I was one of those people who thought that every time I had to create a new design concept, or a prototype – I’d have to write a new code for it, or at least make a ton of images for it in Photoshop. I learned – as the time went by – that you can use wireframe tools, or otherwise called mockup, and prototyping tools that allow you to create example designs for your team and clients, saving yourself a lot of precious time.
The good wireframing tool will allow you to expand upon ideas, see the bigger picture and avoid mistakes along the way. You can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to do it.

The example above shows what wireframing tools can help you with. It’s obviously a very lousy example, but it’s intended for those who’ve yet to explore the power of creating something before it’s created. I’m going to be including only those tools that offer free plans, as there are literally hundreds of these tools available, and each has a different set of features and options to offer.
I’ll include a short bio for each, a snapshot a link to the tool’s website. I welcome any feedback and experience reviews of each of the tools in this list. I hope they’ll help you make better decisions and of course better web designs.
You’ll also find a couple of mockup and wireframe tools for mobile devices.
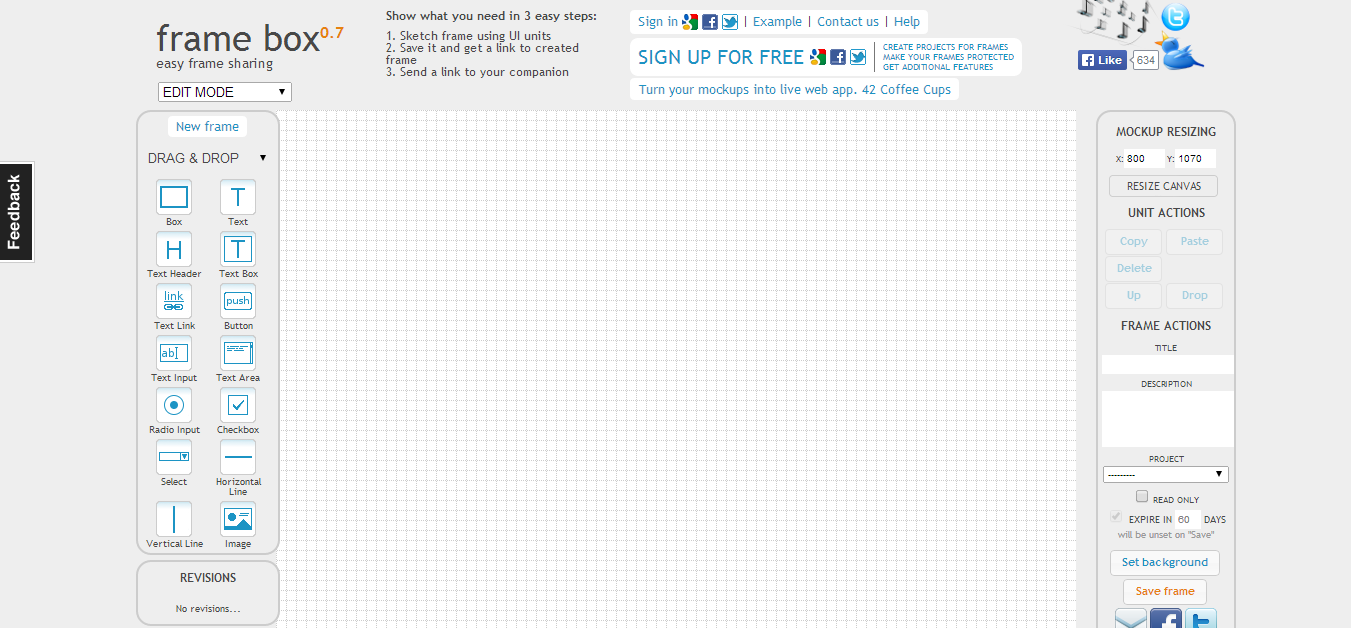
1. Frame Box

