Bootstrap is an open source used for creating web applications. It is a front end framework based on CSS, HTML, and JavaScript which is used to build powerful frontend based applications. Bootstrap was developed as an internal tool by Twitter employees by Mark Otto and Jacob Thornton. It was later released on GitHub as an open source project and has become a revolution since then. Bootstrap is highly compatible with majority of browsers such as Firefox, Chrome, and Internet Explorer etc. It saves a lot of time and let designers and developers build fully responsive websites quickly.
To simplify Bootstrap even more so you don’t have to write any code there are many bootstrap editors and builders available. With these editors you just have to drag and drop the components on your canvas and you are good to go. After doing thorough research we have come up with a list of 15 best Bootstrap Frameworks to ease your web development.
1. LayoutIt!

Layoutit allows you to develop front end code with Bootstrap just by dragging and dropping. Layoutit do not have a code editor, even after drag and drop a visual will be shown without any code. You can also use Bootstrap base CSS, Bootstrap JavaScript plugin and components.
2. Pingendo

Pingendo is a cross platform application which uses Bootstrap for creating responsive web pages. You can click on the object to edit its code and can also make changes in HTML/CSS and automatically preview the results.
3. Divshot

Divshot gives you freedom of building and hosting static sites on one platform. It has a guided introductory tour which makes you familiar with all the features and also keeps a track of whether you are on the same page with tutorial or not.
Also See: Top 10 Resources for Bootstrap Themes
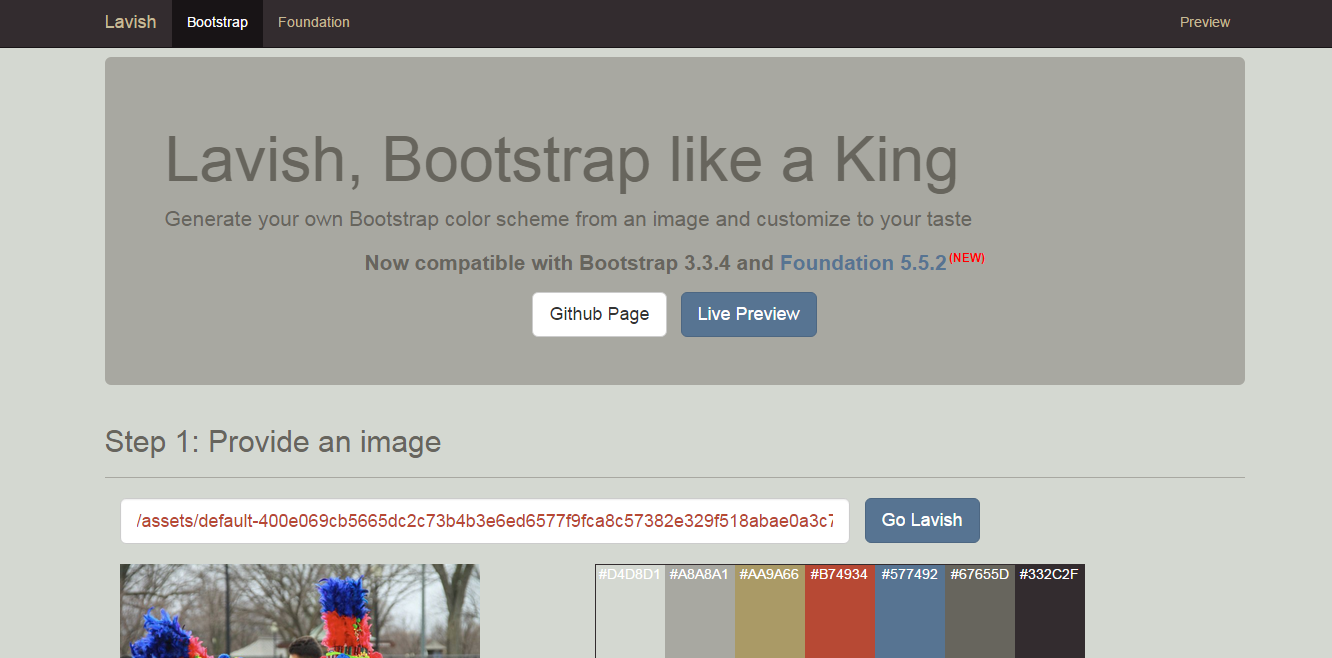
4. Lavish Bootstrap

