In the ever-changing web design environment, it is reassuring to know that WordPress has a host of tools and themes to elevate a modern website. Particular favourite theme libraries are 85 ideas and Elegant themes which are available free for public use. There are many additional tools available that can enhance any modern website by accentuating the aspects that matter the most to users at first glance. These include how easy the site is to navigate, how accessible it is and the content. Here are ten of the latest WordPress tools that are transforming the modern website.
Simple Share Buttons Adder

A bit of a mouth full but superb nonetheless, as these days most people interact and share everything on social media. This adds buttons to link to various social media platforms allowing for greater customer interaction. It has the flexibility of allowing the designer to control how the interface looks, the buttons as well as the added option of a share count.
Word Press slider WD plug-in

This plug-in helps to sort out some of those glitches that are experienced when trying to view a website on different devices particularly tablets and mobile phones. With this plug in pages do not appear too small and the content is not distorted. It is a powerhouse when working with slides, videos from YouTube links and your Instagram images. It also has some cool features like the filmstrip and carousel effect.
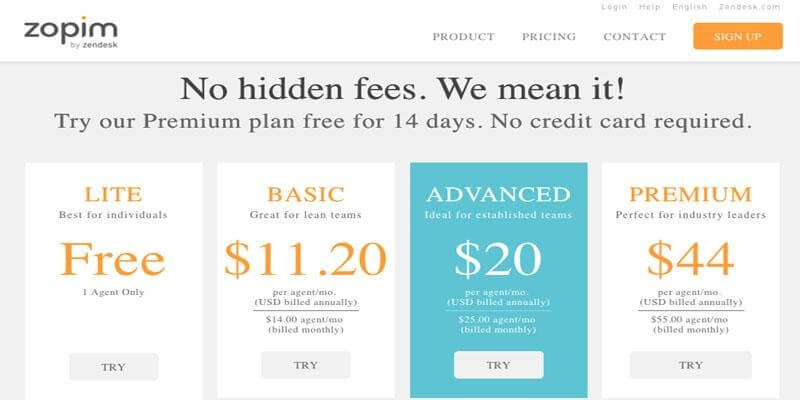
Zopim live chat

Customers and clients expect customer service and they also appreciate one on one interaction. Poor customer service results in a negative effect on the reputation of a website. It also hurts the potential sales or service delivery. Zopim is best for product-based sites that need consistent real-time interactions, so it feels less static and one-dimensional. It is not a free service but worth every penny. It is important to keep working at improving the live chat experience.
Infinite scrolling
 Hidden Menus
Hidden Menus

Nothing is worse than looking at a cluttered web page, yet you have a variety of sub-menus and pages. So how do you make these accessible without the clutter? Try the Responsive Menu plug-in that allows for three sub menus to be added per menu tab.
Firebug

Firebug is a nifty little tool that works optimally on Firefox allowing for changes live on any page. This is great when you are looking at the fronted of the website and notice something amiss during the launch or when testing. It behaves as a plug-in and there is the option of adding the code burner extension if you have some familiarity with HTML codes and CSS files.
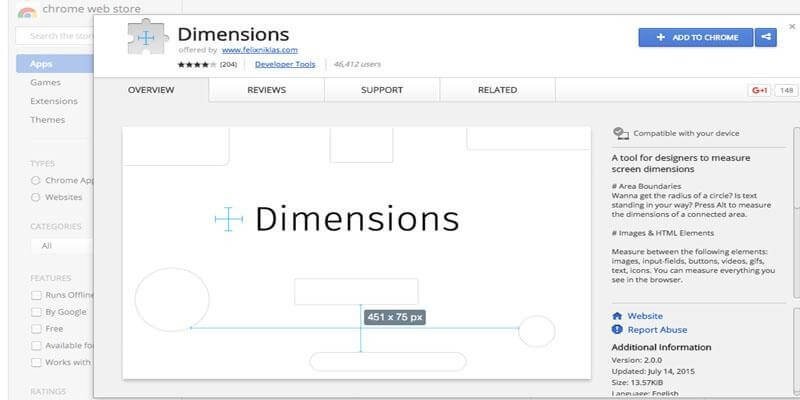
Measure and Dimensions

These extensions allow you to check the actual distance of all your design elements on the page such as images, buttons, and videos to name a few. It is best to use these during the mock-up stage instead of holding a ruler or estimating the distances and hoping they look okay. When you are planning to go live with your new website, ensuring that all the elements are accurately distributed adds to your credibility and reputation.
Free Icon Maker
![]()
The website has a vast collection of icons, and you can also customise and create your own icons. Effects can be added, colours adjusted and downloaded as free to use icons. You do need to register to use the service but there is no payment required or free trials. An alternative is Font Awesome that is a neat resource for customizable vector based pictogram’s.
Edge inspect

A more recent edition to the adobe portfolio, Edge inspect allows web designers and developers to test their websites on different devices. It works best when tested on the Apple and Android platforms. One can synchronize browsing and refreshing during testing through a secure connection. There is the added advantage of being able to get screenshots and the coding. It is a free tool after registration, an upgrade from the Sweet plug-in that is older and a bit more prone to glitches. Another option is Bug Muncher that allows customers to send screenshots showing exactly what the problem is without the frustration of angry emails. It provides information on where the customer is looking at your website, the screen size they are looking at: in case it is an issue with mobile phone compatibility. It is relatively small file and can be used alongside Edge inspect.
Ninja forms

A catchy name for a great solution to long registration forms that website users cringe at. It is not free but it does allow for flexibility on what users should and can submit, and what you want to have in the contact form. There is a lot it does on the back end of WordPress to simplify the experience for potential users such as logins to your site and commenting without having to go through a long login process from branded pages. Should they forget their password they can access the help option without leaving your website.
Customizable friendly messages such as “Thank you for visiting, we will be in contact soon. Merry Christmas” can also be done through ninja forms. Add that to the customized registration emails that your users, if you are really astute you can link the end of the form to another page by redirecting them on log out.
There are older tools available, not always suited to the demands of our ever-changing environment. Following web design trends, apps, upcoming apps and design trends do pay off. It keeps you on your toes and your website relevant.


