
Over the last couple of years, front end web design has gone through a really vigorous transformation from static design layouts to very powerful digital and life-like layouts, which constantly adopt to the operating environment, be it mobile or desktop application. One of the major contributors to this movement has been the use of animations in design layouts. Traditional script-driven animations have been used, but with CSS 3 came CSS animations.
CSS animations enhance the ease of transition from one CSS style to another. CSS Animations are made up of two parts:
- The style that describes the characteristics of the animation.
- Set of keyframes, which give information on when the animations start, intermediate points and where the animation comes to a close.
CSS Animations have brought some advantages compared to the traditional script-driven animations. Some of the advantages include:
- Simple to create and use for simple animations.
- CSS animations run well and smoothly even when the system is loaded, while some of the animations made in JavaScript may perform poorly under the same conditions.
- CSS animations are controlled by the browser, which gives the browser mandate to optimize performance and efficiency.
It is necessary for User Interface designers to practice their skills of becoming good animators, and understand how web animation techniques work and can be implemented.
Choice of CSS animation to use on a design layout is mainly influenced by the purpose of the web application and the feel you intend to inspire on users.
In this article, we are going to take a look at some of the latest CSS animations that have been released in the last 3 months of 2017.
1) 3D Direction Aware Image Slider
If you need a cool and sleek 3D image slider, then CSS animation designed by Alex Nozdriukhin is highly recommended. The 3D image slider changes its position depending on the position of the cursor and moves in 3D as the cursor hovers over the slider. One can get access to this cool CSS animation via GitHub.


2) Pure CSS Gradient Colour Slide Puzzle Style Loading Animation
When a web page is loading, one may feel the need of adding an amazing page loading animation so as to break the boredom of a blank webpage.This is a pure CSS loading animation which changes the colors in a gradient pattern as the boxes slide in the puzzle. It is designed by Andreas Hjortland, and one can play around with the code s as to add the colors they wish to include in the slide puzzle animation. On can get access to this CSS Gradient Colour Slide Puzzle Loading animation on GitHub.
Below are snapshots of the slide puzzle at different instances.



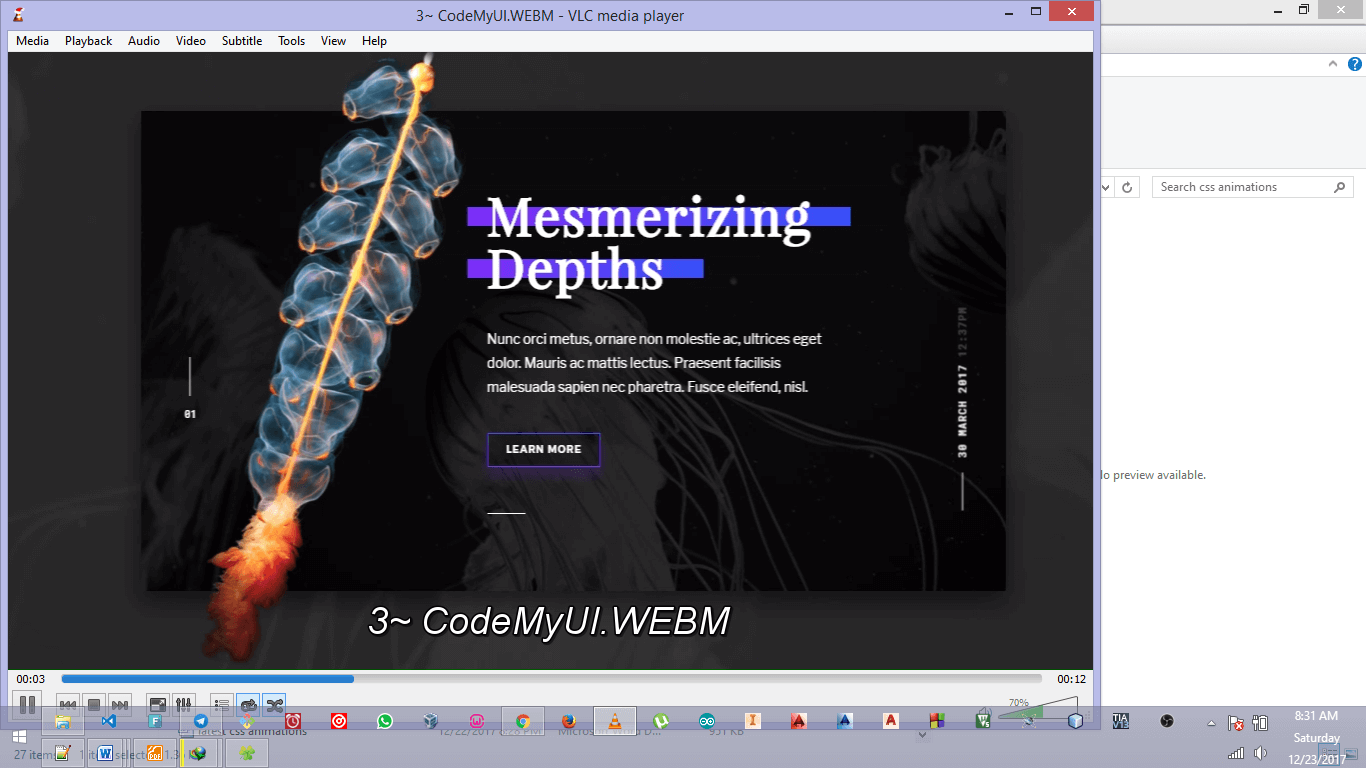
3) Mesmerizing Parallax Animated Info Card
Looking for a really epic animated info card for your blog or website, then this tool can be highly recommended. The animation has a really cool and sleek parallax themed transition which creates a very beautiful and attractive transition effect. One can use this to display several info cards, maybe of archived blog posts etc.