Lavish Bootstrap helps you pick up a color from an image and lets you customize it according to your needs. As soon as you select any image Lavish automatically displays all the colors from the image for header, tabs, menu, text, body background and many more.
5. BootUI

BootUI helps to create responsive web pages with the help of Bootstrap editor. It has a large collection of responsive templates which you can choose from. You can also send a send a sketch or design and get a bootstrap template created without any extra charges.
6. Paint Strap

Paint Strap as the name goes allows you to paint Bootstrap in different color schemes which is then posted to Adobe Kuler. Without any knowledge of CSS you can make changes by just downloading the file and replacing it.
Also Read: DEVAID is a Free Bootstrap Theme for Developers
7. Jet Strap

Jet Strap is a web based tool for twitter bootstrap. The easy approach helps you build even the complicated components without digging into docs. You can achieve almost any functionality with Jet Strap easily.
8. Boot Theme

Boot Theme facilitates web designer to create web apps, web pages and mockup with ease. It provides you both option of using either drag and drop or code in online editor to create web pages. You can preview the code as you make any changes.
9. Boot Swatchr

Boot Swatchr provides a unique feature by supporting right to left display of language. It creates custom Bootstrap theme from scratch. As it allows development from ground you can achieve almost any functionality while creating a website.
Also Check: 10 Prototyping Apps for Bootstrap 3
10. Boot Ply

Boot Ply apart from editor and builder also provides a large code repository. Bootply also has an integration for plugins like framework and micro libraries. It also provides support tool for Bootstrap select, Angular JS and many more.
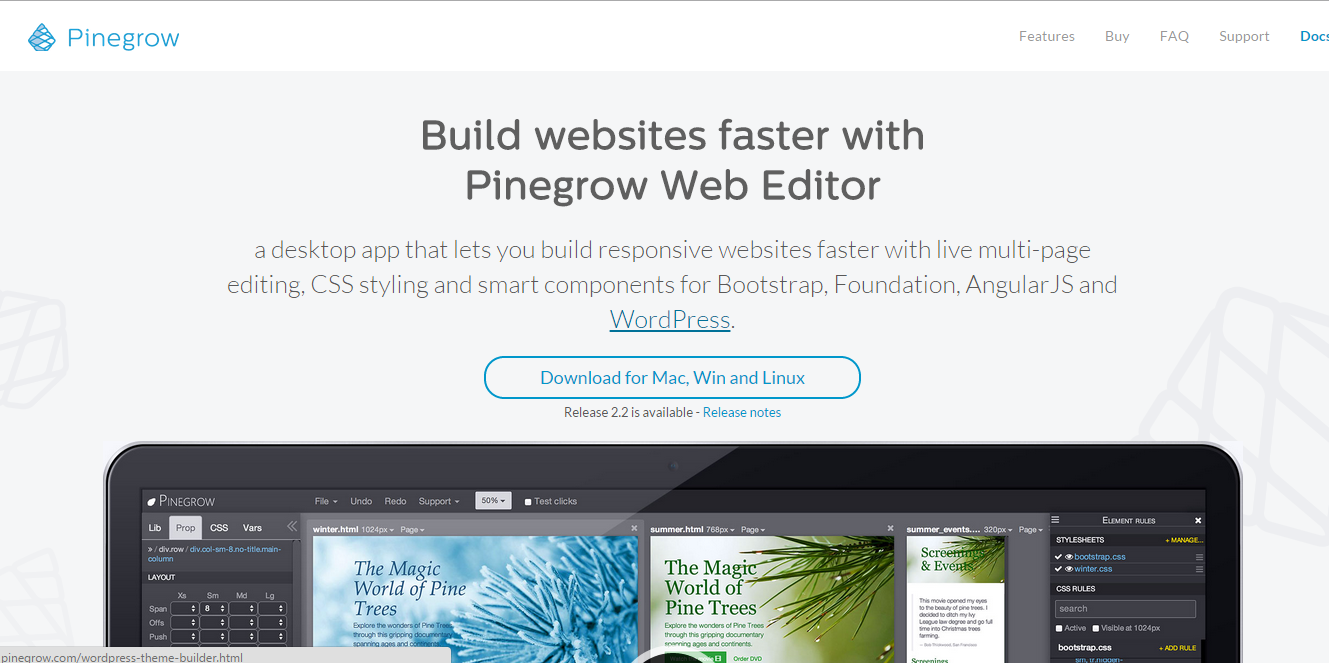
11. Pine Grow