This is also the tool I used for a demo at the beginning of the post, it’s very basic, but I know that Frame Box can be of good use for those who’re looking for simplicity and simple overlay options for their designs.
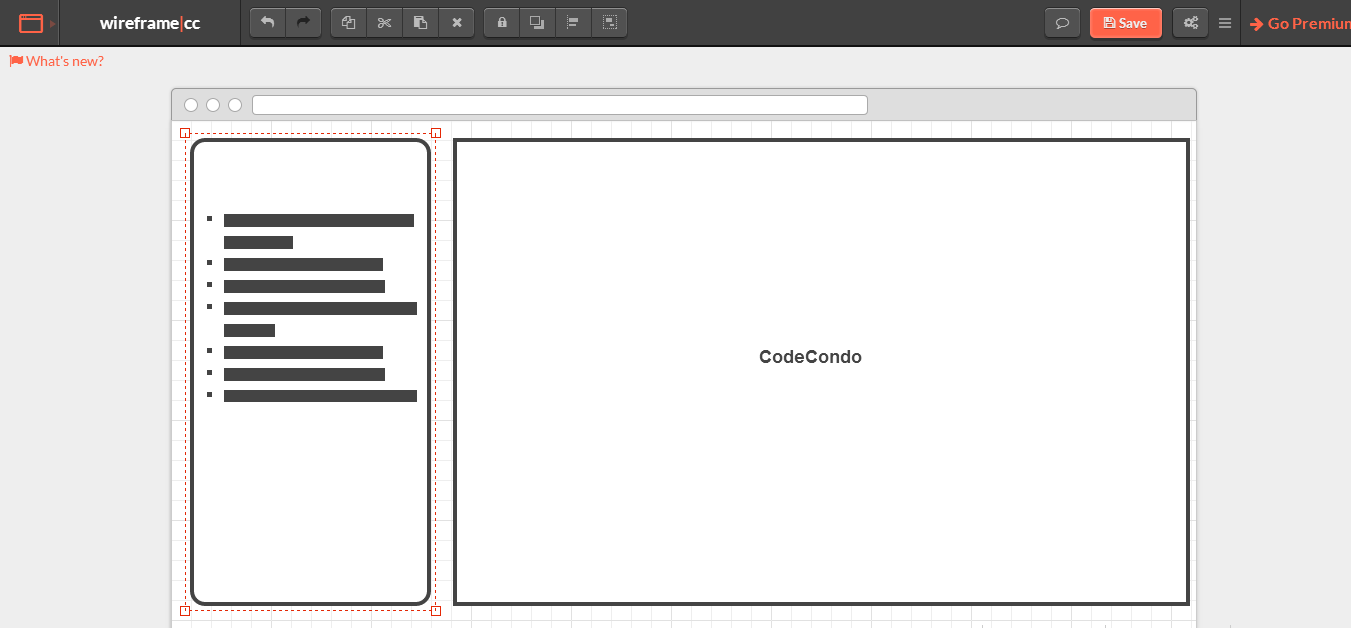
2. Wireframe.cc

Very similar to the one above, but seems to sport a more modern look, and is also very minimal. Wireframe.cc also provides support for mobile and tablet devices, making it really easy to switch between both. (Desktop by default)
3. Mockplus

Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. If you are looking to create interactive prototypes in a minimum of time, then you can’t go pass Mockplus. It is said that Mockplus team is working on V2.1. The new version of Mockplus will come with a set of pre-designed interaction components, such as popup menu, sliding drawer, image carousel and more, which will allow you to build interactive prototypes with simple drag-and-drop.
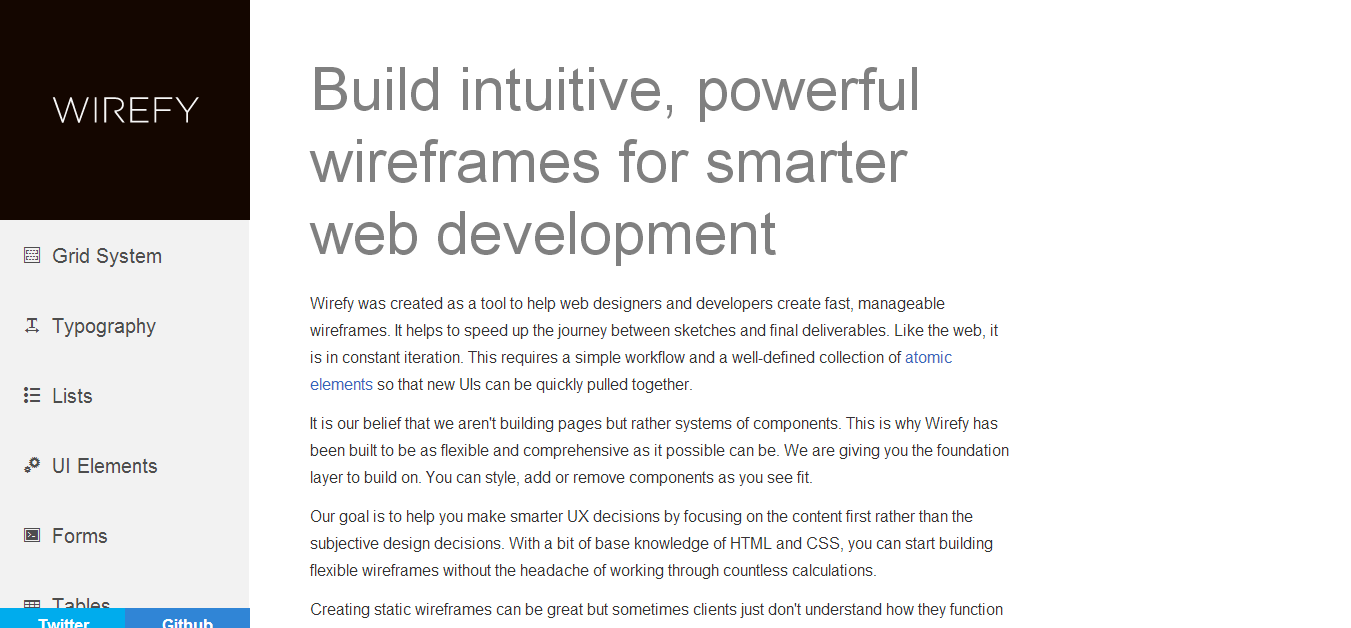
4. Wirefy