This is animation is designed by Nathan Taylor. One can get access to this animation via GitHub.

4) Sliding Diagonals Background Color Effect
This is a simple CSS animation, which has sliding diagonals of different colours on the background, sweeping from one edge to the other creating a really cool one . This simple sliding diagonal background colour effect was designed by Chris Smith. One can get this animation via GitHub.


5) Newton’s Cradle Loading Animation
If you fancy the Newton’s Cradle, then here is a simple CSS loading animation for your web pages. The loading animation has two balls oscillating just as the Newton Cradle. The animation was designed by Steven Traversi.
One can get access to this cool loading animation via GitHub.
Below are some snapshots of different instances of the animation.


6) Glowing Social Icon Hover Animation
This CSS animation can be used for social media share icons. The glowing Social Icon Hover animation, once one hovers on top of a social media icon, it glows with a neon effect. It is adds a futuristic kind of feel to the user, Moreover it is designed by Rajeshdn.
One can get access to this cool CSS animation via GitHub.
Glowing Social Icon Hover Animation Snapshots.
![]()
![]()
![]()
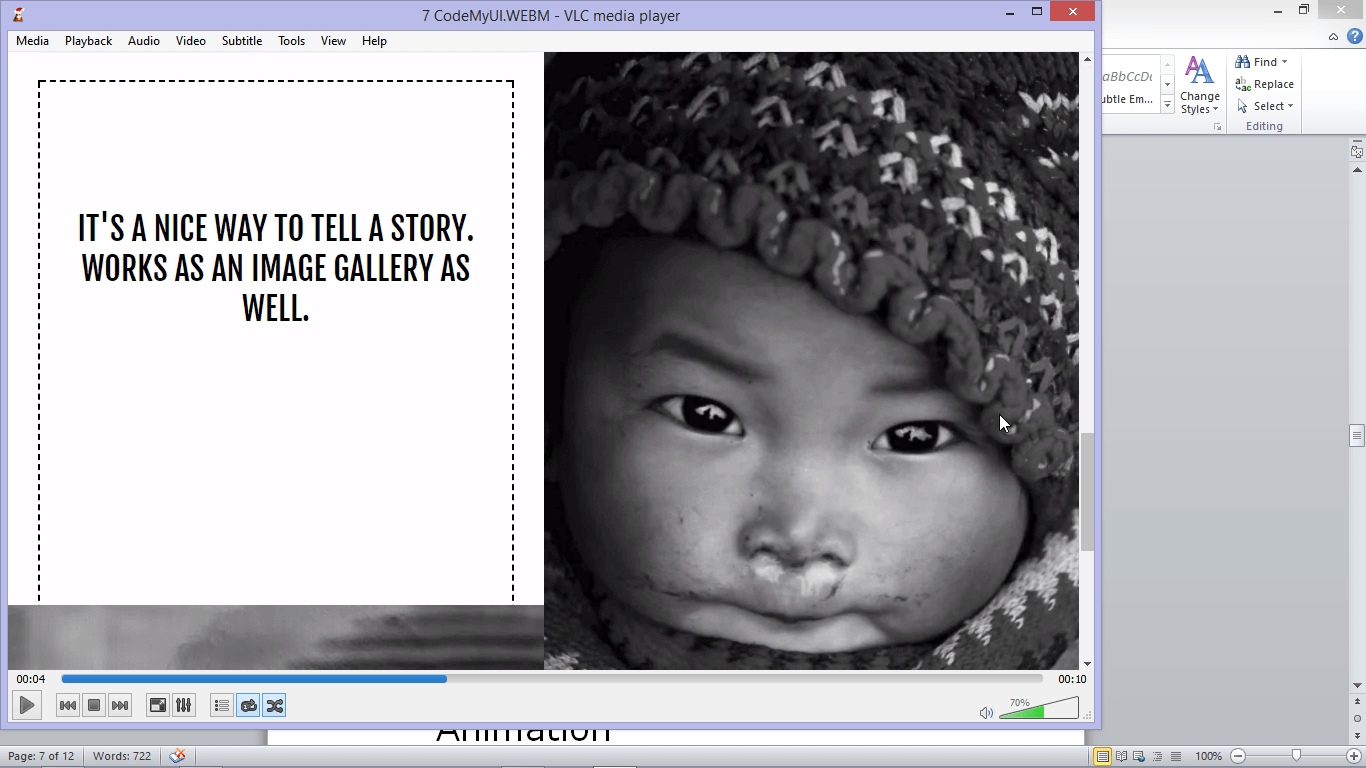
7) 2 Column Split Screen Image Gallery With Description Box
This CSS animation, splits your screen/section into two columns, screen image and caption gallery. As one slides down, on one column, an image pops up, and on the other column, a caption pops up. Each time one scrolls, new content loads and is displayed in either of the two columns. This animation could come in handy especially in a gallery application or lading page of a blog to display the most recent article. It is designed by Eduardo Bouças. One can get to this amazing animation on GitHub.


