A Web-browser is the bridge that connects humans to the internet. Like internet, browsers too have shape shifted in the last couple of years! From mere applications to access the internet to complete ecosystems with their own set of plug-ins and extension capabilities, today’s browsers have become more powerful than yester year’s operating systems.
Not just for the users, browsers are important for web developers as well. Browsers serve as the main testing ground for web developers where they can run, compile and modify web pages before they make it live. When it comes to web-browsers, Google Chrome takes the lead. It’s a full feature web browser with an entire ecosystem of plug-ins and mini-apps that extend its capabilities and let the users customize it as they want.
Google chrome app store is home to thousands of plug-ins and mini-apps. To simplify your life, we have consulted the best web development companies in Lebanon and prepared a list of 10 essential Google Chrome plugins for web developers.
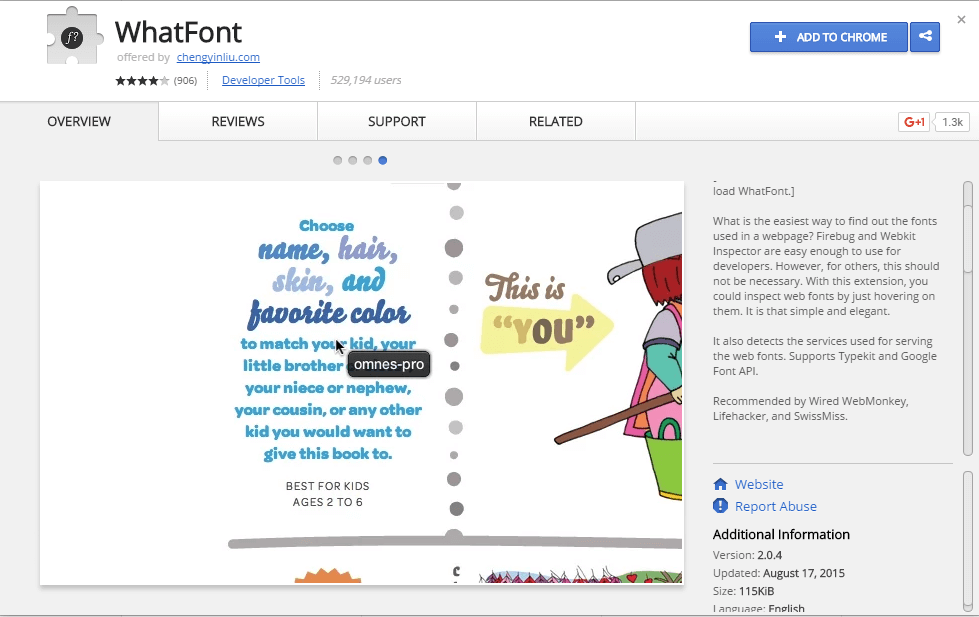
1. WhatFont

There are literally millions of fonts available on the internet. Recognizing these fonts baffles even the most advanced designers, let alone web developers. WhatFont resolves this problem with an efficient solution. All you need to do is hover the mouse pointer on the text and the font name will pop up.
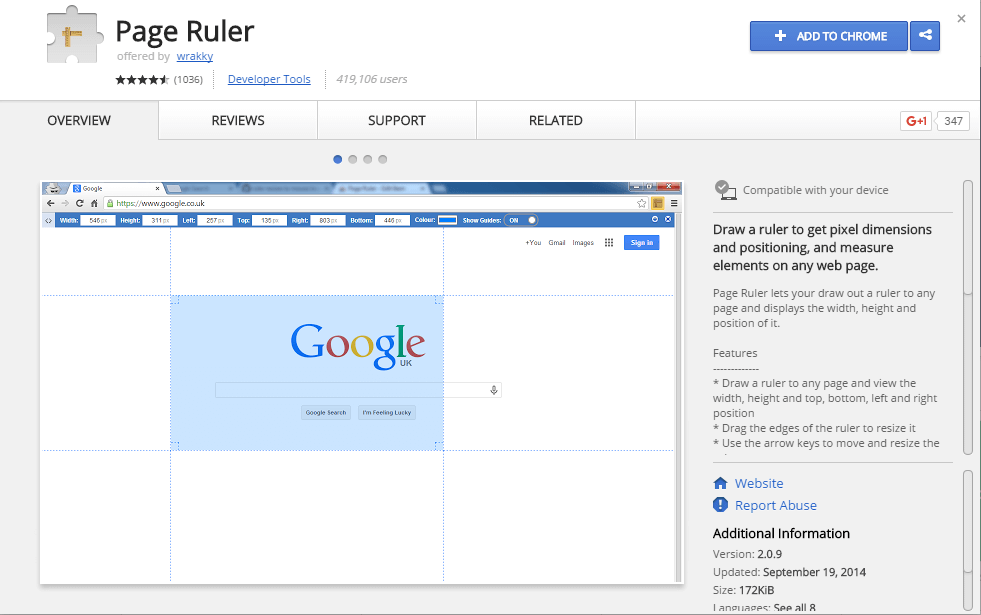
2. Ruler