Wirefy was created as a tool to help web designers and developers create fast, manageable wireframes. It helps to speed up the journey between sketches and final deliverables. Like the web, it is in a constant iteration. This requires a simple workflow and a well-defined collection of atomic elements so that new UIs can be quickly pulled together.
You can upgrade to a premium plan if you like, but the free plan offers all of the tools you need to build sample pages and get a better idea/feel of the direction your project needs to take.
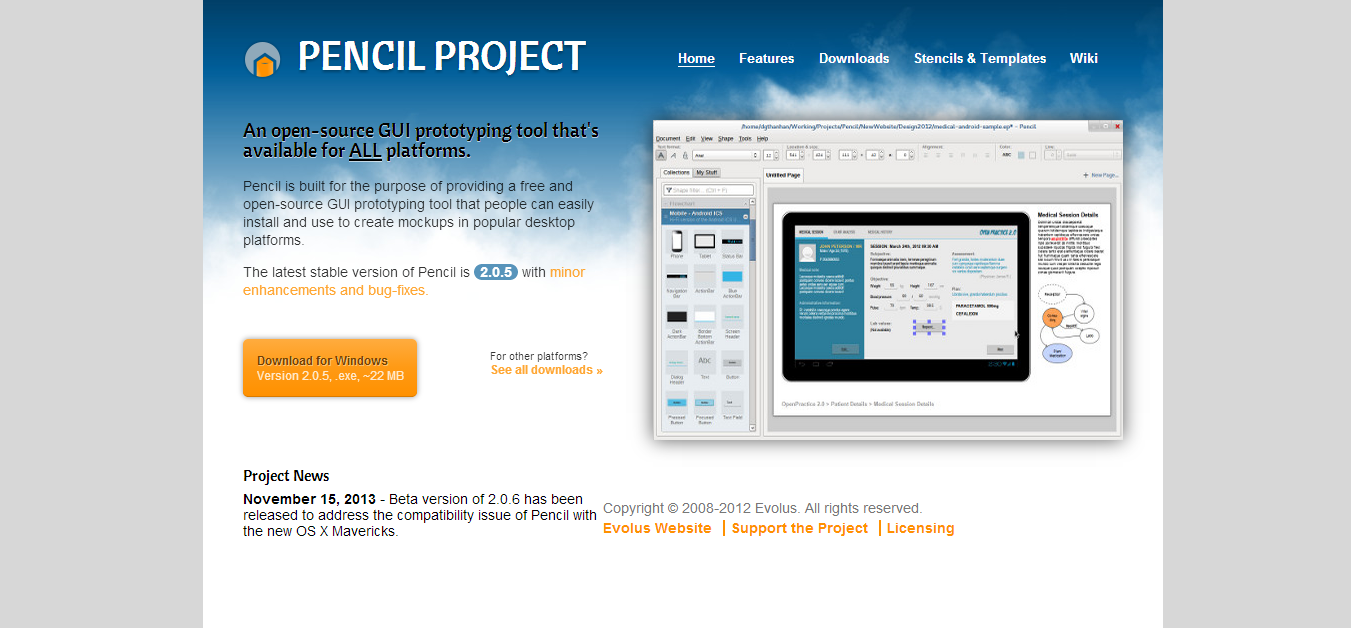
5. Pencil Project

Pencil Projects is great for a lot of things, like mind-mapping for example, or building diagrams. It is however intended to be used for building prototypes and wireframes for web designers. It’s an open source desktop application, which works on most of the platforms today. You can easily build iOS or Android wireframe templates, which will save you a ton of time.
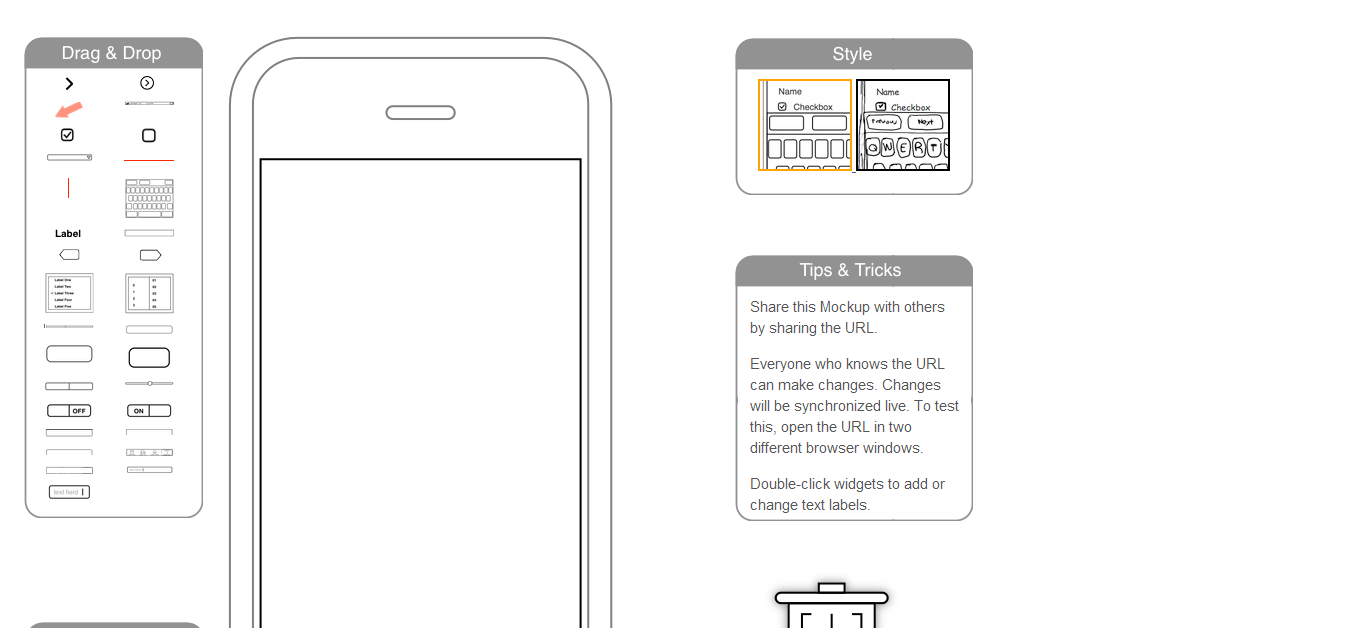
6. iPhone Mockup

