Technology is rapidly evolving, and so are the needs and demands of the users. Be it providing a tool or a service, or connecting people on the web, web design is the diverse industry that is adopting change faster than ever imagined. Embracing the strong principles of print design and making the shift to web and mobile design has been the primary motive for web designers. Web design trends over the past few years have constantly evolved and a great future lies ahead in this field. Predicting the future of web design trends is no easy job, as we have seen “web design trends in 2014” too, but what if we can analyse current trends and come up with data sufficient to support claims of the new and emerging trends in design? So, which of the web design trends will go on to define 2015?
A high level of trend could be easily plotted out if we survey a few of the best designed websites on the internet, barring a few unusual ones – these are the ones who go on to shun the designing norms and predefined structures. After carefully researching through hordes of websites and connecting with influential designers, we have established that these are the top 10 Web design trends that are sure to emerge in 2015.
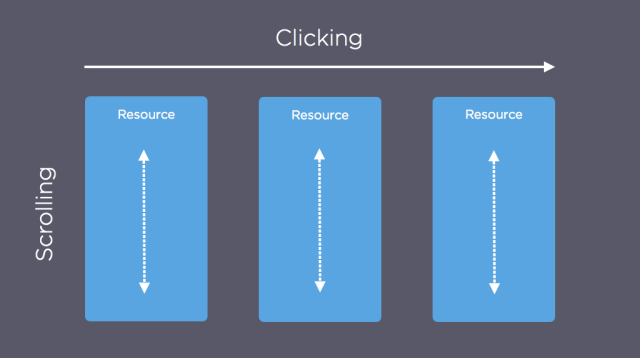
1) More Scrolling, Less Clicking
 The web designing is headed towards providing dynamic interaction between a website and the user. This isn’t definitely achieved by providing too many links to click on your homepage. The current emerging trend here involves more of scrolling and less clicking.Users would want to know more about you or your company without leaving your homepage. A preview of everything that you do needs to be right on the first page itself. This trend is self-justified by the fact that one-page Bootstrap templates are in high demands on the web marketplace these days.A clearly established content hierarchy is expected in such a layout.
The web designing is headed towards providing dynamic interaction between a website and the user. This isn’t definitely achieved by providing too many links to click on your homepage. The current emerging trend here involves more of scrolling and less clicking.Users would want to know more about you or your company without leaving your homepage. A preview of everything that you do needs to be right on the first page itself. This trend is self-justified by the fact that one-page Bootstrap templates are in high demands on the web marketplace these days.A clearly established content hierarchy is expected in such a layout.
The fact that audiences appreciate the unified experience and easy flow through scrolling is also supported by ‘Everybody Scrolls’, in a research conducted by Rebecca Gordon.
2) Less text and more imagery
 Infographics and Icons are taking the place of text in web design. This is not to say that the text is completely ignored in emerging web design trends, but it is rather being replaced by images wherever possible. Just as the saying goes, ‘A Picture is worth a thousand words’, web designers are now embracing icons and Infographics in place of plain old text. Easy to understand and catching the user’s attention, more focus is put on developing icons and Infographics to replace text.
Infographics and Icons are taking the place of text in web design. This is not to say that the text is completely ignored in emerging web design trends, but it is rather being replaced by images wherever possible. Just as the saying goes, ‘A Picture is worth a thousand words’, web designers are now embracing icons and Infographics in place of plain old text. Easy to understand and catching the user’s attention, more focus is put on developing icons and Infographics to replace text.
Although the ambiguity arising due to a lack of standard icons may be proposed, this trend is not going anywhere in the near future.