How many times you find yourself taking aid from applications such as Photoshop to manage elements on your page? Quite a lot, right? With Ruler, this messy approach becomes a thing of past. Get pixel perfect placements of all your web elements using draggable vertical and horizontal rulers, give custom colors to rulers, move them pixel by pixel or in broad strokes using your keyboard and mouse with Ruler.
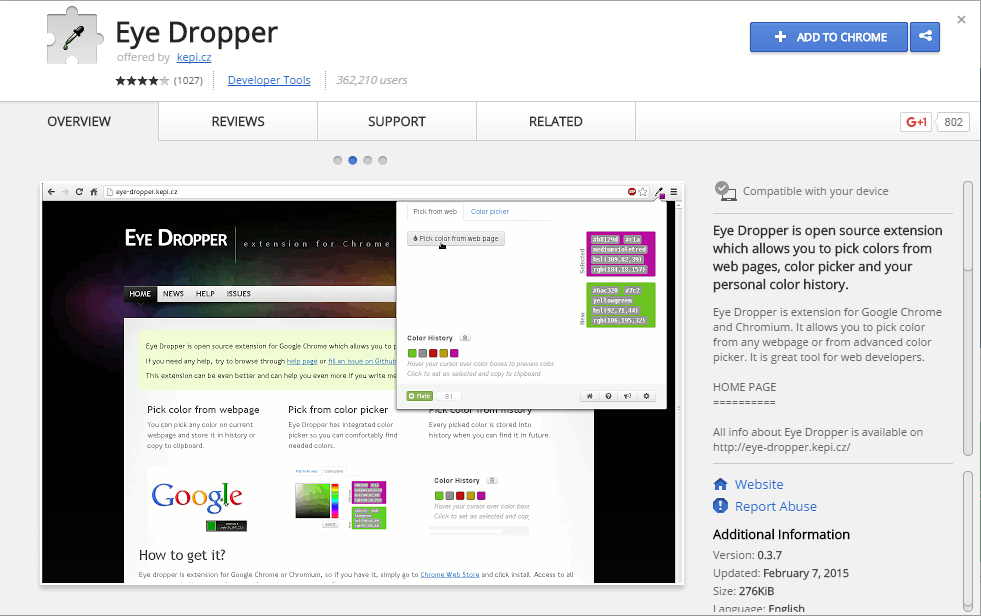
3. EyeDropper

Just like fonts, finding exact colors on web pages is an impossibly difficult task. The hard way involves taking screenshots and using Photoshop to sniff out the exact hex code for the color. EyeDropper brings this functionality to your web browser. It allows you to pick colors from web pages. All you need to do is click on the widget to select the tool and click on the color you want to find.
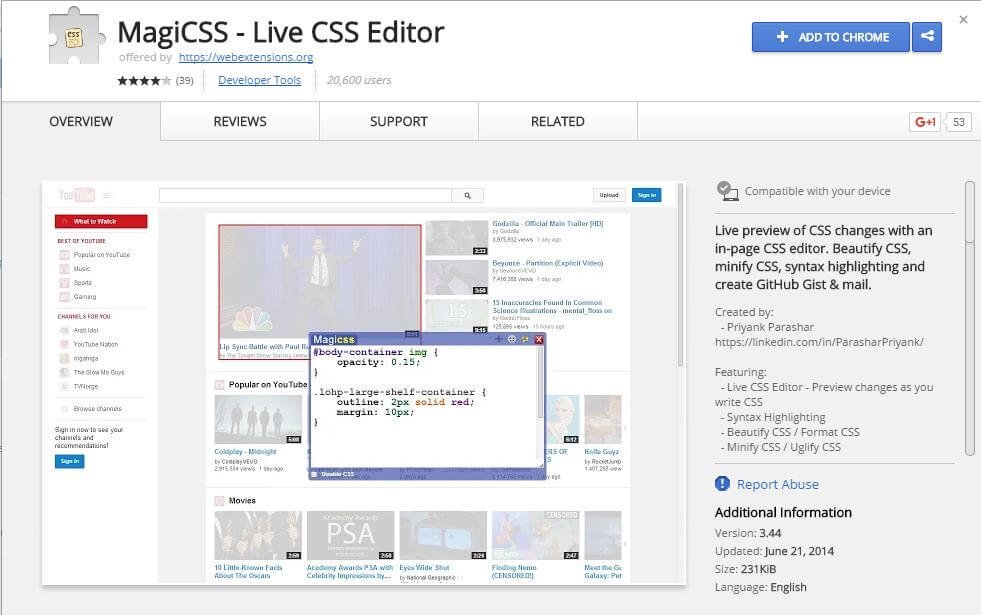
4. Stylebot