Most of the tools in this list will provide mobile support in one way or another, but it’s nice to have a free iPhone mockup tool like this one at hand when you need to do some quick prototyping without having to worry about project files or load times.
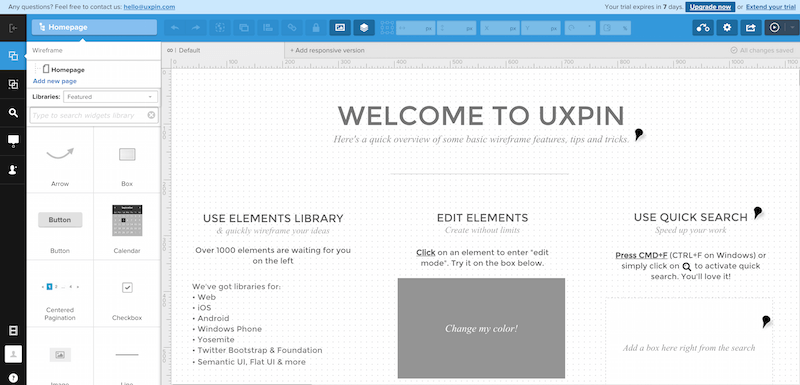
7. UXPin

UXPin is a known name in the web design industry, their wireframing and prototyping tool has helped to changed the lives of many web projects. The design of the application is flawless, the feature list is immense, and modern designers will appreciate the ability to import your design files directly from Photoshop and Sketch into UXPin. Custom UI libraries that range from iOS all the way to Android and more! It really does feel like a unique wireframing experience, and it’s 30days free to play with.
8. Balsamiq

Balsamiq is all about the traditional values of prototyping online, expect fast speed and smart features, especially when it comes to collaboration on projects. You can expect the Balsamiq app to reflect an experience of using a whiteboard to create your prototypes, easy to use, smooth and a ton of fun! Some of the biggest names on the web use their platform to create mockups.
9. Axure

The Axure platform is one of the most versatile standalone apps out there that provide a big variety of features, and allow the creation of the following:
- Mockups
- Wireframes
- Flowcharts
- Prototypes
- Web Designs
- Presentation Slides
- iPhone Mockups
- iPad Mockups
and a big number of Fortune 500 companies believe in Axure to use them on a daily basis.
10. Adobe Xd

Part of the Adobe Creative Cloud, Adobe Xd lets the user wireframe as part of its suite of prototyping tools which takes you through the entire process of sketching wireframes, collaboration with the team, creating story-boards, site maps and flowcharts, building functional prototypes and so much more. You will need the creative cloud subscription to enjoy the entirety of Xd’s vast collection of amazing features.
11. Pidoco

Pidoco offers an easy to use solution to building fast prototypes that your clients will adore. Not only that, it is extremely simple to start using and results can be achieved within minutes of launching the app. For me, one of the best features is definitely the ability to perform offline and online user tests quickly and easily using our convenient HTML export or conferencing or screen-sharing tools.
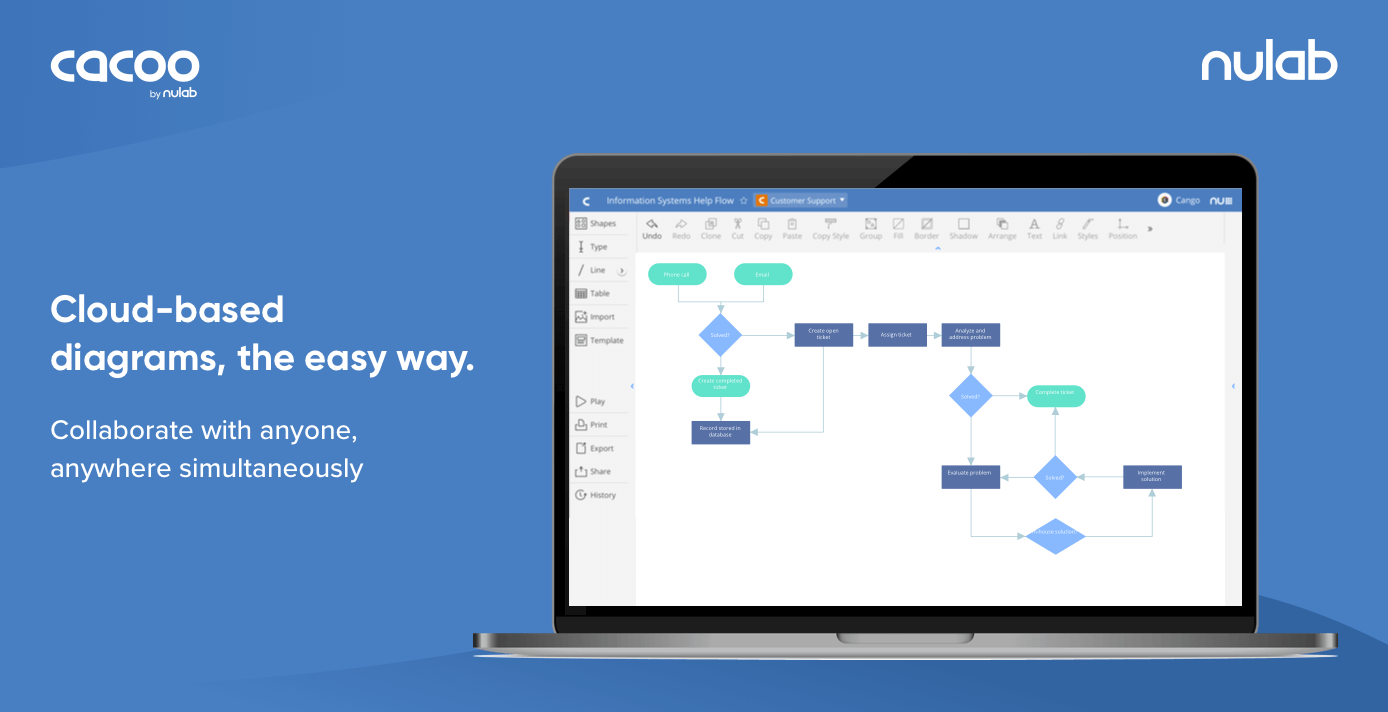
12. Cacoo

