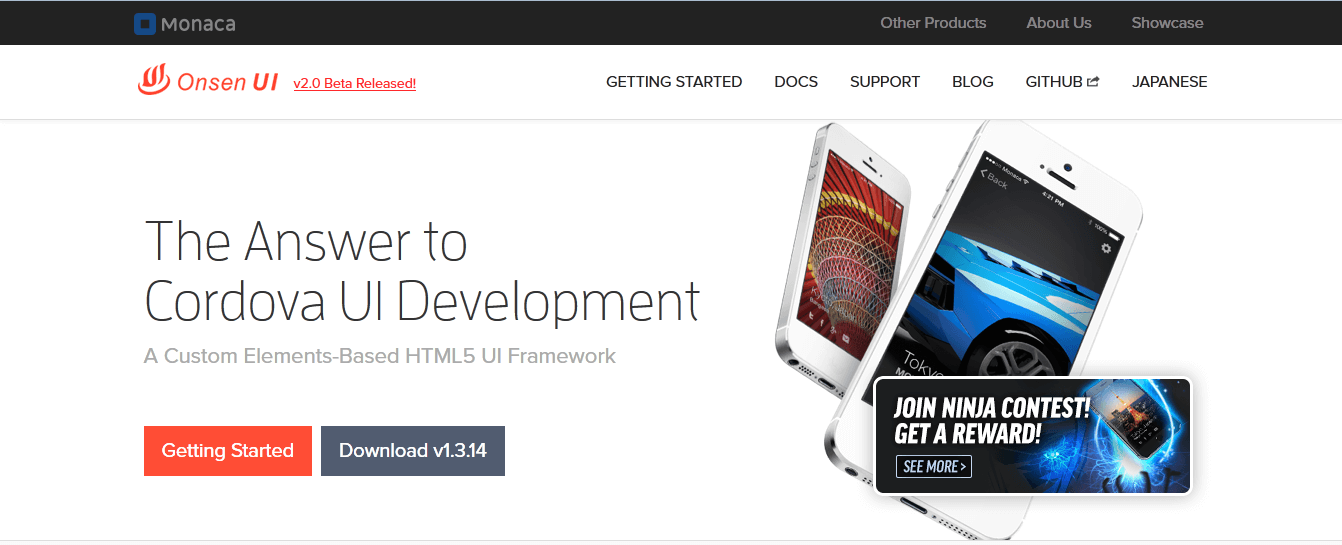
8. Onsen UI

Onsen UI is a custom elements-based HTML5 UI framework with support for a responsive layout. The framework offers a broad selection of web-based UI components. It supports PhoneGap and Cordova for hybrid application development. The power of Onsen UI can be effectively utilised by combining with jQuery library or Angular.js framework.
9. Enyo

Enyo is an advanced front-end development framework for building native-like HTML5 applications. It is a popular cross-platform framework which has been used for developing a variety of responsive and popular web apps, such as blogWalker, E Notes, Groupon Mobile app and Confero. Enyo offers a range of features, including UI components, utilities, event handling and debugging.
10. Ionic

Ionic is an advanced HTML5 framework for hybrid mobile app development. The framework is optimized for Angular.JS support and offers a range of HTML, CSS and JavaScript components. It has a powerful command line interface (CLI) with amazing features like live reload and integrated logging, which allows developing, testing and deploying Ionic apps across various platforms with ease.
Conclusion:
It is simpler to develop HTML5 apps than to develop native apps for iOS or Android. Another important benefit of HTML5 approach is that the distribution of web apps becomes easier over the web than native apps which are accessible only through a related app store. Moreover, unlike native apps, it is also pretty simple to carry out any bug fixes or improvements for HTML5 apps. But, HTML5 apps lack some important features of native apps, such as native device accessibility and secure offline storage. Nevertheless, HTML5 is gradually improving as an effective mobile development technology and we can expect a couple of these issues getting addressed in the near future.
You can share some valuable feedback with us by writing your thoughts in the comments section below.