Stylebot is every web-developers dream come true. It allows quick manipulation of all visual elements of a website using custom CSS. Almost any element (font size, margins, colors, visibility etc.) can be picked and modified as per the developer’s mood. A great tool for debugging your website’s design, Stylebot offers a great help to budding and professional web developers.
Also See: 9 Google Chrome Extensions for Bloggers and Social Media Marketers
5. Resolution Test

One of the most challenging tasks of web development is to create web pages that run smoothly on screens and resolutions of different sizes. To make sure this happens, thorough testing is required. Resolution Test allows users to test their web pages on different screen resolutions and screen sizes on the same monitor. It also allows web-developers to define custom resolution.
6. Speed Tracer
![]()
A necessity for all web developers, Speed tracer helps you to identify and fix performance related issues in your website and web applications. Speed tracer recognized the problems caused in JavaScript parsing and execution, Layout, Timer fires, XML http request callbacks, CSS style recalculation, selector matching and much more.
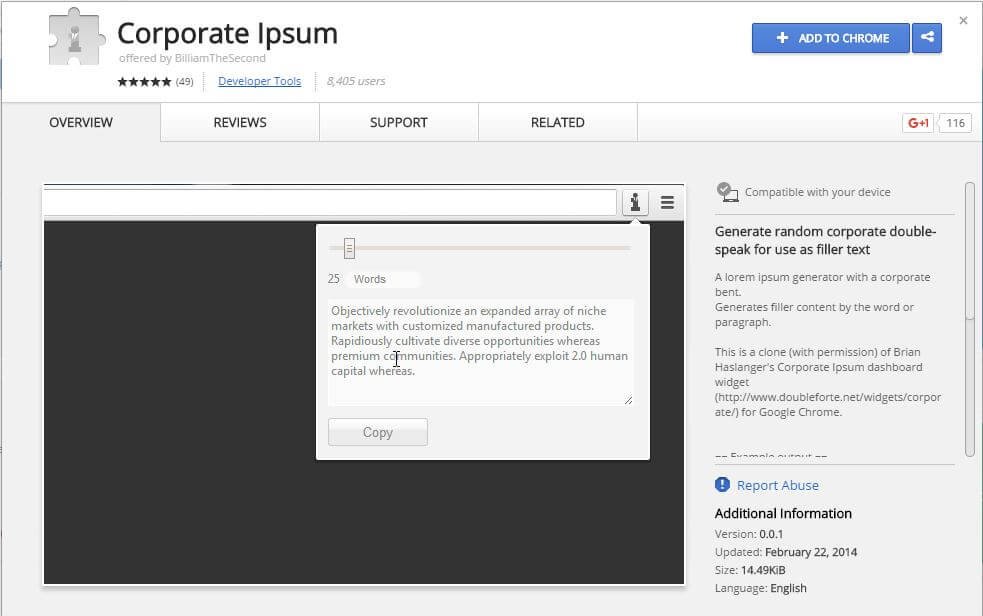
7. Corporate Ipsum

Design and text form the face of a website. Corporate Ipsum allows web developers to enter dummy text of any length into a website. This feature becomes highly relevant while deciding the layout of the site and presenting a working model to the client.
8. FirebugLite for Google Chrome