Cacoo is an Online Diagram Software for creating a Flow Chart UML
You can easily create mockups for website designs and even smartphone applications. The free plan will allow you to export the final project only in .PNG format, but I think it’s enough for those freelancers who’re not working with major clients, and mostly need something to expand their ideas upon. A great set of tools and functions come integrated with this free wireframing platform, and it’s easy to upgrade whenever you’re ready.
13. Gliffy

I have mentioned Gliffy in a recent post of mine – tools to publish better content – and it goes to show the variety that his platform is able to offer. You can see an example of Gliffy’s wireframe on this page, the free plan allows 2MB storage and 5 diagrams. More than enough to do some testing, and small scale projects.
14. Jumpchart

Jumpchart allows us to involve everyone within a single project, and so the whole team is always educated on the latest changes, and the needs of a project. You can easily monitor changes, and updates as they happen, so there is no reason to question whether something was done on purpose or not. It comes ready for tablet devices, and they even allow you to export the designs to WordPress, allowing you to create live sites within minutes.
You get two users, one project and ten pages from the free plan that Jumpchart offers, I think that’s more than enough to test the waters and see if you’d like to make it your companies default way of wireframing and creating mockups.
15. MockFlow

MockFlow is famous for its flagship product ‘WireframePro’ – which is both a desktop & web application for creating, designing, and collaborating on web design projects with your product development team, or by yourself. It’s fully interactive and even enables you to create sitemaps of the project pages you’ve created. You can export in almost every possible format there is, and there are hundreds of features and options to choose from.
The Free plan comes with one design project and one design license.
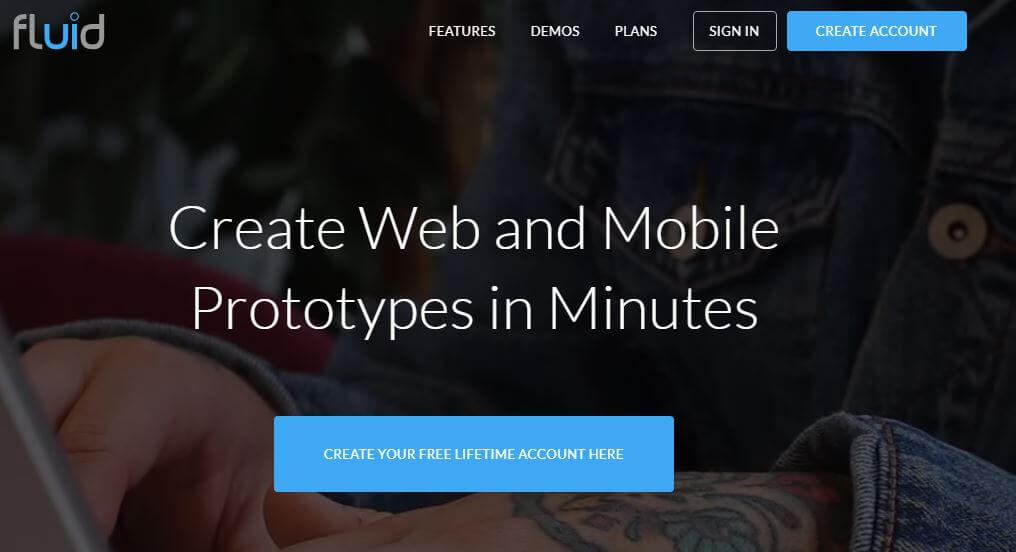
16. Fluid UI

