Web Design is subjective. It always has been—and it always will be. But that doesn’t mean best practices aren’t important.
As a visual medium, the design is open, personal, and creates a sense of freedom. Designers have the freedom to implement specific plans and change their minds months or years later. One thing is clear—designs add personality to a brand’s website and marketing strategies.
So what is happening in 2020 in relating to Web design trends?
We discussed with a number of industry insiders, top designers in the community especially, Globalgraphics, a Web design toronto company has put together a list of the top 14 design trends that are dominating 2020. If you’re looking to rebrand, update your website, or try something new—you’ll want to know about these trends. Read on to see what other industry-leading companies are doing to create exceptional user experiences in 2020.
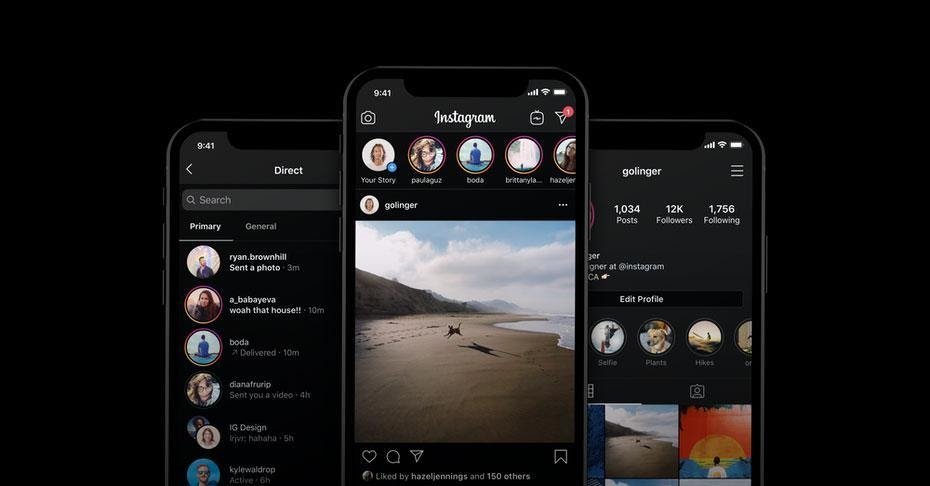
#1. Dark Mode

Dark mode is a design trend that accentuates bright elements on dark web pages. Elements are surrounded in darkness and shadow, emphasizing their placement and prominence.
Dark mode is so accessible and widespread that it transcends the web. You can find dark mode options in desktop software and on mobile platforms—including YouTube, Slack, and more.
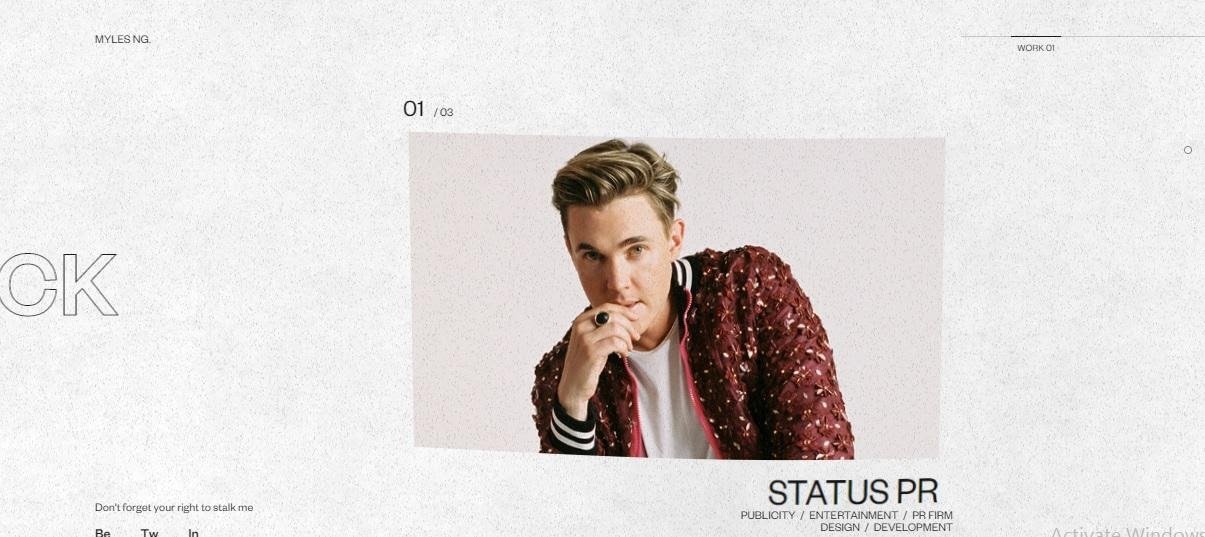
#2. White Space

