Web designers often work on multiple projects and don’t have the time to spend days on each project, which is why they must save as much money as they can. No one wants to take longer than necessary on just one project. Furthermore, the excellent management of time makes the design process easier. It is essential for web designers to discover different ways that they can create excellent websites, using the least possible time. Here are some design trends in 2020 that can help a designer achieve this:
1. Using the same command to select like elements

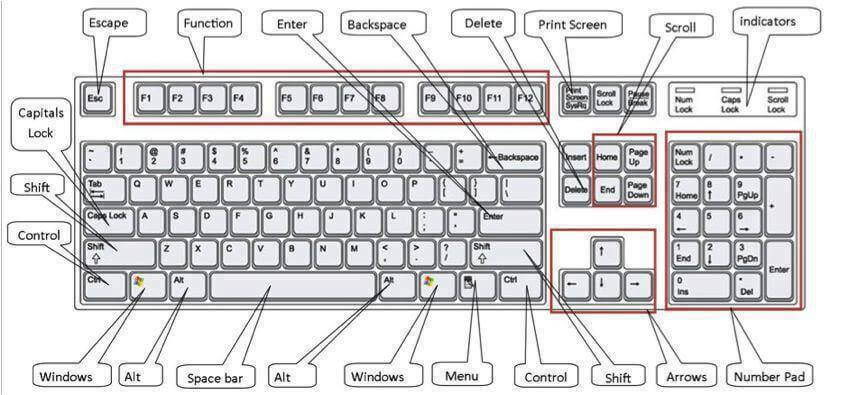
The same command in illustrator may look small but it is very helpful when it comes to saving time. It will allow you to select the elements that are alike for instance all objects with a certain fill color. To make the most of this trend, you should use a keyboard shortcuts cheat sheet to help you navigate the website better.
2. Customizing workspace in design applications

It is very important to ensure that you have all the necessary tools and panels when you set to work, so as to speed your workflow. The tools and panels you will need will however depend on the project you are working on. Customizing your workspaces in order to fit your personal needs and those of the project will help a lot to make sure that your workflow is smooth and quick. Try to experiment with different setups in order to find the best settings for your projects.
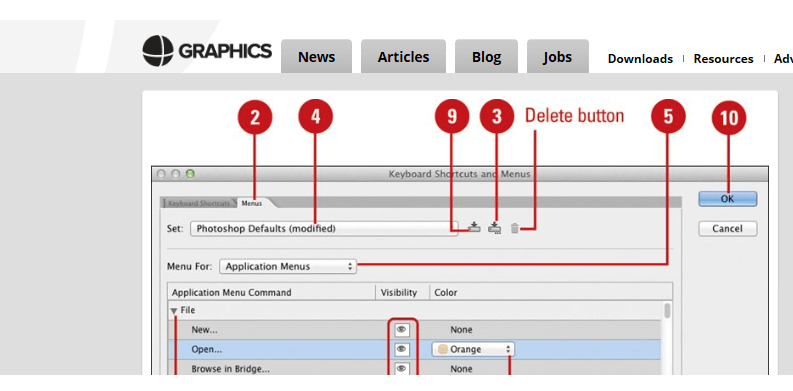
3. Customizing your preferences in design applications

There are so many program settings that are stored in Adobe’s applications, but it is good to know that not everyone agrees with the same preferences, therefore they may not be what you prefer to work with. What is there may not be what you want in order to achieve your design goals. Therefore customizing these preferences in each of your design program will help a lot to produce an optimal design. This should leave you with a design program that best suits your needs.
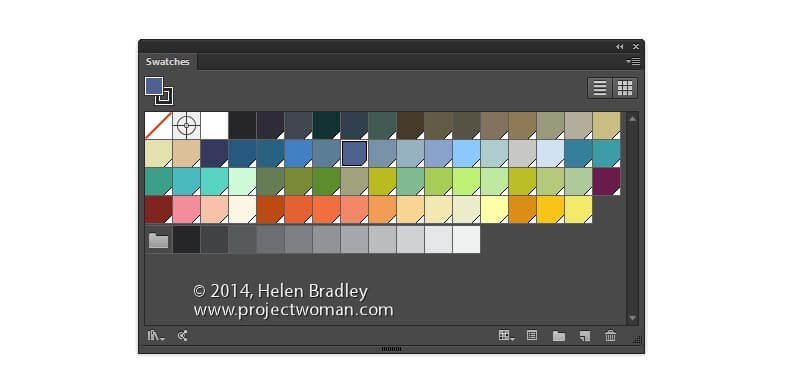
4. Creating custom swatch libraries