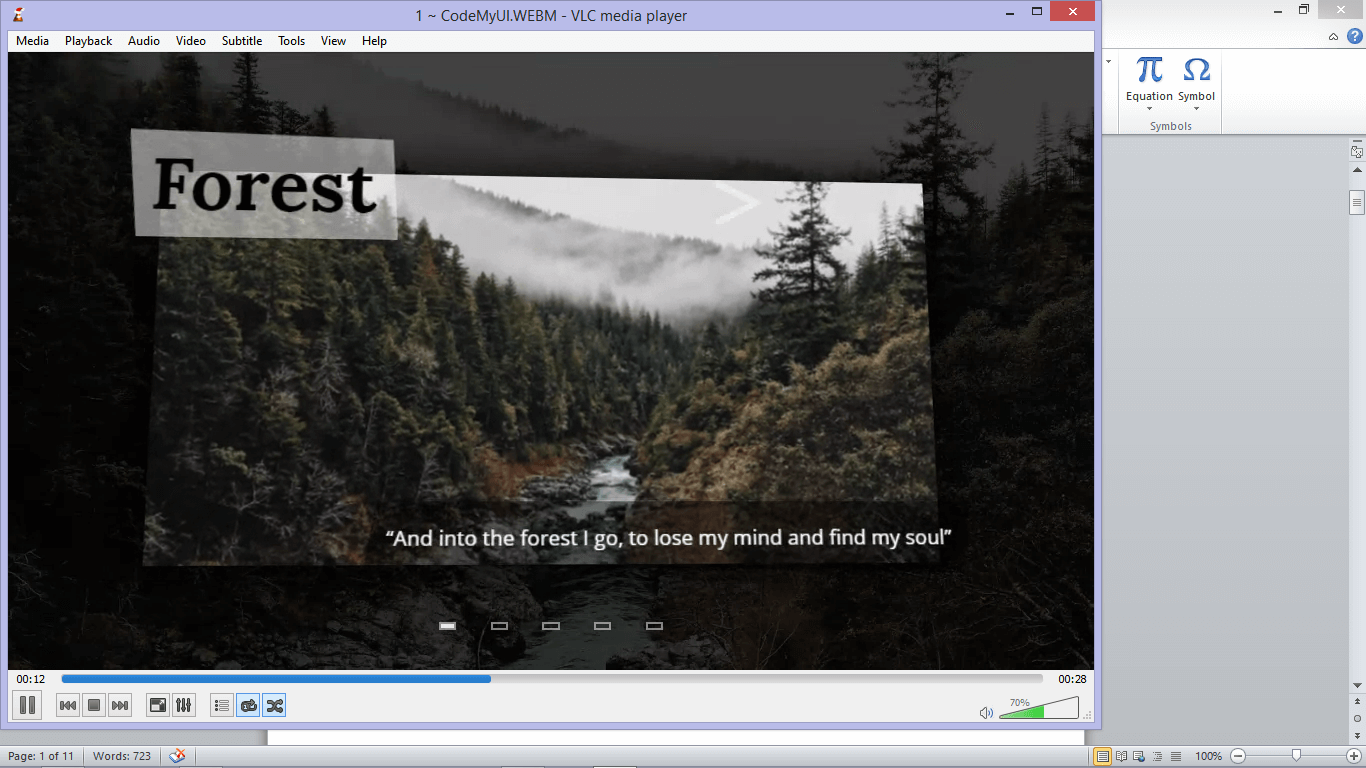
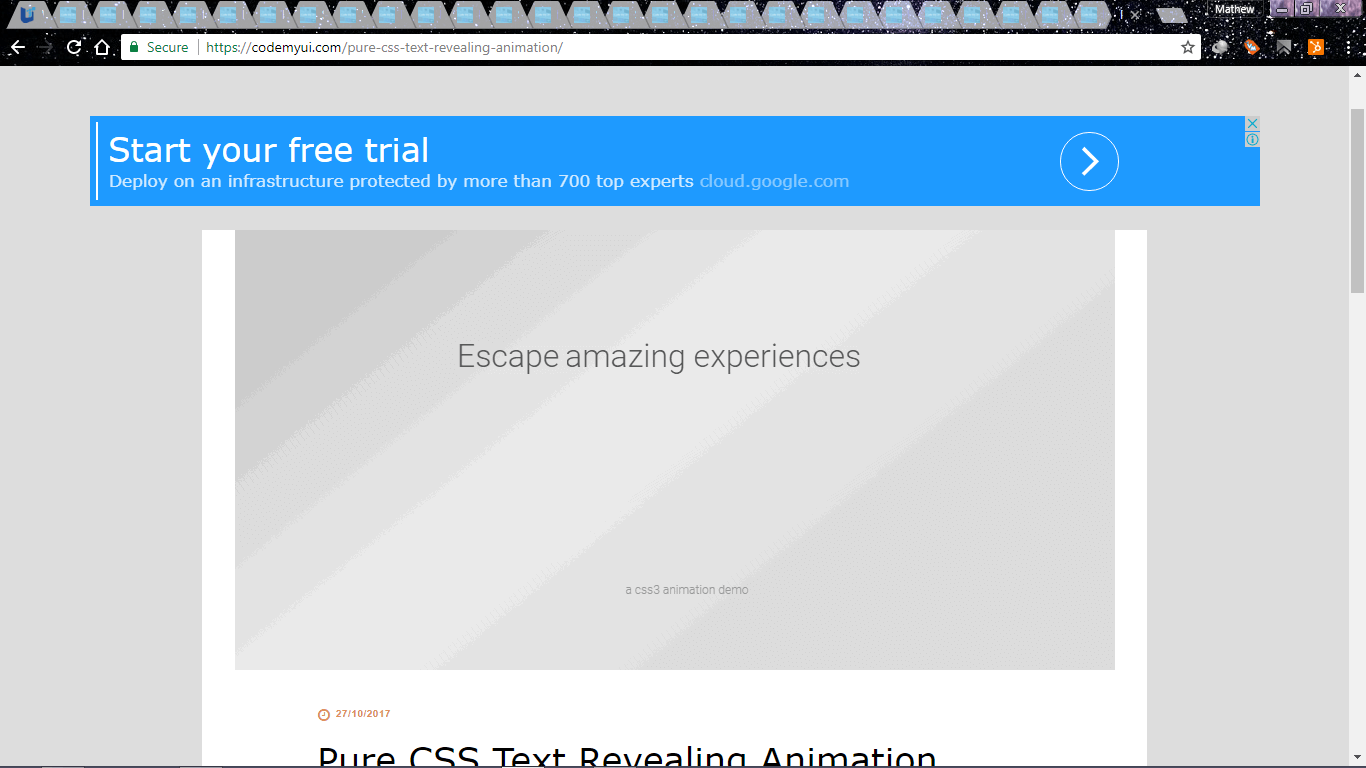
8) Pure CSS Text Revealing Animation
It displays hidden texts after fading of the initial text on the web page. Possible applications are in the introduction section of your web page. This animation is designed by Nooray Yemon. One can get access to this col pure CSS Text revealing animation via GitHub.