Also See: The Future of Web Design: [Infographics]
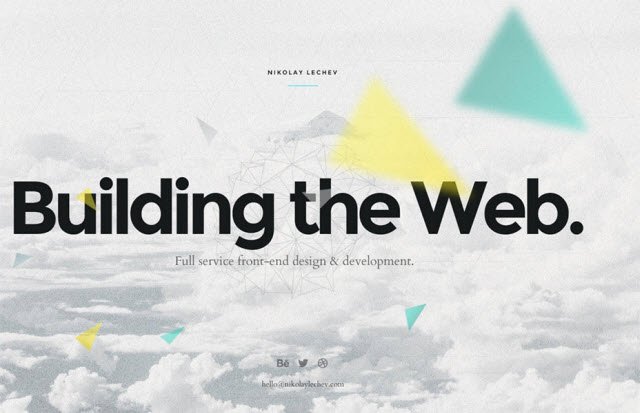
3) Bigger and Bolder Typography
 The overall aesthetics of the website are defined by the fonts that a designer has preferred. Bigger and bolder, yet responsive typography will make its way through in 2015. Large punch lines are straightforward and effective, making an instant impact on the visitor. Apart from going bold, a much emphasis is also being placed on the use of better and unique typography, with a better visual impact.
The overall aesthetics of the website are defined by the fonts that a designer has preferred. Bigger and bolder, yet responsive typography will make its way through in 2015. Large punch lines are straightforward and effective, making an instant impact on the visitor. Apart from going bold, a much emphasis is also being placed on the use of better and unique typography, with a better visual impact.
In the prior days of web design, typography was left for those with big budgets to spare for the website design. But now with Google Fonts and Typekit around the block, affordable typography is made available right at your doorsteps. This trend will compel more designers to head for unique typography and embrace the freedom associated with it.
Check: 25+ Urban Fonts in 2021
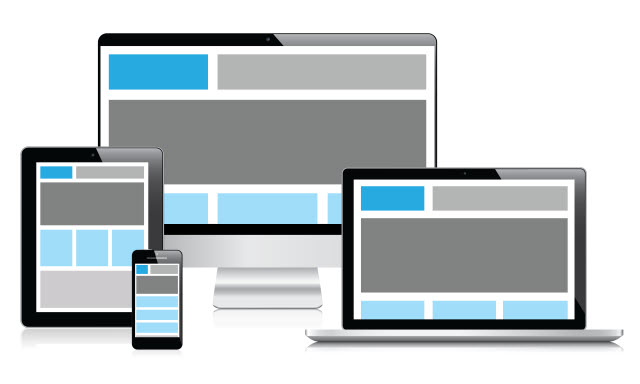
4) Mobile-first Responsive Web Design
 This should be more mobile-only, rather than mobile-first with lots of websites being accessed on mobile than on desktops these days. With Google recently announcing that its search engine algorithm will start taking into consideration the mobile-friendly factor of a website for ranking on search, responsive design is now essential. A seamless interface for accessing from any device is essential for providing a better user experience. With Smart TV’s and Smart watches around, responsive design will continue to become an essential part of web designing in 2015.
This should be more mobile-only, rather than mobile-first with lots of websites being accessed on mobile than on desktops these days. With Google recently announcing that its search engine algorithm will start taking into consideration the mobile-friendly factor of a website for ranking on search, responsive design is now essential. A seamless interface for accessing from any device is essential for providing a better user experience. With Smart TV’s and Smart watches around, responsive design will continue to become an essential part of web designing in 2015.
Providing mobile users with a well-crafted experience on their mobile devices paves way for a whole new horizon for web designers in 2015.
Also See: 3 Advantages of Having a Mobile-Ready Website
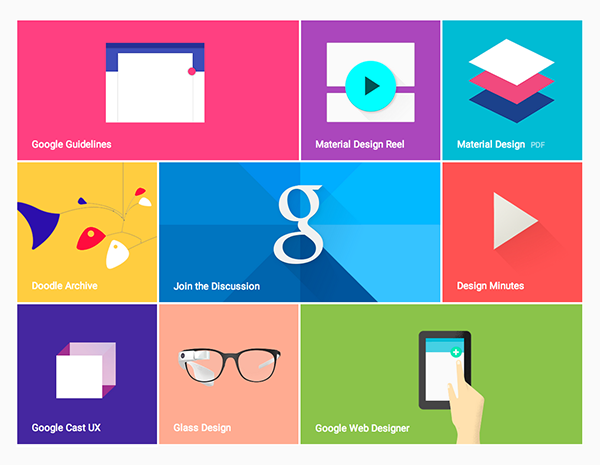
5) Flat and Material Design
 Some or a lot of Google’s newly proposed Material design is sure to be reflected among the designing trends among different mobile and web applications in 2015. Like it or not, but flat design will emerge in 2015 and you will soon find it across different websites and mobile applications sooner or later. Google’s Material design contextually makes sense for easy accessing on different devices.