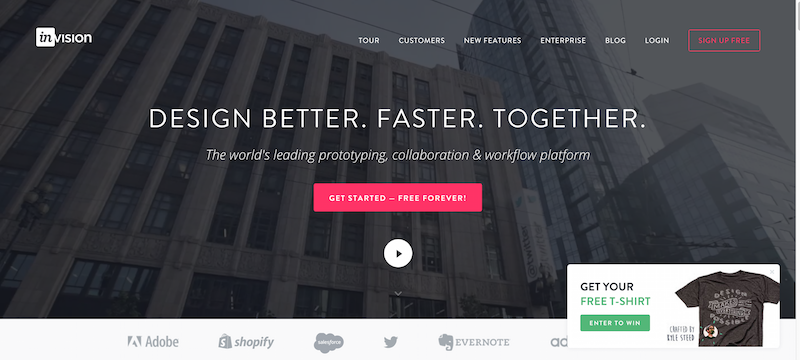
17. InVision App

Invision App is a cloud-based mockup and prototyping tool that comes integrated with a lot of modern features, it also allows to build for mobile devices, and has a great community behind the project. Each project can be monitored in real-time, and the free plan allows you to keep one project active for as long as you like.
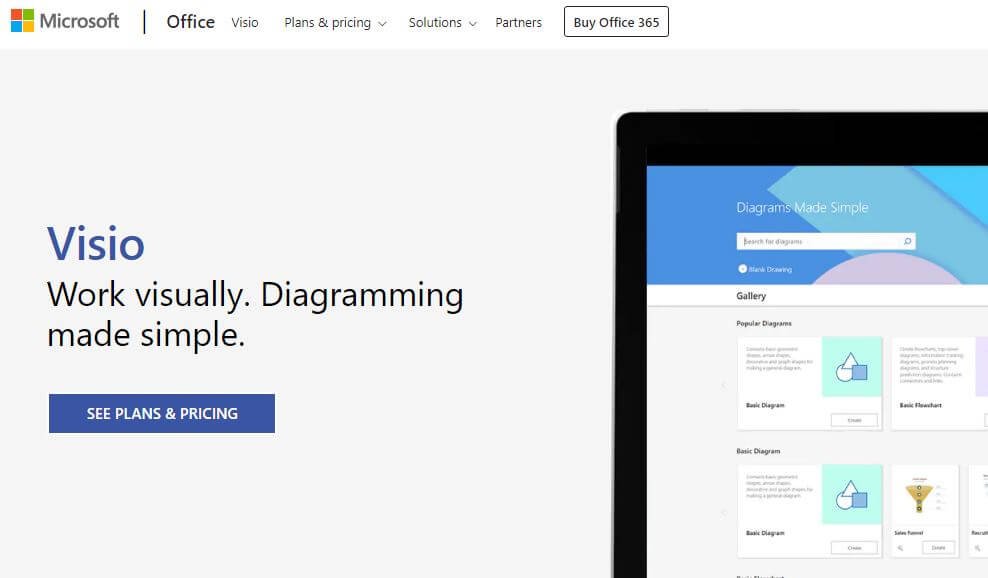
18. Visio

19. Mockup Builder

It is difficult to put a price on great tools, and even though Mockup Builder is going to cost you a little bit of money, I think it is a fair investment in exchange for the features that you’re getting, not to mention the quality of wireframes that you’re going to be building. To this day, there have been more than four million mockups built using this tool. The feature that stands out is the UI library, a directory of all your UI elements.
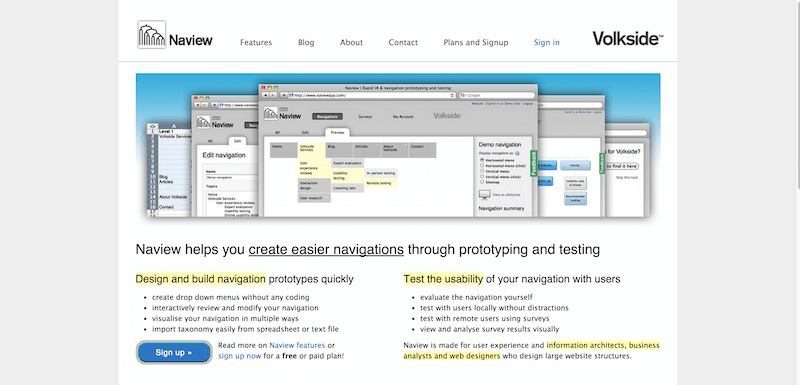
20. Naview

Naview is an online service that allows you to design and build navigation prototypes and test navigation usability with your users. You can create an amazing state of the art navigations using this prototyping tool. I suppose the feature that everyone is going to enjoy the most is the ability to make the menu as deep as technically possible, saving quite a lot of time for drawing sketches and mind maps.
21. Creately

Creately is not a specific platform built for solving the issue with wireframes, rather it is a set of tools built within a single desktop application; tools that can help with things like prototyping, diagramming, and building demos for clients. It is not the cheapest option out there, but the beginner plans are cheap enough to be given a try straight away. I’d love to see some case study reports for this particular tool, are you able to provide any?
22. FlairBuilder

You’ll be happy to learn that the FlairBuilder team is all about simplicity, it is their motto for their own products. The FlairBuilder focuses on building wireframes, and nothing else. With that in mind, once you install the tool you’re given access to hundreds of components, widgets, and tools to build with. I’m liking the feel of this particular wireframe tool, what about you?
23. Mockabilly