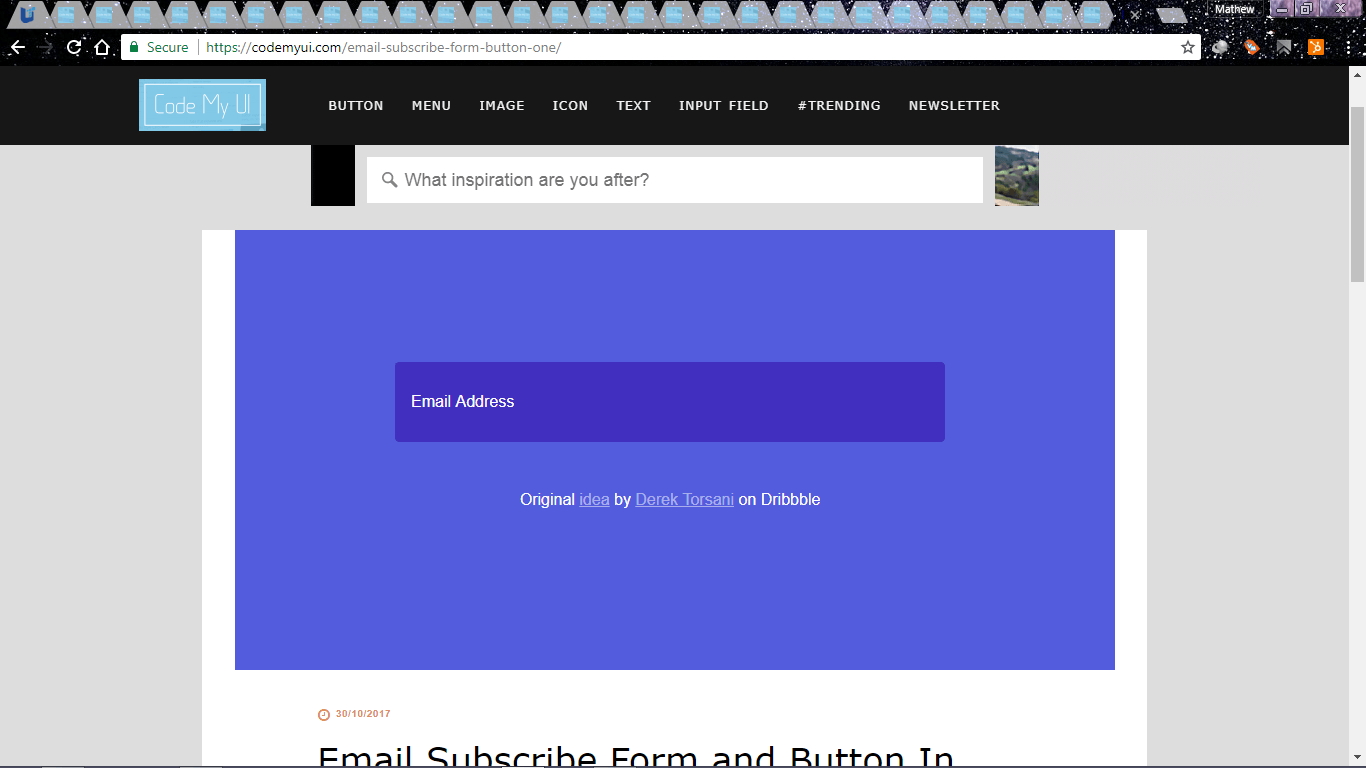
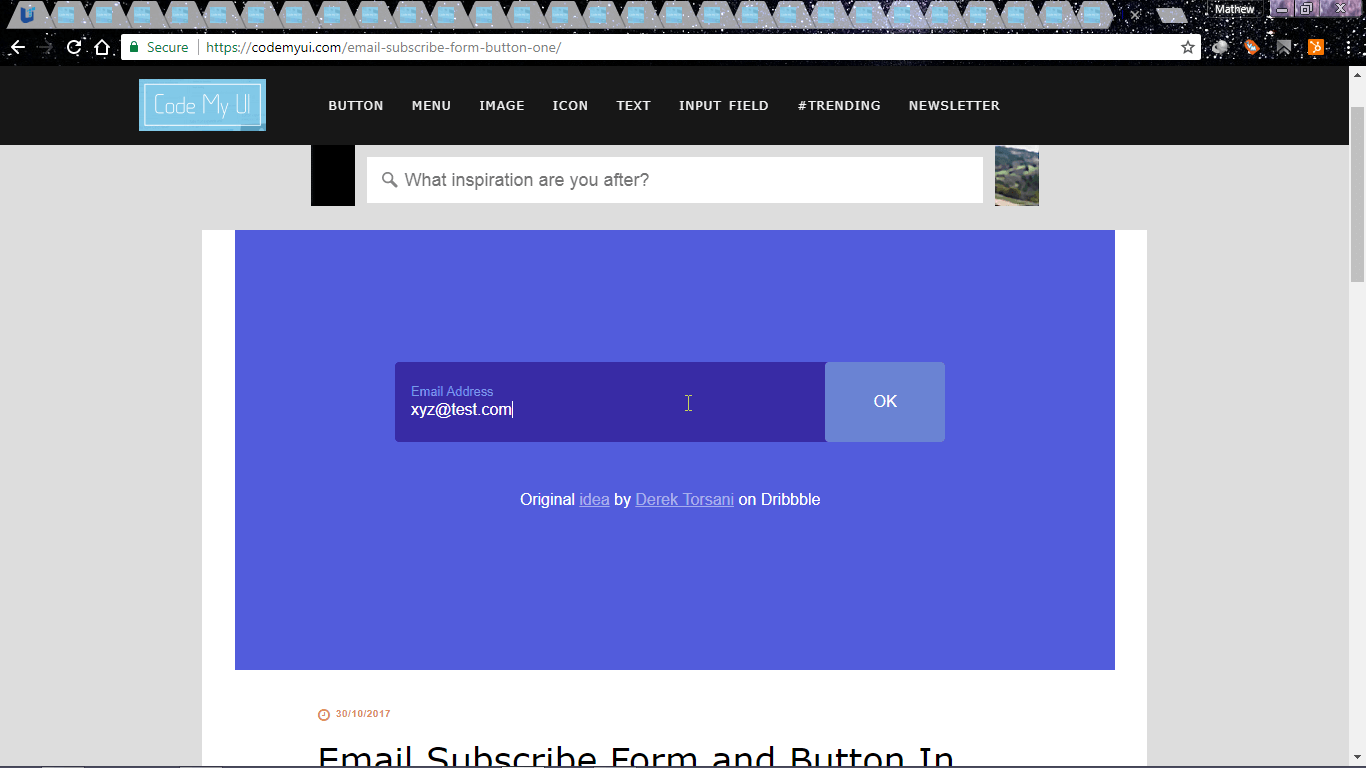
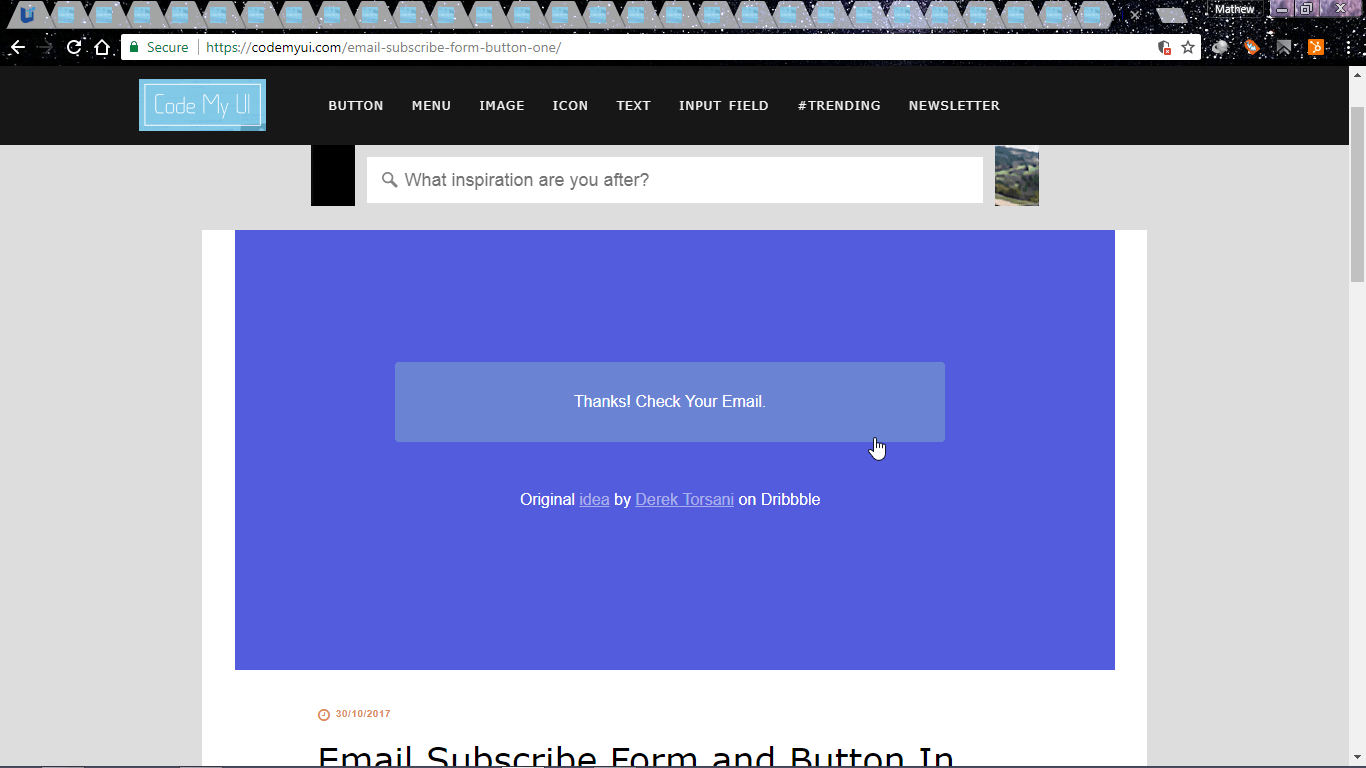
9) Email Subscribe Form and Button In One
Looking for a cool newsletter subscription animation for your web project, then here is a really cool one for you. This is an email form with inbuilt validation, which will only reveal the submit button if the input email is valid. This amazing email subscribe form CSS animation has been designed by Ahmad Shadeed. One can get access to this animation on GitHub.



