
Image optimization is essential for anyone building an ecommerce website. It is an art to be mastered by anyone developing a website for an online store. This is what will help you produce images that are clear and attractive to your shoppers and at the same time reducing your website’s load time. Here are some important tips that you can use in order to optimize images on your website:
1. Give your images a descriptive name in plain language

Whenever you are using images on your website, always things of SEO and how your customers search for products on the web. When it comes to SEO, use of keywords help a lot in the ranking of a website in the search engines. That is why use of descriptive names that use the right keywords will help with your image optimization. Search engines not only look for texts on your webpage but also keywords that are within your file names. An excellent web developer will use names that can easily be searched by shoppers online.
2. Optimize your images for the web

With this tool, you should aim to reduce the size of your image files as much as possible without compromising on the quality of the images. There are many ways you can achieve this, with the best option being use of online compression tools like TinyPNG pr Compress JPEG. With this kind of tool, you only upload your images and the tool will take care of it.
3. Use of the right images

It is important to find and use the right images for your website. This is a great tip for success in any web development. You can use reliable websites like Flickr.com since it has an amazingly wide selection of different photo types to choose from. From such a site, you can easily find images that you can legally use even for commercial purposes.
4. Combine with social media

Social media is very important in SEO and it can help you acquire customers online quite easily. If you want to integrate your images into social media platforms, you will add social media sharing buttons to your website. After that, encourage your visitors to share out these images, by maybe adding a share button to each one of them.
5. Separate thumbnails from main pictures

Thumbnails are supposed to be as small as possible to speed up your website. For this reason, you should resize them and use the right level of image compression. You can do this using a tool like Photoshop or one of the many free tools that are available today for instance PicMonkey, Pixlr, Fotor among others.
6. Choose the right file format

It is important to find out the file format that is best to use for your needs. There are three main formats that you can pick form: GIF, PNG and JPEG. JPEG is the most popular file format today; however, since it uses lossy data compression, the quality of your image might be affected depending on your settings. GIF is the format that is used for simple art and animations. It supports 256 colors, but it is not recommended for photographs of photorealistic images. PNG on the other hand is more modern and a better alternative to the two above. It supports transparency and has a better color range. It is the newest of the three formats therefore it may not be readily supported.
7. Take advantage of Google’s webmaster guidelines

There are lots of image publishing guidelines that have been prepared by Google just to help you optimize your website for their search engine. These are the guidelines you should be consulting whenever you are in doubt about anything to ensure that your images are perfect for your website. In this guide, you will find detailed information about various tips you can use to optimize images for your website and a lot more that can help you use images that are helping you even with SEO.
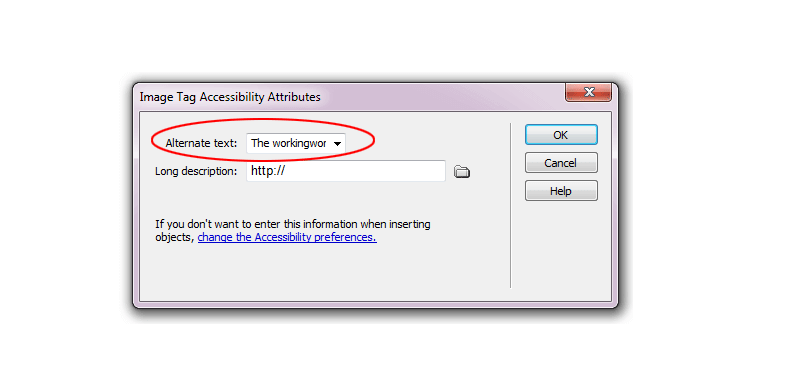
8. Intelligently optimize your Alt text

Alt text (alternative text) is used to highlight the identity of an image whenever you hover over the image with a mouse cursor. Whenever there is a problem with rendering the image, it will show as text to all users. This text will tell Google and other search engines what the picture is all about, therefore it can help a lot with your SEO.
9. Forget about third party image hosting

There are very good image hosting services available online these days, which can even allow you to upload images onto their servers. This is great for a lot of developers because it means a great saving for space and less overall bandwidth. However, these hosts may delete or even block your images especially if they get overwhelmed with high amounts of traffic, leaving you with no images on your website.
10. Create a sitemap for your images

It is important to use sitemaps as a way of giving search engines more information pertaining to the images you have used on your website. This will make it easy for the search engines to find images even those that are loaded by a JavaScript code. If you have already created a site map for your website, you can add image information to it or you can create a separate sitemap for your images. Good thing is that creating a sitemap is easy.
Use of images on your website is important as a way to add some value to your website. There are many things you should bear in mind whenever you are choosing the right images for your website, at the same time ensuring that these images will enhance your SEO as well as not affect your website’s load time. These tips should help you get it right whenever you decide to use images on your websites. With them, you can increase traffic and engagement on your website.
Hi, Prat. Great article! It really makes everything clear and easy to understand.
Hi Prat,
This is a very useful article, not just for e-commerce websites, but also for personal blogs. Great work!