Website is a vital parameter you need to obtain for success on the Web. However, coding one from scratch without any framework in place can result into a long and tedious task with many problems in between. This is why PSD to HTML transformation is an outstanding approach as compared to others to outline sites that are high on visuality. This ensures you have the entire layout designed and set before you even start any coding. After that all you need to do is convert your elements into codes. The procedure of conversion requires significant skills and knowledge that should be executed by an expert in order to get better and desired outcomes.
PSD or Photoshop documents are frequently used to make website designs that may not be compatible with various browsers. HTML code is decipherable by all the accessible browsers like Firefox, Safari and Chrome. The procedure of conversion requires some serious time along with knowledge and coding skills. Yet, it is crucial as PSD documents neglect to convey expected results as they are non-existent on the web.
- What does PSD to HTML states?
In simple words “PSD to HTML” is a work process. Initially, a page is composed in a Photoshop Document (PSD) and then converted to code (utilizing HTML, CSS, and JavaScript). You could swap Photoshop with some other image editor software (like Pixelmator, GIMP, etc), however the standard is the same. Here’s a marginally more well ordered breakdown:
1. Outline a high devotion pixel-consummate mockup in Photoshop of exactly what you need your site to resemble.
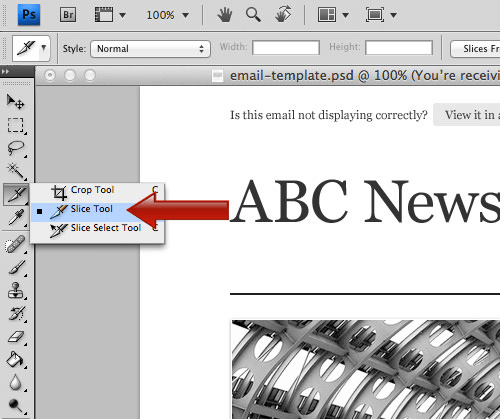
2. Utilize the slice tool to isolate your site’s symbolism and then export it for the web.
3. Compose HTML and CSS that uses the imagery you traded from Photoshop.
At first look, this may appear easy and simple, but it can be hard to begin coding in the event that you don’t know what the last outcome will resemble, so testing in Photoshop first and afterward “sending out” your design to HTML sounds like a granular and sensible process. In the below image, this feature for web dialog can be the essential part for the designers that saves asset from PSD.

- Psd To Html – A Good Idea Ever?
Well yes! The workflow is an outstanding way to create websites. Big reasons why it is a good idea is described below:-
- First and the foremost reason is the Image assets. Eventually browsers supported all features of modern CSS, and it is extremely hard to make cross-browser effect without the use of images. Designers would make shadows and adjusted corners as pictures, at that point smart coding tricks were utilized to put the imagery on the page. These benefits should be understood, making them in the meantime will actually spare time.
- Secondly, (and maybe more essentially) internet was only accessible on desktop browsers and not on cell phones and tablets as it is today. Settling down for one fixed resolution (1024×768) is absolutely viable.
- Converting PSD to HTML
Amid the conversion procedure, PSD documents are hand coded magnificently to give an abundant look to them. But, for what reason should we look at the transformation?
1. Traffic from search engines
Coding done correctly enables you to get sites that are error free. The change of a PSD into HTML is clear and semantic. It guarantees that the layout of the site is totally issue less and direct. This change ensures a semantically coded site.
The converted code helps in improving the website ranking over major search engines. Moreover the web crawlers understand the code faster which in turn helps in faster loading of the sites.
2. SEO adjustments
Search engine optimization (SEO) is a viable procedure that permits positioning of sites on top search based on the keywords, meta tags and description among others. Better ranking can be created by including essential keywords, or removing errors. In any case, altering PSD files takes much time when compared with HTML documents, This is one reason that adds weightage to changing PSD into HTML.
3. Compatibility for multiple browser
Website pages created with HTML are regularly more readable than the ones with PSD documents. The pages additionally support programs on a large scale — beginning from Opera to Firefox and Chrome and other significantly used programs.
- Mistakes to avoid during conversion
In spite of being knowledgeable enough about the new technology and innovation, experts fail to plan error free and approved web solutions. These are the missteps that are made during the conversion. The transformation should be skillfully done under experts supervision by using the most recent devices. Any mistake conducted can lead to long run adverse effect on your site. You need to look out for ways that can help you avoid them in future.
1. Tags closed
Just by neglecting to close the tag at the wrong place could prompt site inaccessibility. This is an extreme mistake that should be taken care of to enhance availability and ease of use. Most designers who are unpracticed don’t close tabs that should be shut using the end tag.
2. Missing special characters
Characters should be used in small numbers, as there are possibilities when search engines cant recognize or read them.
3. ALT attribute
If the conversion excludes image ALT tag, your web design may not function properly.
It is essential to search for an expert and trustworthy PSD to HTML developer to design an appealing site. Without the correct transformation, search engines won’t have the capacity to list your site, which makes it troublesome for clients to discover you on the Web.
Keep in mind, there is much that goes behind the scene for an elegant and functional website. The general achievement of a business relies upon the variables that influence the execution of your site.