
Every year, new styles and elements are developed for web designers which are supposed to help them come up with better designs for their clients and users. Some of these elements may not be crucial to some of the projects you might be working on, but there are those that will improve the aesthetics of your designs and those that will improve your users’ experiences. As web designers, it is important that you are always on the lookout for these new design elements and trends so that you can stay up to date to the things that you can include in your projects that will make them better. Staying on the cutting edge is something that a modern web designer needs to be thinking about, therefore, if you are a web designer, or thinking about becoming a web designer consider some of these elements in order to create better projects today:
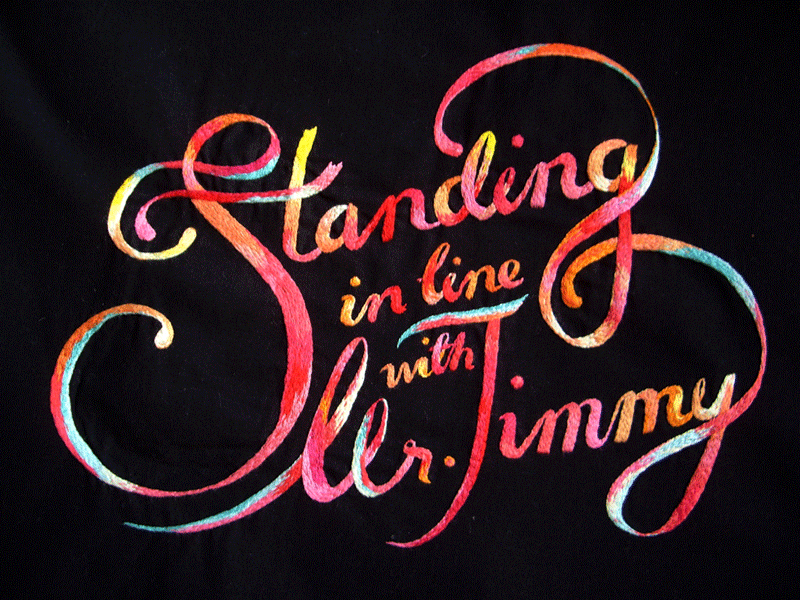
1. Use of unique typography

Typography creates an impression for everyone that will be using your design. For this reason, it is important that web designers choose unique typography that brings the best out of the business they are working for and their designs. If you would like to create a lasting impression that will keep people coming back to your websites, you have to choose the right typography for your web designs. Match the choice with the image that the brand is trying to portray and add a modern touch to it and your visitors will love it. Your typography should be legible, the right color, and appealing to your target audience.
2. Use of background videos

It is time web designers started thinking about just how much they can gain from videos that play in the background of their websites. By utilizing videos, you will not need to worry about creating a lot of content on your webpage. Your visitors will be able to learn the majority of what they need to know from the videos. For instance, a video detailing your brand history may be easier to understand than a whole bunch of text. Background videos can add a lot of value to a website, and are elements that should be seriously considered by today’s web designers.
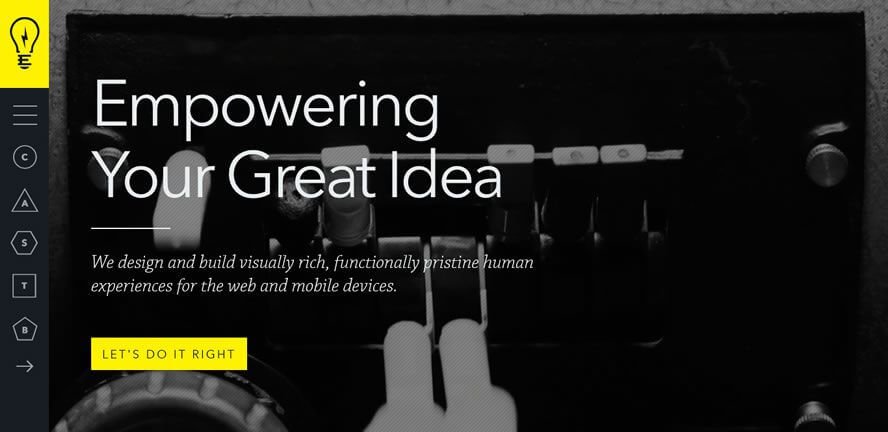
3. Use of bold colors

The col0rs you use are very important in your website, therefore you have to pick them carefully. First of all, aim for bold colors as they portray your brand as bold. Also, choose a perfect color combination and use the right contrast in order to sell out your brand in a professional manner. Aim for colors that will bring out the images clearly and minimize the number of colors that you use in order not to draw more attention to the colors than the message and the images.
4. Go for the card design

Card designs can help to showcase your products much more effectively than any other designs, especially if you are dealing with products that have to be scrutinized before your customers decide to make a purchase. Card designs are clean and simple, and help to showcase your products in the clearest way possible, ensuring that visitors to your website avoid any unnecessary confusion. In order to enjoy the full benefits of card designs, you should aim to have a different product on every card.
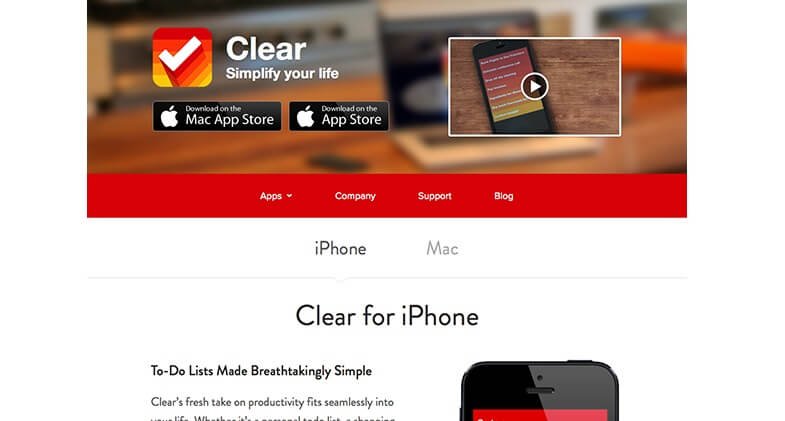
5. Use of flat designs