What about those poor iOS developers, don’t they deserve some wireframe love too? I guess they do, so here is a nice little tool that will help you build wireframes and mockups for your iPhone devices. What is more, you can actually download this app from the App Store, which means that you can instantly get all the necessary prototyping power at your disposal. I’m hoping to see more of the same type of tools (mobile wireframing) enter the market soon.
24. Savah

The guys behind Savah want you to feel productive, creative and inspired when you’re building something new, like a new wireframe using the Savah wireframe creation platform. It looks like it works for both desktop and mobile wireframes, and there is also built-in support for collaboration and client reviews. A very good set of features, the application is free at the time of writing this.
25. SnapUp

I was recommended this tool through the comment section, and after doing a little bit of research and inspection, I feel that this tool can qualify for this post. SnapUp is a SaaS built platform that wants to help designers and developers to forget about difficulties encountered when building mockups, and rather wants to give them the freedom to build whatever wireframes they like. See the features, and also check out the comment section for additional information.
26. iPlotz

With iPlotz, you can create clickable wireframes, and it even helps you in creating navigation. This helps you in getting an experience of a live software application or website. iPlotz’s free version offers you one project with a total of five pages. The tools have amazing functionality even though they are free. Their free plan allows the designers to test drive the program.
27. MockingBird Wireframe Online Tool

This is a free online application that offers wireframing tools as a SaaS application. MockingBird’s free plan includes one project with up to 10 pages. One can even share their projects in PNG or PSD format. The entire application is quite simple and effective, making it a perfect tool for beginner to intermediate level designers.
28. Figma

Figma is a free cloud-based design platform. It is an amazing platform to collaborate & share among team members. The free version comes with 2 editors and 3 projects. They have their premium version available for free only for students. The best part about working with Figma is the creative freedom for designing anything. It follows a design-centric approach, which makes it a wonderful tool for your wireframing ideas.
29. NinjaMock

