Images have assumed tremendous importance in web designing. Images are useful for fulfilling various marketing and promotional needs of website owners. They are used in product pages, landing pages, blogs, social media posts, logos, banners, and other marketing collaterals. Interesting pictures help to enhance the visual appeal of the user interface of various kinds of websites, such as travel, corporate, e-commerce and portfolio websites.
With the advent of modern tools, it is possible to apply various animation and transition effects to images that improve the overall user experience of a website or mobile application. Modern web development technologies, such as JavaScript, HTML5 and CSS3 enable developers to apply various visual and transform effects to the different user interface elements of a website. We have a range of libraries which allow incorporating modern effects in to web designing, such as parallax scrolling, modal windows, GIFs and animation.
An image hover effect is a popular trend in website designing. It looks quite unique on certain web pages, such as product descriptions, creative portfolios, news and more. Using CSS3, web designers can apply an image hover effect in a variety of styles. It is not necessary to use jQuery since all modern hover and transition effects can now be achieved with the help of CSS3. Moreover, using CSS3 reduces the average load time of a web page than jQuery.
Here, we have brought some of the most popular resources for implementing image hover effects using CSS3. Web designers who are looking to experiment with image hover effects should check out the list and find suitable CSS3 libraries for executing various hover and transition effects for images. So, let us check out the list of 10 CSS3 libraries for implementing Image Hover Effects.
1. iHover

iHover is a collection of CSS3 files which can allow web designers to apply intelligent hover effects for images while also displaying image captions. It contains a set of 35 image hover effects including 20 for circle-sized and 15 for square-sized image thumbnails. It is built with Scss CSS, has modular code and supports Bootstrap 3. The set includes various types of effects, such as reveal up/down, reveal left/right, fade, push up/down and more.
2. Imagehover.css

Imagehover.css is an image hover effect CSS library which offers 44 free image hover effects. It is an extremely lightweight CSS library that weighs only 19KB. The library is also available as a premium pack which includes 216 effects. Imagehover.css supports all modern types of image hover effects including zoom out-flip in horizontal/vertical styles, blur, zoom-out right/left, slide right/left, hinge up/down and more.
3. Hover.css

Hover.css is a pack of CSS3-powered hover and transition effects which can be applied to the various user interface elements, such as images, icons, buttons, logos and more. The pack includes over 100 effects which include 2D transitions, border transitions, page curls, shadow effects, glow effects, background transitions and more. The library supports modern browsers as well as smartphones and tablets. Hover.css provides all major and advanced hover and transition effects, such as float, radial in/out, shutter-in/shutter-out in both vertical and horizontal styles, ripple-in/out and more.
4. Image Hover Effects

Image Hover Effects is a modern library of image hover effects which works with or without Bootstrap. The library contains 14 different effects along with the HTML and CSS code. Some of the various effects included are float, overlay effect, background transition, rotation and more. Image Hover Effects supports effects on responsive designs.
5. Image Caption Hover Animation

Image Caption Hover Animation is a suitable resource for designers who are looking for adding stunning caption animation effects while hovering on images. The library uses CSS3 transition effects and animation rules and supports modern browsers. It offers 4 different effects, such as zoom-in, push up, reveal up and background transition.
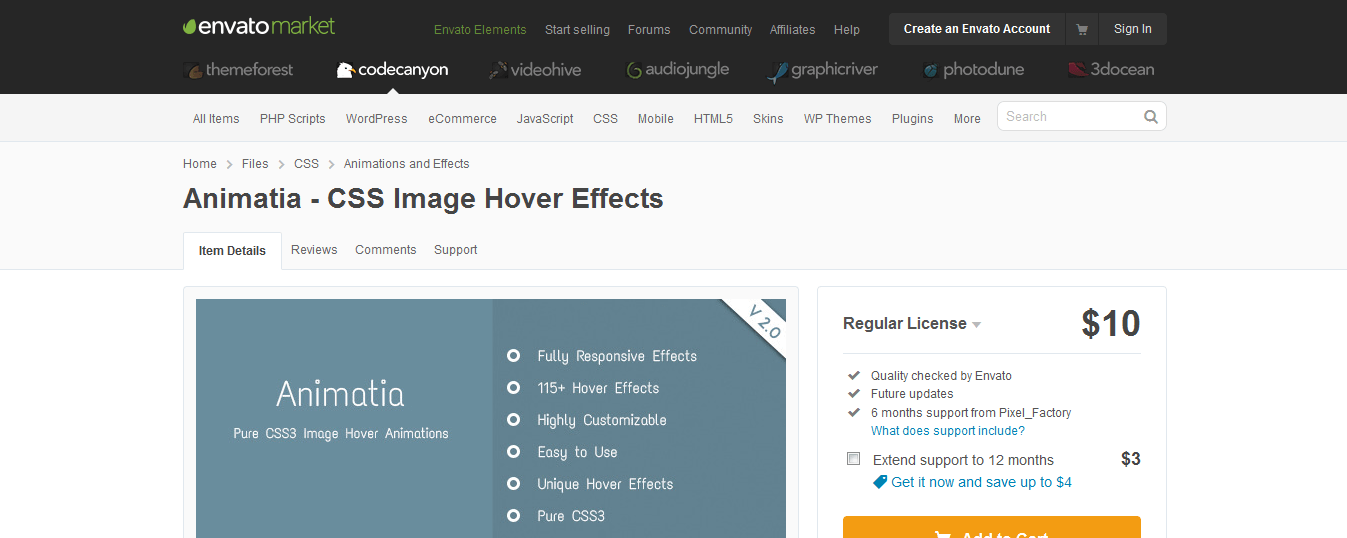
6. Animatia

