Photoshop is an amazing tool that has transformed the way people approach photography and design. It gives one incredible power to adjust graphics, so that what appears finally is much brighter, more enhanced and better than the original. There really are many advantages that one can experience when they learn how to use this tool. However, in the process of this learning, there are designers who make terrible mistakes, which lead to wastage of time and a negative effect on the expected quality of work. Here are 10 Photoshop pitfalls you may be committing, and the tips that you need to solve them,
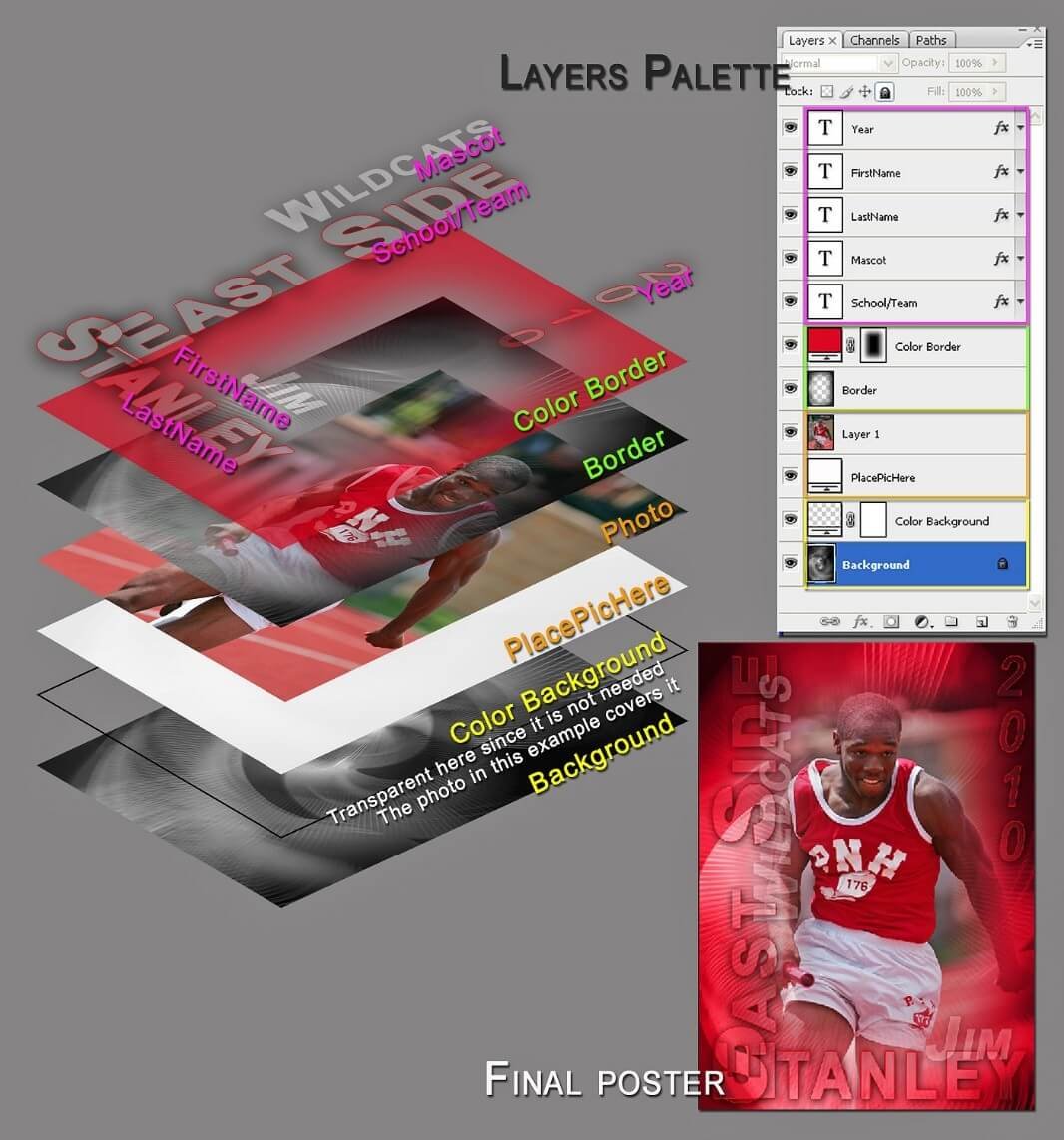
1. Neglecting Layers
An amazing feature that Photoshop has is the ability to create layers, and these are in place to help web designers make corrections with ease. When you neglect the layers and make a mistake, you may find that you need to redesign an entire element or page from scratch to get it back to the expected standard. This is both time consuming and frustrating, so pay special attention to layers, and make sure that you use folders.