This tool provides numerous features like inspecting HTML elements with your mouse and lives CSS properties while providing the rich visual representation of HTML elements, DOM elements and Box Model shading as seen in Firebug.
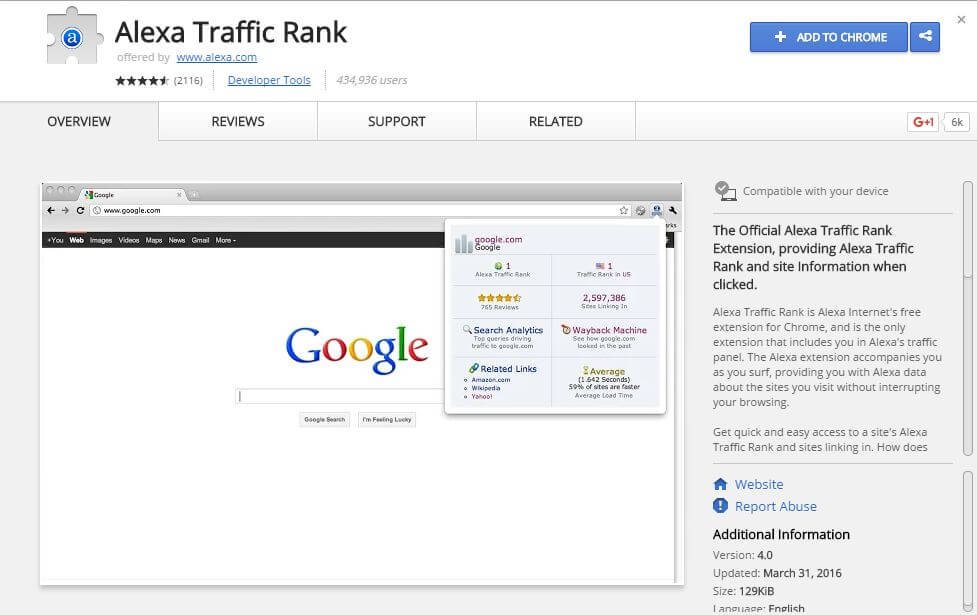
9. Alexa Traffic Rank

A very important tool for web-developers and SEOs, Alexa traffic rank includes you in Alexa’s traffic panel and gives you detailed insights on the all the websites you visit without interrupting your browsing.
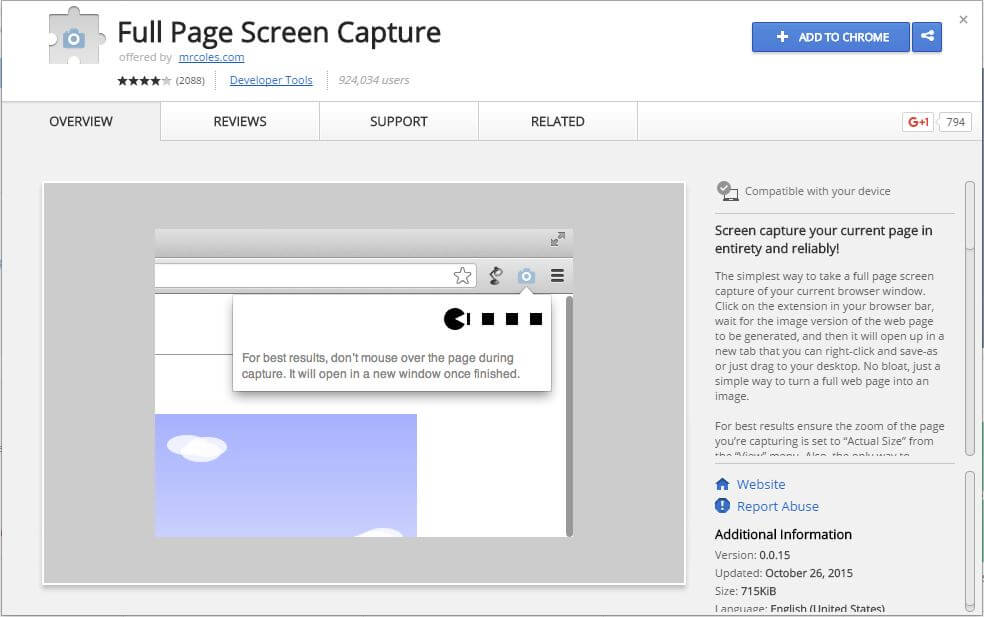
10. Screen Capture

Website analysis forms a major potion of a web developer’s work. This work is made easy by Screen Capture, a tool that allows users and developers to capture all visible content present on the website, or in a singular tab, or a particular region on the web page, or the whole page.
It is important for a web developer to be able understand and adapt so as to create software solutions which are not only innovative but also functional. Our list of chrome extensions for developers will help work out these solutions much faster and much more effectively.So, make them notice your work today with these Google Chrome extensions.
Got anything to add? Please let us know in the comments.

Good Article