Flat designs help to provide a clear website that is easy to understand. They are appealing to the eye, which is just what your visitors need in order to understand what you are trying to sell them. Another advantage of using flat designs is that they load much faster, ensuring that your clients or prospective clients will not experience any unnecessary delays when accessing your website. Despite the fact that many designers still praise 3D designs, flat designs are taking over the industry as they have more advantages than the 3D designs.
6. Use of short feature videos

In addition to the background images, feature videos can help a lot in highlighting some of the issues that your users will find useful. Many internet users these days do not have the time to try and process or understand complicated content, however, a little demonstration can help save time while simultaneously making things clearer to them. The videos must be short in order not to keep your visitors watching for too long, which will not work well for your project.
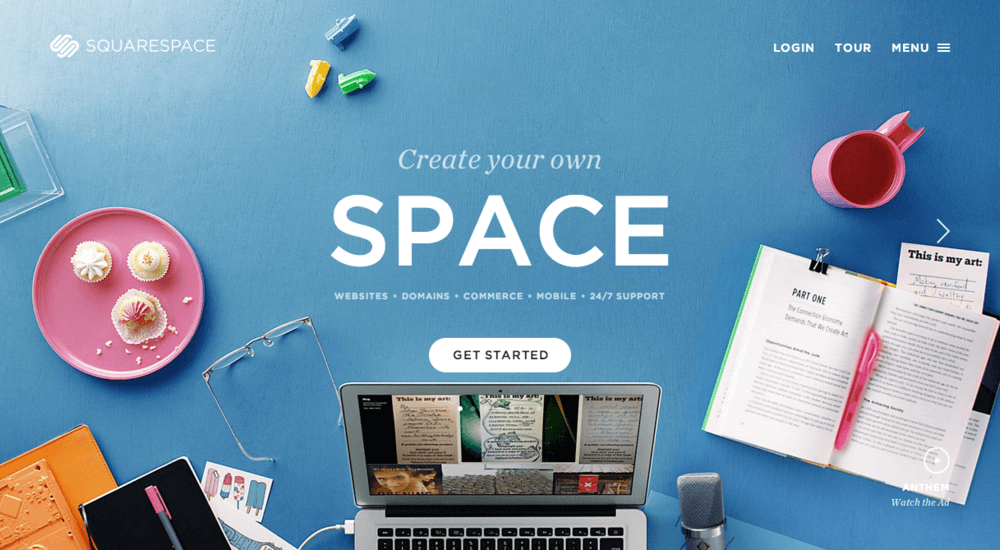
7. Use of large images

People love to look at images a lot more than they love to read. Therefore, it is your job to give them what they want by including large images on your design. Use images that are clear and appealing, and you will keep your visitors on your website longer, which will help you make a sale. With clear images, you do not need to create tons of content because your visitors will be able to see what you are offering through the images, and if they love it, they will proceed to read about it. Another great benefit of using large images is that they do not clutter your home page. This means that your visitors will have fewer distractions when they land on your page, allowing them to focus more on your products. Perhaps the only concession you will have to make is the addition of several call-to-action buttons to enable your visitors to make a quick decision.
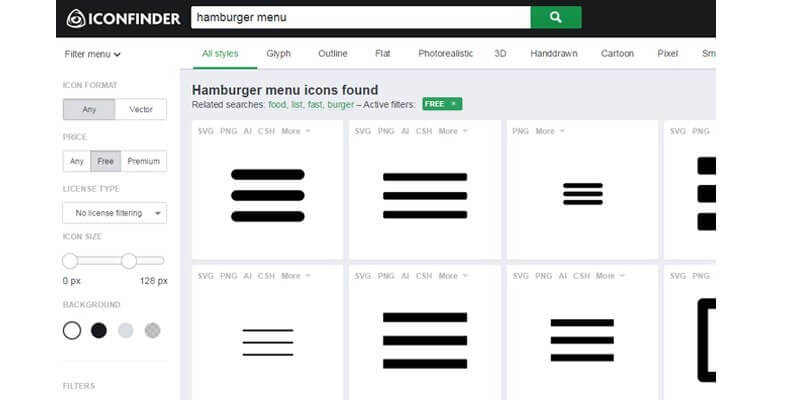
8. Use of hamburger menus

Hamburger menus are menus that have a long list of items. They are used best when you would like to ensure that your visitors can navigate your website easily by clicking on exactly where they would like to go on your site. However, these menus tend to take up a lot of space on your website, which is why many web designers work with modified hamburger menus that have hidden items that can be displayed should the user choose to do so.
Web designers need to consider a lot if they would like to design websites that are user friendly, and that users would love to visit. Therefore, as a web designer your aim should be to make your users’ experience as interesting as possible to help increase conversion rates. That is why these elements of modern web design should be seriously considered, as they can change your users’ experience from mundane to exciting in a flash.