On the opposite end of dark mode, web designers increasingly use white space to accentuate dark elements on webpages.
Like dark mode, contrast is balanced between the elements and the surrounding screen real estate. Some websites will even incorporate dark mode and white space together, offering users the option to view each one individually with the click of a button.
#3. Less Text, More Visuals

Visuals are on the rise. Visuals are more accessible and quicker for users to comprehend, while text takes a while longer to understand.
Gone are the days of bloated menus with submenus for every webpage option, text filling up the page, and now are the days of the visual revolution.
#4. 3D Elements

3D design is tricky to attempt but marvelous to view. Designers have a long-added 3D design to create a stronger sense of immersion in photographs and movies.
Now, designers are introducing great 3D for the web, focusing on user engagement and experience to deliver a next-level product.
#5. Dynamic Scrolling
Scrolling is a necessity of using a computer, whether by hand or by mouse. However, dynamic scrolling is a design trend that will remain on top beyond 2020. Dynamic scrolling allows web designers to implement websites that, when scrolled, mirror animations.
Backgrounds, foregrounds, text, graphics, and other elements are layers to create visually striking storytelling for users.
#6. Full-Page Headers

Full-page headers are not a new trend. Banners have been a popular mainstay of the blogging community. However, what is new is the sheer size of the header. Full-page headers are becoming increasingly common, featuring artwork as well as a call-to-action.
If a website does not feature a full-page header, designers usually integrate a smaller header fixed to the top of the screen for scrolling purposes.
#7. Minimalism

Less is more, especially when designing for the web. Previous entries in this list of design trends have touched on minimalism and the emphasis of specific features, but minimalism is a separate design trend. Minimalism allows users to only focus on what the designer wants them to focus on, like quotes, embedded videos, and specific pictures.
#8. Blending Realism and Illustrations

Web designers are pushing the forefront of what it means to decide on a web style. In the past, websites would either feature mostly illustrations or realistic art like photographs.
Designers enhance blended realism and illustrations with the help of third-party tools like Adobe Photoshop and Illustrator.
9. Bolded Elements

Bold is not just a state of mind. It is a web design trend. The use of bolded elements and text and the contrasting surroundings shrouded in shadow and white space, make this design trend pop and dazzle, regardless of whether designers inject color into a webpage or website.
Even flat design can benefit from a little boldness, as flat design can pale in vibrancy to other color options on a webpage.
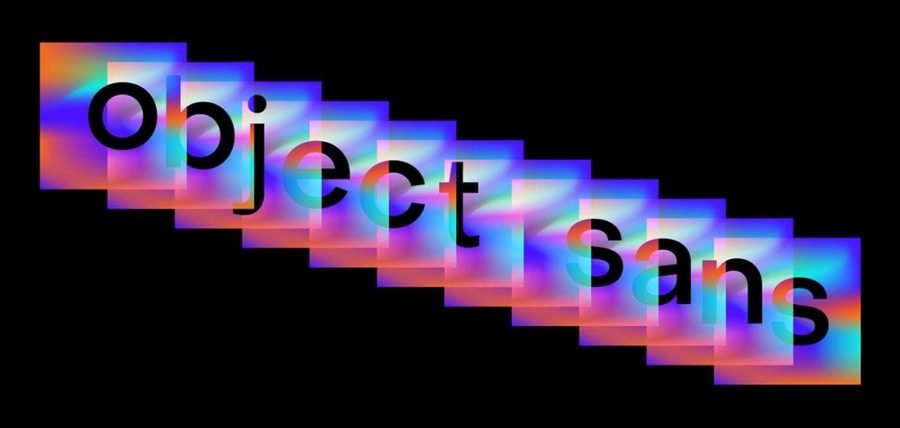
10. Breaking Typography