Animatia from Pixel Factory is a premium pack of image hover animation effects powered by CSS3. The set includes 115+, fully responsive unique hover effects in 6 different categories. The effects can be applied for buttons, captions, images, social media icons and overlay effects. Animatia offers some really unique caption animation and image hover effects which can be utilised in modern websites or applications.
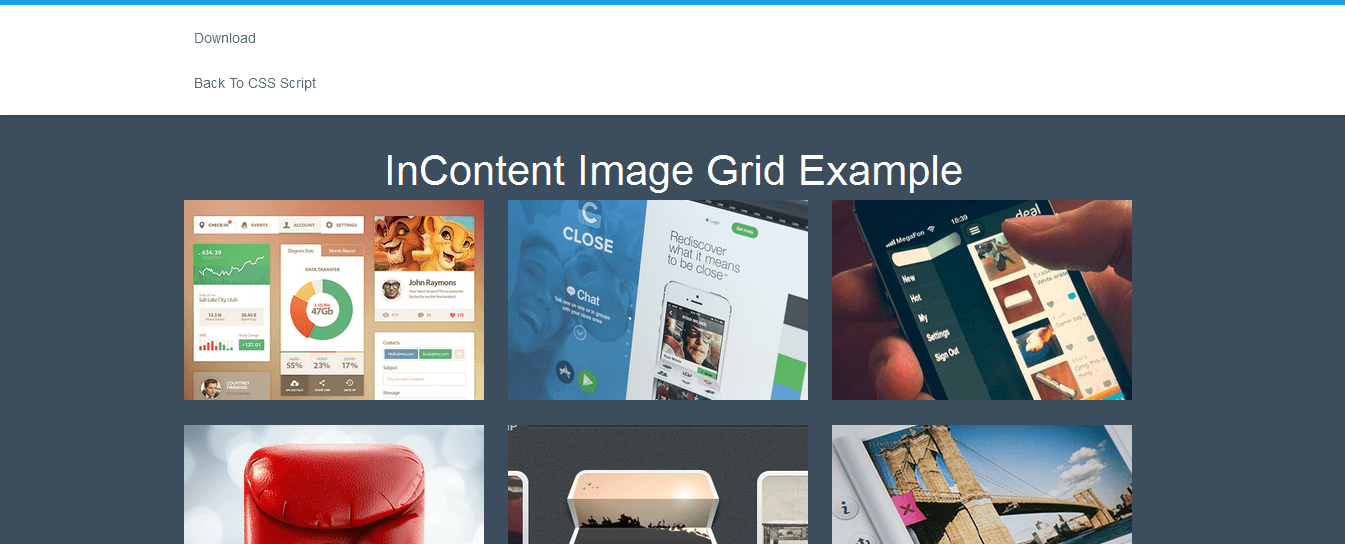
7. InContent

InContent is an animated image grid layout with CSS3-based hover caption effects. It is built using LESS/SAAS which supports modern browsers and is suitable for creating an animated image grid gallery. InContent uses modern CSS3 animation and transform effects to provide 12 unique styles in caption hover effects, such as open-up/down, open left/right, rotate in/out, top to bottom and more.
8. 10 Easy Image Hover Effects

This CSS3 design resource is a perfect fit for applying some unique hover effects for images. The set includes 10 different image hover effects which come along with the respective HTML/CSS code and documentation. The effects include zoom-in/out, side pan, vertical pan, rotate, tilt, blur and more. Using these fancy hover effects can deliver a visually dynamic feel for images.
9. Examples of CSS Hover Effects

This is another useful resource for executing CSS hover effects which can allow designers to display description and caption for images in a unique way. The set includes 5 different hover effects, including smooth caption, caption and light, reveal up and roll. These hover effects can be applied on images in websites and blogs.
10. Circle Hover Effects

Designers who are keen to experiment some innovative tricks for applying CSS hover effects should definitely check out this resource. Circle Hover Effects offers 7 special hover effects for circular-shaped thumbnails. The set includes different transition effects for image captions and text which can be used for various projects, such as product images, posters, illustrations and more.
Conclusion:
CSS3 libraries are quite useful for web designers to achieve some cool transition and animation effects for various UI elements. CSS3 libraries for creating image hover effects are a perfect example of their resourcefulness. If you have used or want to mention any other CSS3 libraries, then you can list them in the comments section below. Thank you.