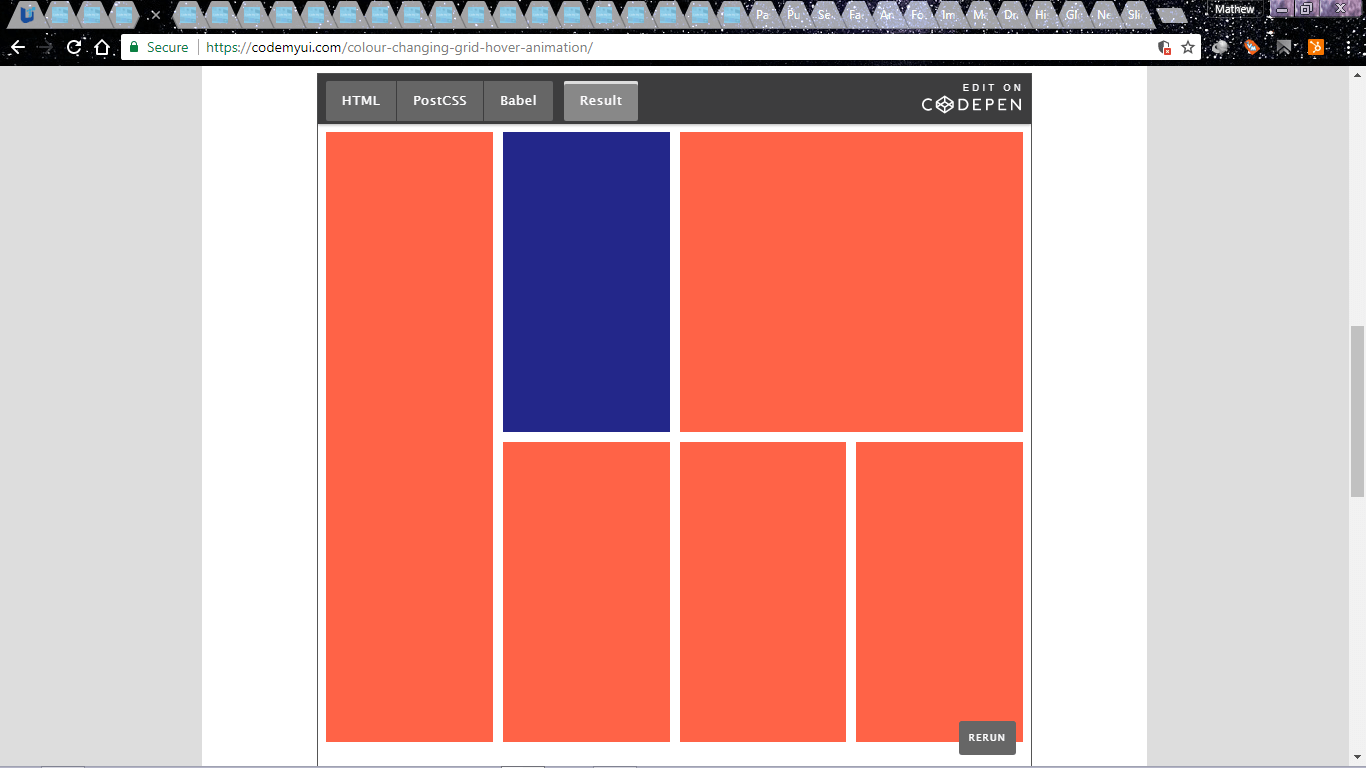
10) Colour Changing Grid Hover Animation
If you are looking for a fancy hover animation for your grid layout, then this one is perfect. As one hovers over a section, it changes its color to the desired one. The animation was designed by Gennadi Debbaut and uses Web Animations API. This animation highlights the grid part. To get access to this amazing color changing Grid hover animation, visit GitHub.


11) Input Highlight as seen on Tripadvisor
This input text highlight effect is similar to that seen on Tripadvisor’s search tool. When you enter your inputs, the underscore of the inputs are highlighted, and the effect of the text effect is aligned to the span of the input. This animation was Designed by Petr Gazarov.
One can get access to this cool animation on GitHub.