This will help extensively with color management. Color is a very important element of success in any design. If not used well, your design may fail terribly, which is why you need to ensure that you are getting it right through the colors that you choose for your project. This trick will not only help you attain success but also save you so much time.
5. Put the common graphics from past projects in one document for quick use in the future

There are those elements that repeat themselves from one project to the other. These include logos, symbols, icons among others. You need to put all these common elements in one illustrator or Photoshop document so that you will always access them easily whenever you need to use them in the future. This way, you will not need to spend so much time searching through past designs for one icon or symbol that you already created.
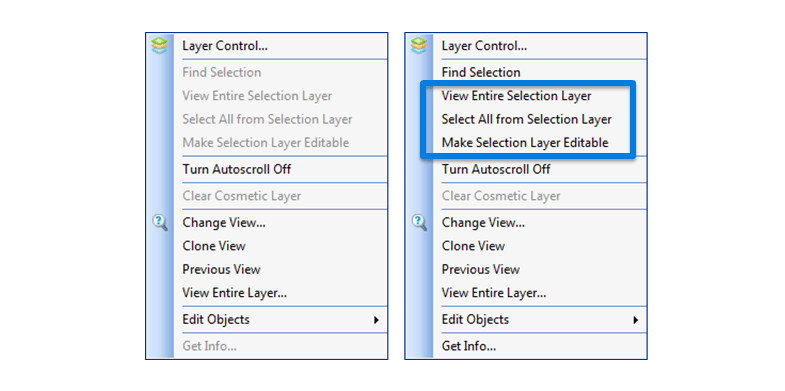
6. Right-clicking to select a layer

This is a very simple thing to do and it will save you so much time when designing your websites. This should also help you when you are trying to locate layers. In order to select a layer without scrolling though the layers panel with a document, hover over the object you want to select and then right click on it. Several layers will be displayed, from which you will select the desired layer.
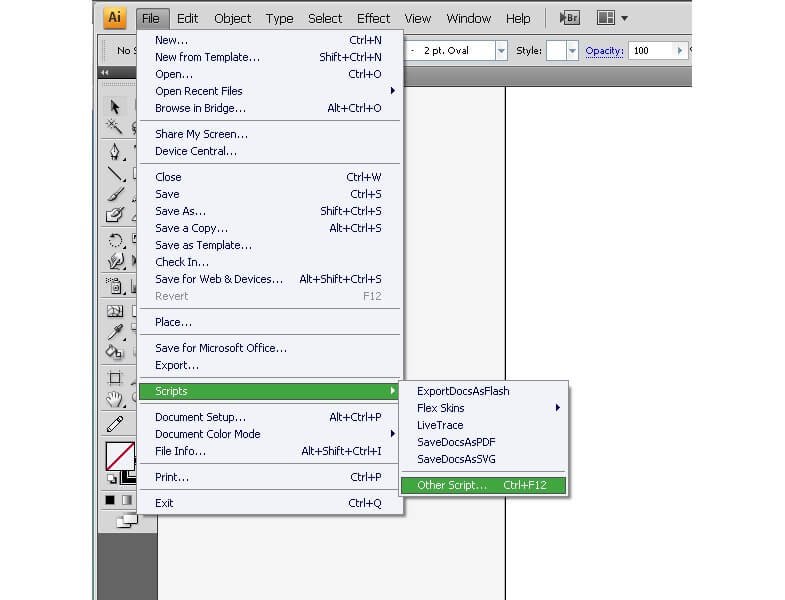
7. Create your own keyboard shortcuts

Start by learning and practicing all the keyboard shortcuts that are used by other designers, then you can start creating your own shortcuts that will save you so much time. It will for instance help a lot if you will be using commands C and V for copying and pasting, but there is still a lot more that you can learn and do to save your time and effort. Most designers that want to make the most efficient use of their time make sure that they use common short cuts, and in some instances, they create their own customized ones.
8. Organizing layers into several folders