Some or a lot of Google’s newly proposed Material design is sure to be reflected among the designing trends among different mobile and web applications in 2015. Like it or not, but flat design will emerge in 2015 and you will soon find it across different websites and mobile applications sooner or later. Google’s Material design contextually makes sense for easy accessing on different devices.
Many material design apps have already been made available on the market, which were ready to make the jump to the newly discovered bandwagon earlier.
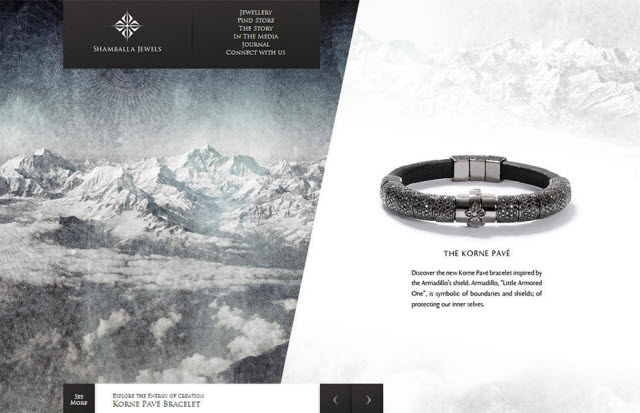
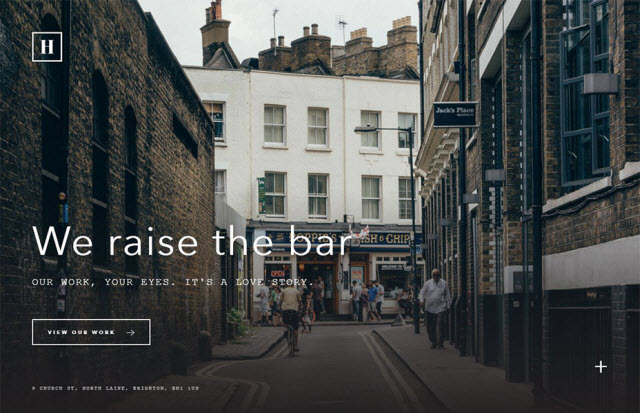
6) Large Image Backgrounds
 High quality and massive background images, blended with good typography and parallax scrolling will make the newest web design trends in 2015. The powerful and elegant way in which you can display your culture prominently through imagery has caught the eye of many designers and will continue to do so in 2015.
High quality and massive background images, blended with good typography and parallax scrolling will make the newest web design trends in 2015. The powerful and elegant way in which you can display your culture prominently through imagery has caught the eye of many designers and will continue to do so in 2015.
Displaying relevant and high quality imagery as background on websites is one of the trends catching the pace in 2015. These rich and dynamic background images for websites are now appealing to a lot of designers and will continue to do so.
See: 13 Image Tools and Apps for Designers & Developers
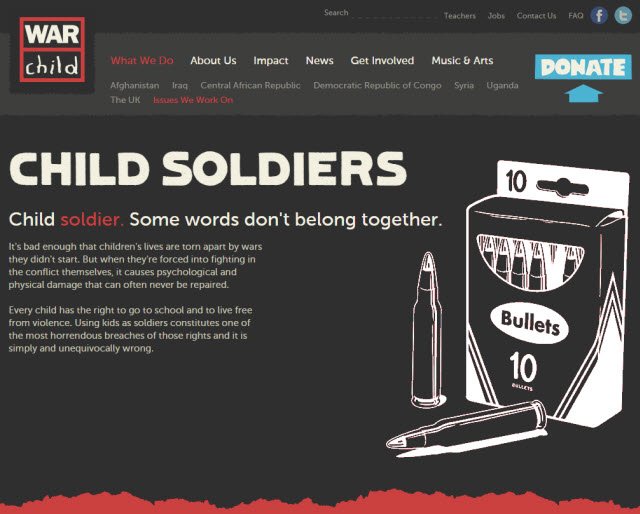
7) The human touch
 User experience is all about humans and the way they interact, rather than being just about technology. Large imagery and powerful typography, but with unique hand-drawn illustrations will make up design trends in 2015. Hand-drawn web design, font typography and illustrations will become the new design trend in 2015.