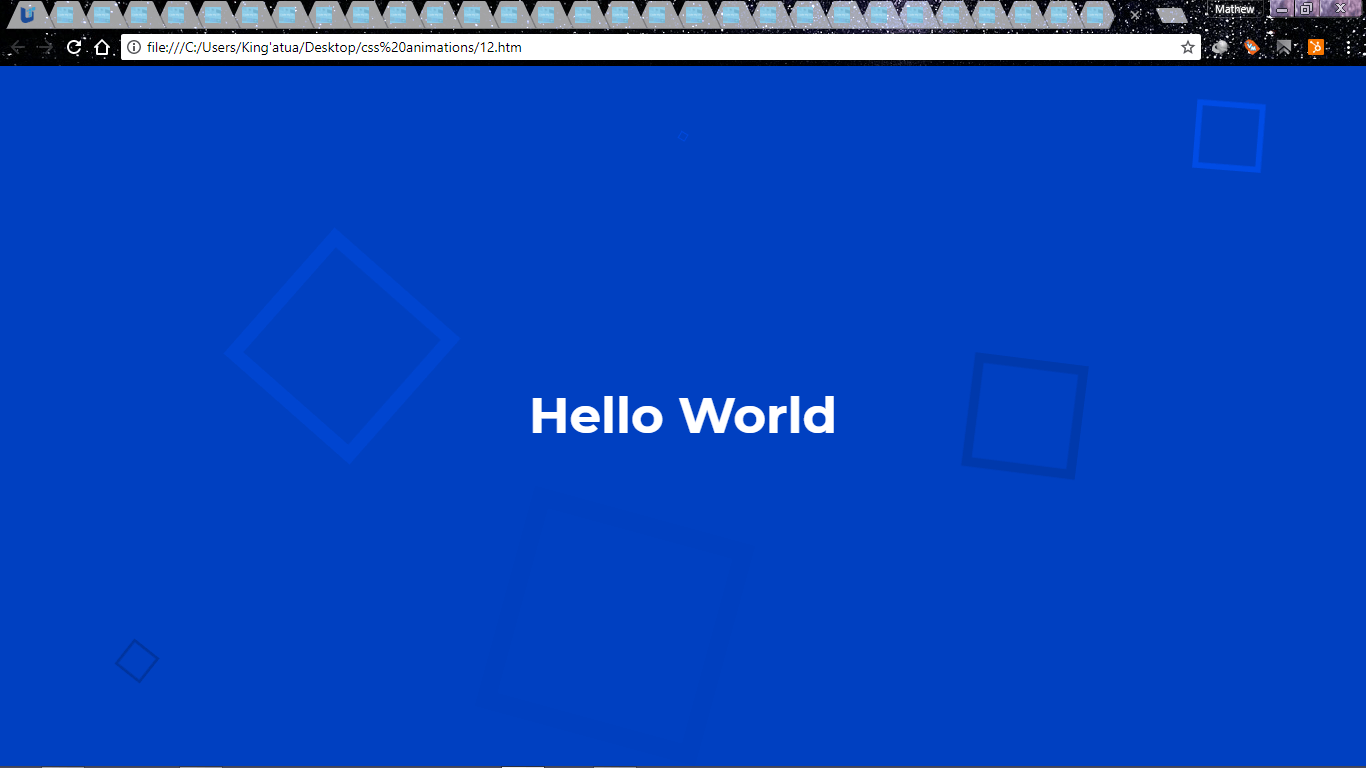
12) Rotating Square Background Animation
This animation, designed by Bjorn Rombaut, has spinning squares visible in the background, which grow then fade away. This simple animation can come very handy especially in the introduction page of your website. One can get this animation on GitHub.

13) The Intern Trailer Text Animation
If you are a fan of Intern, you may be familiar with the theme that was used to design this awesome text animation. Using the idea from the Intern trailer, designer Balint Polgarfi came up with this cool text animation. It starts with full black then the white section reveals itself latter in the animation. One can get access to this really awesome CSS text animation on GitHub.


14) Login and Signup Switch Card UI
Want to create a cool login/ sign up page, then login and sign up switch card animated user interface can be helpful to you. Depending on what action you wish to take, either login or sign up, by clicking on the background, the forms flip and replace it with a cool fade out effect. This animation was designed by Omkar Kulkarni. Below are snap shots of the sign up and login cards of the switch animation. One can get this animation on GitHub.


15) Pure CSS Netflix Style Text Animation
The most recently released Animation is Netflix Style Text themed animation, which mimics Netflix’s classic intro text.This amazing text effect was designed by Nooray Yemon. One can get access to this animation codes on GitHub.
Below are snapshots of the text effects.


We have gone through several latest CSS animations, which can create amazing text effects, sign up and log in, user interfaces, email subscription user interface, content display as well as loading animations that will surely add extra beauty and eye-catching effect to your web projects. Kindly follow the GitHub links to get updated versions of the CSS animations cited in this article.