Breaking typography is an exciting trend, appearing to rebel against traditional printing culture, where the text is neat and padded into fitted containers on a webpage.
Breaking typography can appear over images, in offset text boxes, and surrounding and enveloping other elements on the webpage. The text has genuinely become a separate layer, and element on the webpage, rather than supporting other aspects.
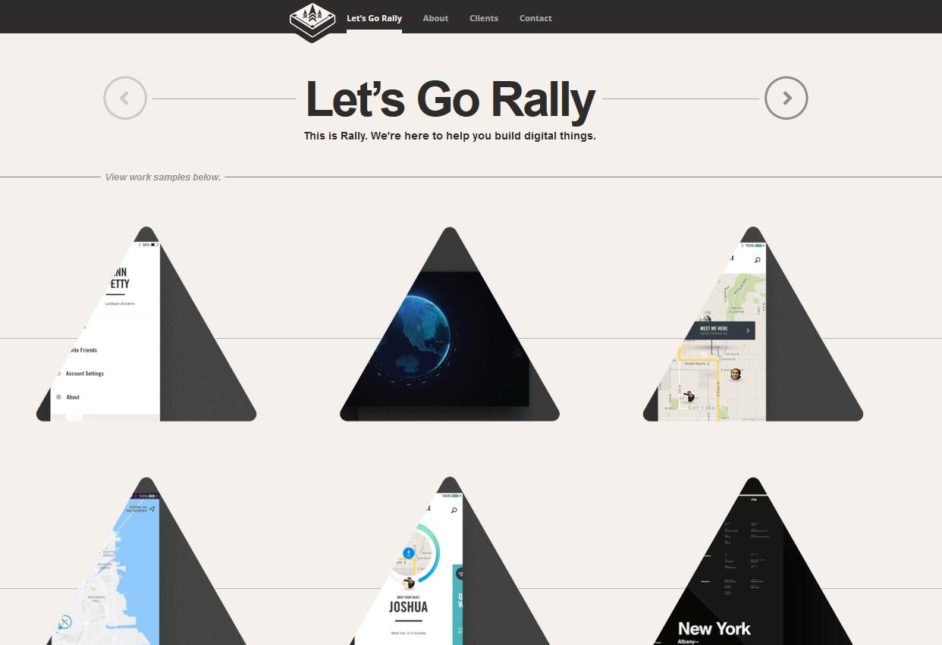
11. Geometry

Websites have always used geometry. In the early days of the web, designers would place text into HTML tables, as CSS did not exist yet. However, in 2020, geometry takes a different focus than simple quadrilateral tables.
Geometry is a focal point of graphics, animations, and offset design, allowing designers to use various simple and complex shapes to create visually appealing website designs for users.
12. Liquid Animation

Animation on a webpage is nothing new. However, what is new is the use of liquid animation to introduce unrealistic and inspiring movements on a webpage.
The most captivating websites featuring liquid animation will use line art, geometric shapes, animations, audio, videos, and photography to create a moving blend of art, adding an “eye-popping” aspect to a device’s flat surface.
13. Audio

Audio is a significant web design trends that is becoming more popular as web-based businesses increasingly compete globally. Audio can connect with people across cultures, societies, and languages, and designers are taking notice (users tend not to like auto-play).
Popular options can include embedded media with YouTube, SoundCloud, or Spotify integration.
14. Gradients

Gradients are nothing new. However, many designers will shy away from gradients for two reasons:
- Gradients have to look seamless to look good.
- Gradients are often used by new designers, as they are easy to implement with a little CSS.
However, gradients are becoming more integrated than just being a boring background layer. Gradients in 2020 are being integrated into images, text, animations, and so much more.