User experience is all about humans and the way they interact, rather than being just about technology. Large imagery and powerful typography, but with unique hand-drawn illustrations will make up design trends in 2015. Hand-drawn web design, font typography and illustrations will become the new design trend in 2015.
The human touch provided through the use of such hand crafted layouts and typography is immense.
8) Background Video
Portraying emotions and intentions are well depicted through videos, than with images or text.The ‘Show me, don’t tell attitude won’t go away anytime soon and a captivating video as a background on the homepage is finding its way into many websites in 2015. With the internet connections and services, improving over the recent years, adding a background video to your website would do no harm to your cause.
Storytelling videos on the homepage will convey the brand motto in a more real fashion and they will peak in 2015.
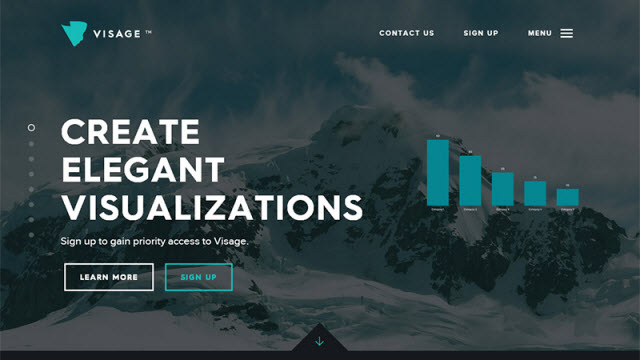
9) Ghost Buttons
 Ghost buttons are set to replace the default buttons on websites, which are bland and are interfering with the website background. The minimal, stylish and subtly animated ghost buttons will find its place in more number of websites in 2015. These buttons integrate seamlessly with your large imagery backgrounds and its colour styles.
Ghost buttons are set to replace the default buttons on websites, which are bland and are interfering with the website background. The minimal, stylish and subtly animated ghost buttons will find its place in more number of websites in 2015. These buttons integrate seamlessly with your large imagery backgrounds and its colour styles.
Definitely another one of the clearly emerging web design trends in 2015.
10) Storytelling through rich and interactive content
 Storytelling has now become more intimate and visual through the use of rich media content on the web. Be it through imagery, videos or animations, heart-warming and emotionally appealing visual content will make its way into many websites in 2015. Telling your story behind a brand or product could easily convince your visitors to join hands with you. The emotional attachment achieved through advanced designing is unparalleled.
Storytelling has now become more intimate and visual through the use of rich media content on the web. Be it through imagery, videos or animations, heart-warming and emotionally appealing visual content will make its way into many websites in 2015. Telling your story behind a brand or product could easily convince your visitors to join hands with you. The emotional attachment achieved through advanced designing is unparalleled.
Using interactive storytelling like Tesla did, to convey your part of the message to visitors will firmly establish its place in web designing trends for 2015.
These were a few of my predictions for the way web design could turn up in 2015. There is no crystal ball we could gaze through and predict the future. Instead, through thorough study and analysis, these are few of the trends to make the cut in 2015. If you believe any other web design trend should make way in 2015, feel free to share them in the comments section below.
Hey, you have really done a good work by providing the prediction on the future of the web design trends. This post will help the web designers in awaking them about the design trends.
Totally agree with the author of the article, these trends will remain as they are appreciated by users.
Yes! Web design trends are as per as your article right here. Animated UI are also rising.
I like your blog, very practical information. Getting a custom web design, I personally think is a great idea and if your web clicks in the eyes of its visitors you can definitely capture a loyal client audience and for that it’s obviously worth looking through custom web design packages.