Labeling layers and organizing them into manageable folders is a good practice for web designers. This is what makes it easy for you to navigate through layers and also to move groups of layers to a different location. You can for instance have such folders as sidebars, headers, footers among others when you are designing for the web in order to make it easy for you, in case you need to shift the location of one of your folders.
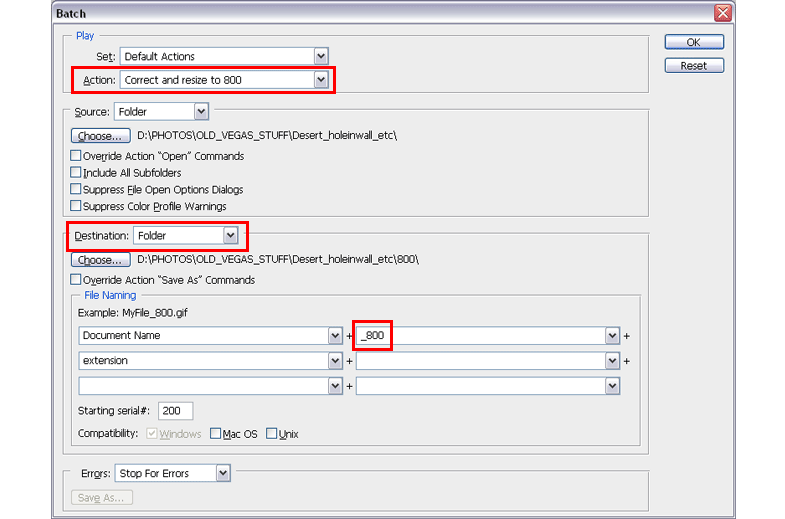
9. Use of batch actions to repeat a task on groups of files

This will help save time whenever the same action is needed to a larger group of files. Instead of clicking on each file that requires that same action, which could take so much time and probably tire you, batch actions can help a lot. Its automation panel will allow you to apply the same action to a folder of images or files.
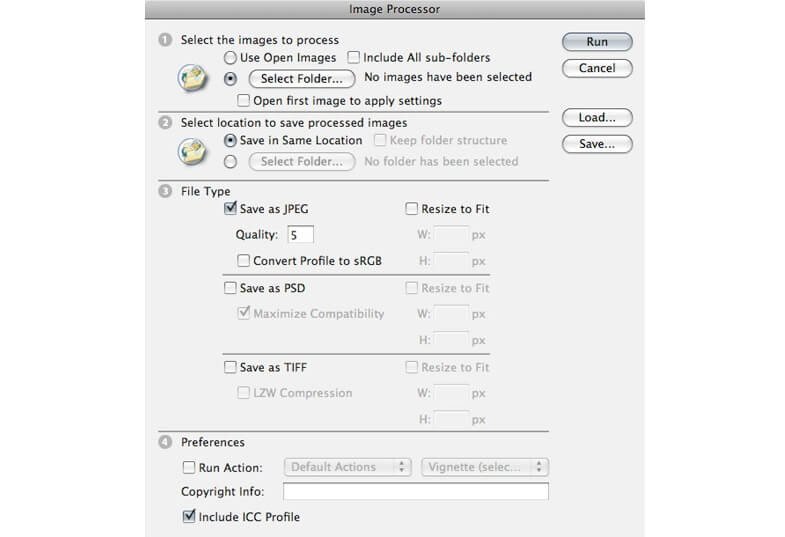
10. Use of image processors to resize a group of images

This can be applied to save time too and just like the batch actions panel, you can use the image processor in order to select a folder of images or open all the images, resize them and then save them to a location of your choice. You do not have to resize one image after the other when this can be done with just one click of the mouse.
Time is important when you are designing especially if you have many projects to work on. Working on a project fast enough is very also exciting, which is why there are all kinds of design trends 2020 that can be employed to ensure that designers are finishing their projects on time always. Try a few tricks at a time, mastering each of them, and then you will not have any problem working on a project even on a tight deadline.