2. Making Extraction Mistakes
A favored tool amongst those who start using Photoshop is the magic wand or lasso tool. Often, these will be used to extract the objects within an image, or even the backgrounds. Though it may seem that you are getting some instant result, it is not the best result that you can have. For precise and clear design, you should opt for the pen tool instead. Although you will need some practice before you become proficient, you will find that you are able to improve the way your images look.
3. Forgetting Shortcuts

Considering the number of intricate corrections that you will need to make in design, you will find that you can save yourself a considerable amount of time by making use of shortcuts when on Photoshop. The total flow of your work will improve tremendously, and it will be much easier for you to make corrections or amplify anything that you are working on. Before you get started on Photoshop, take some time to learn as many shortcuts as possible.
4. Fixed Adjustments
It is important to understand that a web or graphic designer, you need to be able to go back to your work when necessary and retrace your steps. This is because there is room for constant improvement. This can only be done if you have kept away from making permanent adjustment to your work, especially when it comes to the pixels. You can prevent this from happening by making use of layer masks, rather than opting for the eraser tool to make corrections.
5. Using Filters in the Wrong Way

This is a feature that many people find impressive when first using Photoshop because they give the impression of being a fun feature to use, and they are easy to figure out as well. The problem is that the resulting work does not necessarily look professional, and often, when you see that filters have been misused, you know that the image or the website has been created by someone who is inexperienced. It is better to use the filter only when it is absolutely necessary.
6. Saving Sporadically
It is highly unlikely that you are able to control all the elements, and therefore, you need to brace yourself against loss of work in case there is some malfunction with your power supply. When you are using Photoshop, it is highly possible that you will get engrossed in your work and fully focus, making it a challenge to think about anything else. Even in this state, make a point to constantly save your work, so that you have no regrets in case anything goes wrong.
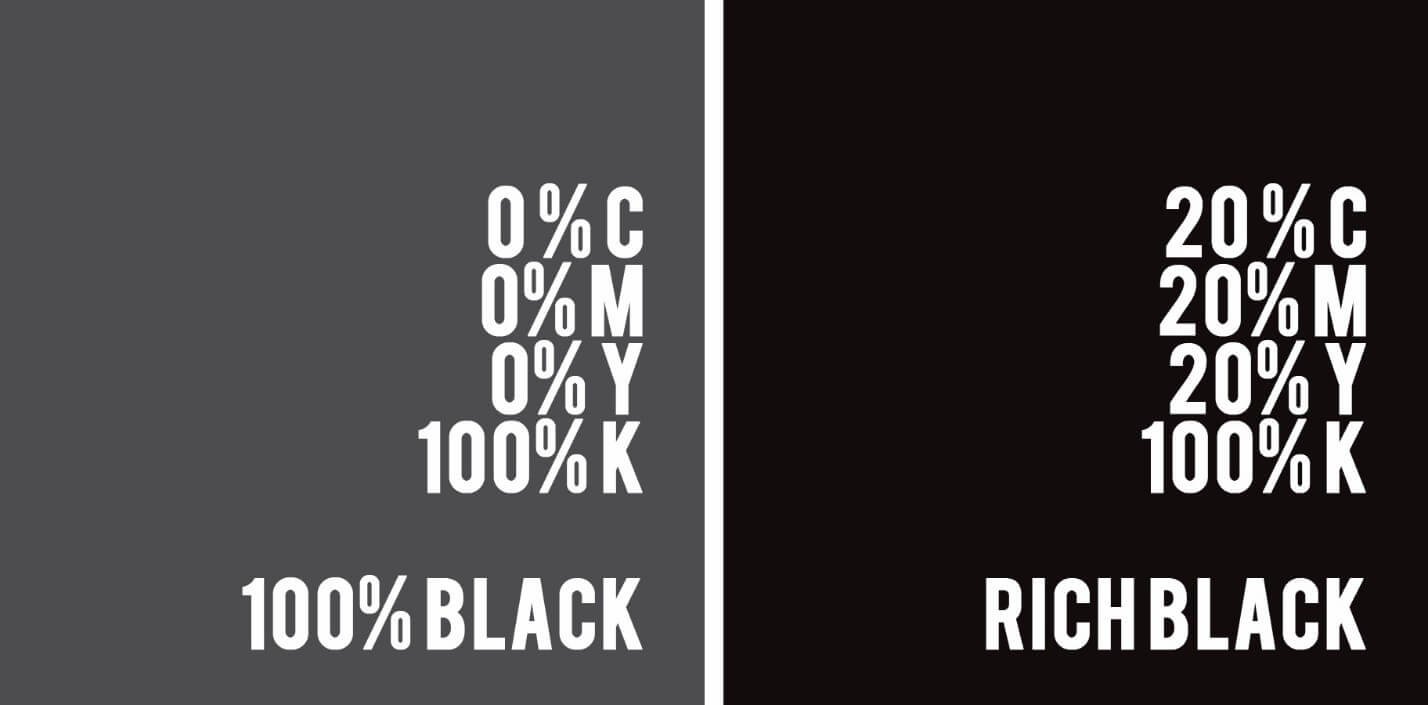
7. Getting Black Wrong

When you are choosing the color black, it is possible that you will make a mistake and assume that K=100 is the color black. Although it comes close, it is not and will actually result in a color that is dark grey. This can affect the way that your font appears on the webpages. When you want to write text in the color black using Photoshop, you can get a rich shade by using C=20, Y=20, M=20 and K =100.
