![]()
It doesn’t even matter if your next project is going to be Bootstrapped or not, most of these are meant for any type of front-end web project, but I’m putting the emphasis on Bootstrap, because the default font icons that Bootstrap comes with, frankly, are pretty bad.
I think that for anyone, who’s new to Bootstrap and web development/design as a whole, a good starting point on the use of icon fonts in your workflow is the article that was written by a guest author on the CSS-Tricks blog. You can read that use case report here.
Yesterday, I wrote a piece on where to get free Bootstrap themes, and it inspired me to look further within the same subject, and I happened to remember how many people were displeased with the default Bootstrap font icons — it led me to gathering up, and researching some of the most popular icon fonts providers to date.
![]()
I use the font icons that FontAwesome is providing, and although my blog is not a Bootstrap project, it’s a nice quick example of how effective these icons can be. I cannot imagine not using them, those little things to add up and make a huge difference on the overall design experience.
1. Font Awesome
![]()
FontAwesome is probably the most known resource to front-end developers, they’ve been around for a long time, and many new frameworks and web projects come integrated with FontAwesome by default, just like many WordPressg themes do.
You get several vector icon categories to choose from:
- branding icons
- web app icons
- currency icons
- etc,. etc,.
in case you want to learn a little bit more on the depth of FontAwesome, here is a nice comparison of some of the most popular icon font providers on the web. It compares Glyphicons, which is not on this list; but, there is a site on this list that will enable you to search through Glyphicons.
2. Fontello
![]()
Vitaly Puzrin is the guy behind Fontello, a non-commercial community for finding and organizing your vector font icons. You get to browse icons from pretty much all of the popular icon font projects, and then customize them to your own needs, by changing the name or adjusting the custom codes.
I cannot really see any issues with this, apart from being unable to have custom colors (which aren’t recommended, anyway), there is nothing wrong with this. If we look at the history update of Fontello, we clearly see that this project is being cared for, and there is a lot of interesting stuff built-in, for example – a large library of font converting tools.
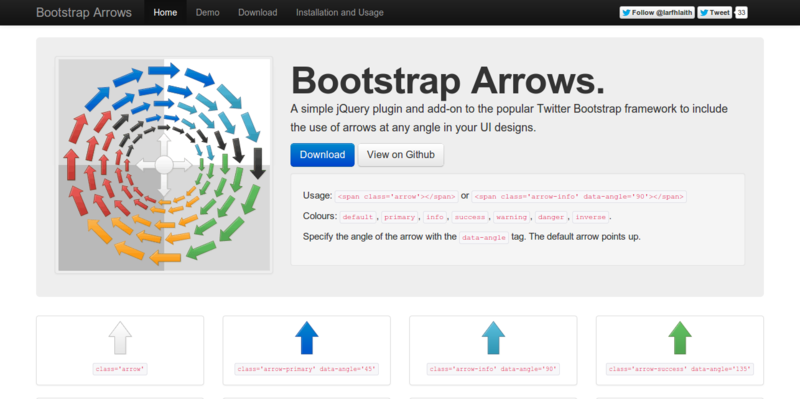
3. Bootstrap Arrows

A simple jQuery plugin and add-on to the popular Twitter Bootstrap framework to include the use of arrows at any angle in your UI designs. Although Bootstrap Arrows matches the look and feel of Bootstrap’s button colors and style it does not actually have a dependency on the Bootstrap framework.
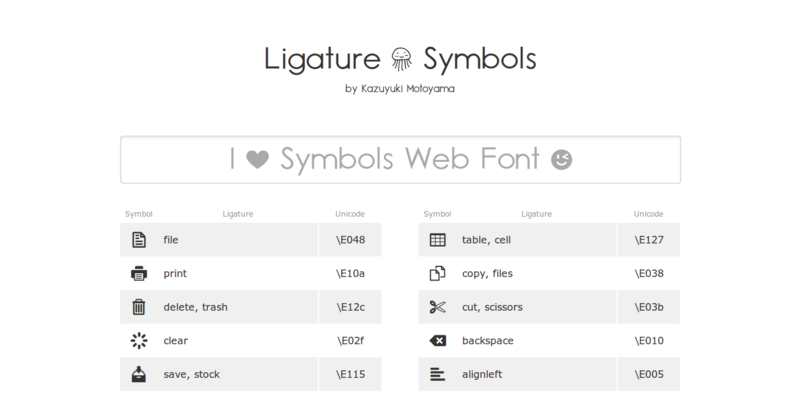
4. Ligature Symbols

Are you a fan of ligature? I think you’ve just found your soul-mate, as far as web symbols go. You could say that there is nothing ligature about these fonts, and that they’re ‘glyph substitution’, more than they’re anything else. I’m not here to argue, these are some really good fonts to use on your next Bootstrap project, and that’s where we should stand.
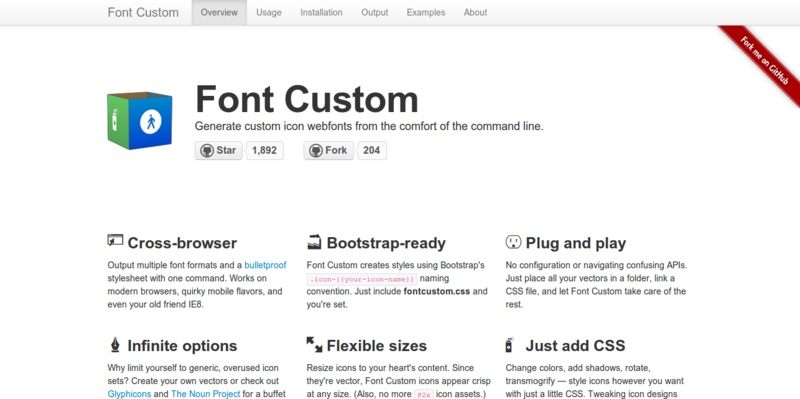
5. Font Custom

With Font Custom, you can easily generate icon fonts (supported by majority of browsers?) from a set of SVG files. It has features like custom templates, enhanced rendering and comes out ready to be implemented in a Bootstrap project.
I’d check the guidelines first, and there is also a tutorial on top of that page to show you how to get started. You’re building these icons from the command line.
6. Elusive-Icons Webfont
![]()
I really like how swift these guys have been with the development process, in just a couple of months, they went from 250+ icons to 300~ icons, all for free, and ready to be used on any Bootstrap project. You can find quite a few icons that are not present on FontAwesome, or any other icon font projects on this list.
The best part, you get to have fun with the SVG files.
7. Bootstrap Icons
![]()
It’s as meta as it gets. It was built to take away the strain of having to check back to the documentation of Bootstrap all the time, and instead – a website like this provides quick and easy access for all of the icons available to Bootstrap. With time, you’re bound to remember the majority of them anyway. Great resource, also has FontAwesome icons panel available – even more awesome!
8. GlyphSearch
![]()
It’s that website I was talking about at the beginning of the post. It’s basically a search engine that will look for icons through the most popular icon font projects. It links together with some projects that you won’t find on this list, and to preserve your time – I chose to include this service instead.
All you have to do is click on the font icon you want to use, and it will be instantly copied to your clipboard. Easy.
Icons Fonts for You to Work With
I hope this list will come in handy, now and in the future. I think it comes down to what we prefer design wise, and it’s all about settling for one project to use on a couple of our own projects, to see how it plays out.
If you know of more good services to add to this list, just drop them in the comments, I’m sure the community is going to appreciate any help it can get.