NinjaMock is a collaborative wireframing application & is used for mockup. The free version provided by them gives you 1 project with 200 elements. A platform that lets you make wireframes efficiently as it is easy to learn. The most outstanding feature is its speed that allows you to spend less time learning and you can utilize this time to get creative with your wireframe. It’s available for IOS, Android, Windows phones, and the web.
Free Wireframe Tools
I think I’ve covered the majority of free tools that are currently available on the market. It’s true that many of these don’t offer that much functionality because of the free plan restrictions, but those free plans are still incredibly good for getting a feel of wireframing and how creating mockups can help your designer path.
Regardless, a professional web design business should always think about investing some money into purchasing a solid wireframe/prototype tool that can keep up with the demands of the latest web standards, while free wireframe tools are fun to use and easy to work with, it is difficult to replicate a truly remarkable design which just a lousy list of features. Plus, a lot of the tools on our list do offer some great plans.
I’m ISO (In Search Of) a wireframing app that fits my needs. My criteria are; it must be free (financially, though open source is a plus) as I’m dead broke. It must be downloadable (NOT AN ONLINE / WEB-BASED TOOL) as I always work around the clock, 24/7/365 coding is my addiction! And I don’t always have internet access. It must run on Linux as that is my OS… once again I’m dead broke. And it should not produce a cartoony looking wireframe my reason for that is simply because I hate that, it already looked that way when I first designed it (‘it’ being any given project) on paper with a pencil… also it should be easier than using GIMP to manually draw it (that’s my current method) and should produce wireframes that look as sexy as translucent-blue elements on white background with text in specific elements such as buttons and headers, since that’s what I currently produce and that level of visual apeal is not too over the top to ask for. Also it does not need to produce any code… I’ve built my own tools for that… but if it does, that’s fine I simply won’t use the code… lol I know that whole list is a lot to ask for and if I find it all in one app I’d go buy a lottery ticket, but something close would be nice… any sincere relevant and helpful suggestions that don’t tell me to code my own (already on it) or stop using tool x,y, or z (ie Linux, GIMP, ingenuity specifically designed to bypass the obstacles of poverty, etc) are welcomed.
not a wireframing tool, but why not use InkScape instead of gimp? I think it would be easier to work with it cuz you create objects instead of static draws.
Thank you for the suggestion, I’ve downloaded it, and been meaning to check it out.
Check the Draw of LibreOffice, is powerfull! (and I recomend InkScape too)
You should use “Balsamiq” for this, It is a very good tool to create mockups for web applications, desktop applications and mobile applications.
The following is the link to install Balsamiq on Ubuntu
http://anishdeena.tumblr.com/post/79543943215/installing-balsamiq-on-ubuntu
You should include Balsamiq on your list of considerations.
Balsamiq is not free
It is, if you don’t mind importing / exporting all the time.
balsamiq doesn’t let you export/import without paying.
Great Post, both practical and useful. Mockup Plus is also very useful prototyping tool. http://mockupplus.com.
Mockplus free doesn’t allow export mockups to images. Export to HTML feature doesn’t work yet. It’s useless…
I guess I’m just not getting the need to wireframe when I can create a full color mockup in Photoshop or InDesign just as fast, and it tells the client everything from colors to what will go where. Does wireframing do something that a mockup doesn’t? Or is it just a simplistic version of mocking up that takes out colors, images, etc.?
I think a wireframe allow you and the client to focus on functionality, rather than on colors and pictures, which can get in the way by unintentionally shifting the focus.
Thanks for the response, Kevin. The small businesses that I work with seem to think “making it work” is my job and they just want it to happen. But I can see what you mean. I still think I can do the exact same thing in InDesign or even AI without downloading another piece of software, if there is no other functionality of the wireframe itself.
You can also include SnapUp from QuickFocus.com as one of the choices.
I have recently found this great tool for wire-framing called Visual Spec. Why not give it ago at http://www.visualspec.co.uk
Hello, if you want to make a wireframe offline with your favorite tools discovers SAY-UI.COM It’s an ultimate add-on library for any UI/UX interface designer, ai or project manager. Available on Adobe Indesign CS5.5/CC, Illustrator CS5.5/CC, Photoshop CS5.5/CC (Mac & PC) & Microsoft Office PowerPoint 2011 (Mac & PC). Best regards. Clemence.
Yes! I’m really liking wireframe.cc. Too bad the free version is so limited, but it’s the cleanest and easiest one to use out there. Gonna keep an eye on this one! Thanks for the list.
Of the ones in the article which would be your recommendation for a new web developer who wants to try and do simple layout wireframes for clients and their team? Keep in mind I have never done a wireframe before so I am totally unfamiliar with all that you have listed, TIA! Think newbie wireframe maker :)
Lumzy is not free.
Hi, I’d also add fluidui.com to the list as a prototyping and wireframing tool.
Eileen (from fluidui.com)
Did you find any tool to create responsive mockups? Than you for the article, very useful.
Another one you might consider adding to your list: http://www.justinmind.com/
Lucidchart is a great tool with wireframe capabilities. There are free trials available. https://www.lucidchart.com/pages/examples/wireframe_software
Lot of this tools are not free, your title is misleading.
Agree with Ulises in terms of ‘misleading’ part.
You should draw distictions between,
– freemium
– free trial (either time and/or functionalities)
– really free
I see the distictions as;
– freemium : it has good layer of functionalties with limited ‘resptrctions’ while providing premium features. This may include private vs. enterprise use where the later is paid.
– free trial : Either giving full functionalities with very short “trial”. This is not to be considered “free” tools.
– really free : As it says, free for everyone and wellcome any donation to move on.
I might have the definitions little hazy. But, my point is have some clearer meaning behind each tool..
.. I use lucidchart (for drwaings: use case, flow charts)
I am on one user account with limitation on drawing no more than 60 components per sheet. This plan is free forever until you need to be Pro plan.
.. I also use PowerMockup for trial version limited number of shapes that cna be accessed. It is verstile in Mock Up, wireframing and everyday powerpoint works (as not a designer). I moved on to paid version as I found moving things between the applcaitons OR dowload (or export then import… whatever they call them) so unproductive, especially your main thing is with PowerPoint.
Unless you are student or staff at a non-profit, you do need to appreciate what it does for your job. Someone commented wireframe.cc is excellent tool but freebie limited… Trying things out is for choosing the right SW, right?
If you are wandering around to check out what wireframing is about but don’t want to purchase. Hmm, he/she is not serious about the job, right? I do see the list of tools like this a lot..
My point is that I would appreciate the list a lot more (I appreciate as it is now) if the focus review is “fit for purpose” rather than “good as it is freebies”
There are still tons of people not using tools at all but PowerPoint. They still call themselves ‘pro’. It makes sens because they are not in for actual end design work but for “what to build” in a way comunicative enough with client and the team.
Hi Alex, I’d like to recommend that you include Mockplus into this list. A superbly EASY TO USE tool let you create a prototype page in few minutes: http://www.mockplus.com/download . Neither programming knowledge required, nor training required.
Yes, I also find this cool design tool http://www.mockplus.com/ . It is very easy and clean to make prototype design, especially for mobile app design. You guys could give a try of it if you are interested in it.
free mockups at http://mockupcatalog.com
UXPin’s design is far from “flawless”.
I didn’t think there were a lot of wireframe setups anymore. Seems to me like most of these new websites are templates out of a box and nothing special. Hopefully more people see what you have here and go for a more custom site.
Cool post!
Ashley
Thanks for this list. Any tools for creating wireframes for desktop apps? I know it’s old fashioned, but some of us are still doing that work.
Alex. Great effort. Brilliant work, you saved us so much time. Thank you!
Agree w/ Alex C, I need something on the desktop since my internet provider makes me swear a lot. :)
Thanks for sharing. I have been using Balsamiq, Proto.io, and Invision to design wire frames and Mock ups but the above tools seems to be interesting too. Its great to explore new tools…:)
Thanks for the awesome list of wireframing and mockup tools
Thanks For Share This Blog !!!!
Thanks for the share loves form Web
We published a similar, updated version of this post, containing 20 mockup tools. Could be a great addition to this one: http://codingsans.com/blog/mockup-tools
Wow! These tools are for free? That’s wonderful!
Thank you for sharing this blog!
Nevertheless, If you guys wanted responsive and custom-made websites that are designed to meet the online market standards at affordable prices, visit pixelprint.design – services
Awesome! Thank you for sharing with us.
Very Best of all Articles.Thanks .. Keep up :) Keep Writing.