8. Generic Image
Website design calls for one to be creative, and come up with new ideas and modes of expression. Making use of stock photographs limits that. If you must use stock photographs, ensure that you use Photoshop to enhance or improve them where it is necessary. Otherwise, the best that you can do is shoot your own pictures, and then use Photoshop to brush it up so that it makes a powerful statement on your website.
9. Photoshop Overuse
Photoshop is an exciting tool to use and you may even get to the point that you want to use it as a solution for all your graphical design needs. Like all software, Photoshop has its strong points and its weaknesses. Use Photoshop to primarily make adjustments to your images. There is other software available to help with tasks like the creation of a logo, or for total web design. Most design tasks can be done by Photoshop, but it may not be the best tool for them.
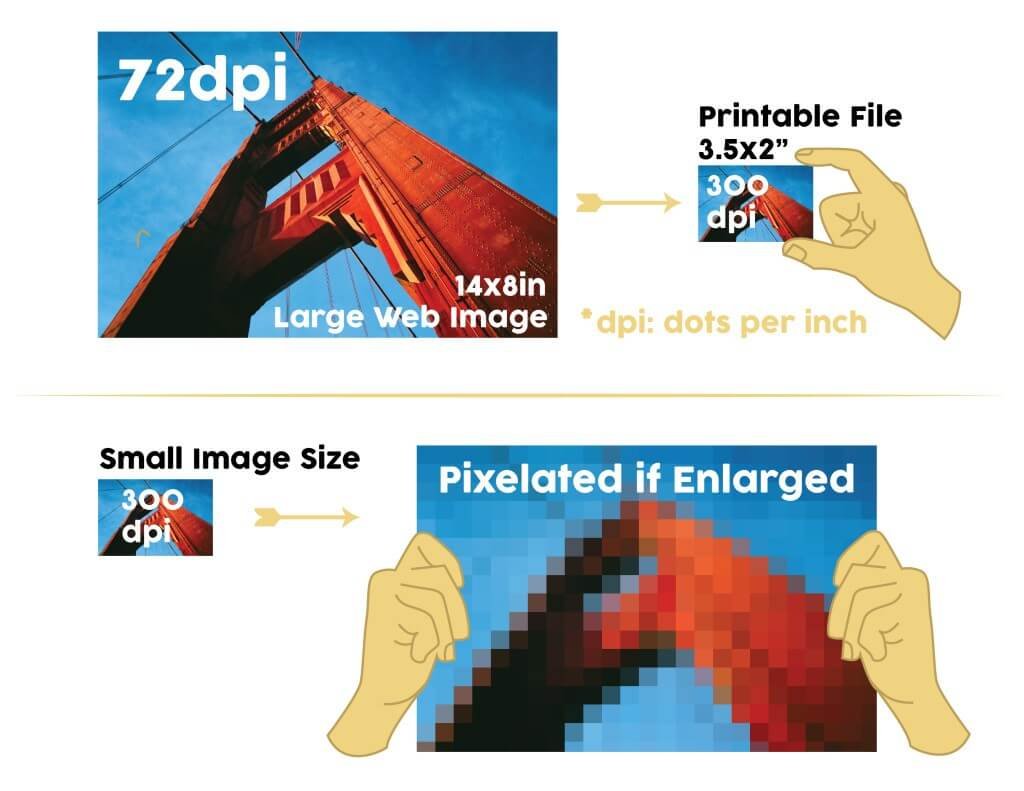
10. Print and Screen dpi

Automatically, you will find that you are working with are using dpi (dots per inch) when you are in Photoshop. This is fine if the bulk of your work will be focused on the web, such as when adding elements to your website. However, there may be instances where printing is necessary. In this case, you need to adjust your dpi to 300 so that you can get a clear picture. Not making this adjustment will result in pixilation of the picture.
Photoshop is an excellent tool but being over dependent on it will lead to its misuse. When you are using Photoshop, make sure that you are focused on its core strengths, rather than using it as a tool to provide the solution to everything.