Pine Grow speeds up the process of building websites by providing CSS styling, multi-page editing and components for AngularJS, Bootstrap, and WordPress etc. It lets you work with WordPress themes, HTML pages and Bootstrap.
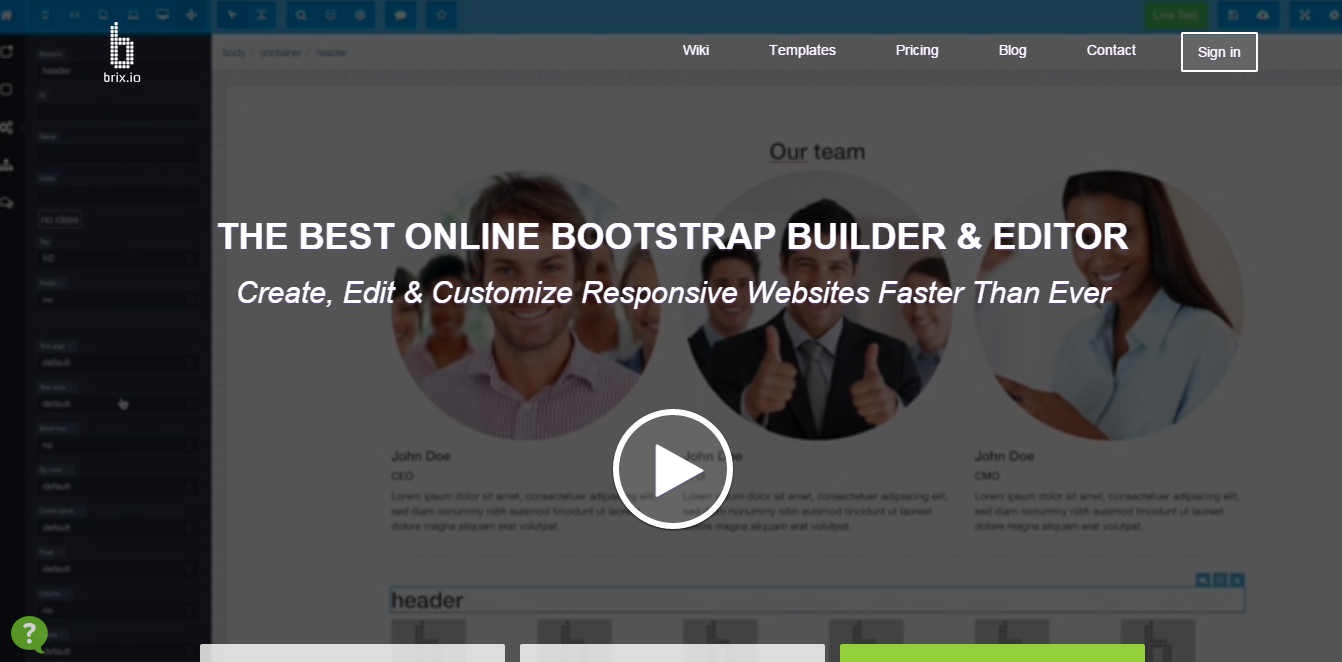
12. Brix.io

Brix.io is used to build responsive website based on the latest standards of web design. It integrates a bunch of more than 200 components for designing. You can also share your work instantly and can test it.
Also See: 8 Icon Fonts for Your Next Bootstrap Project
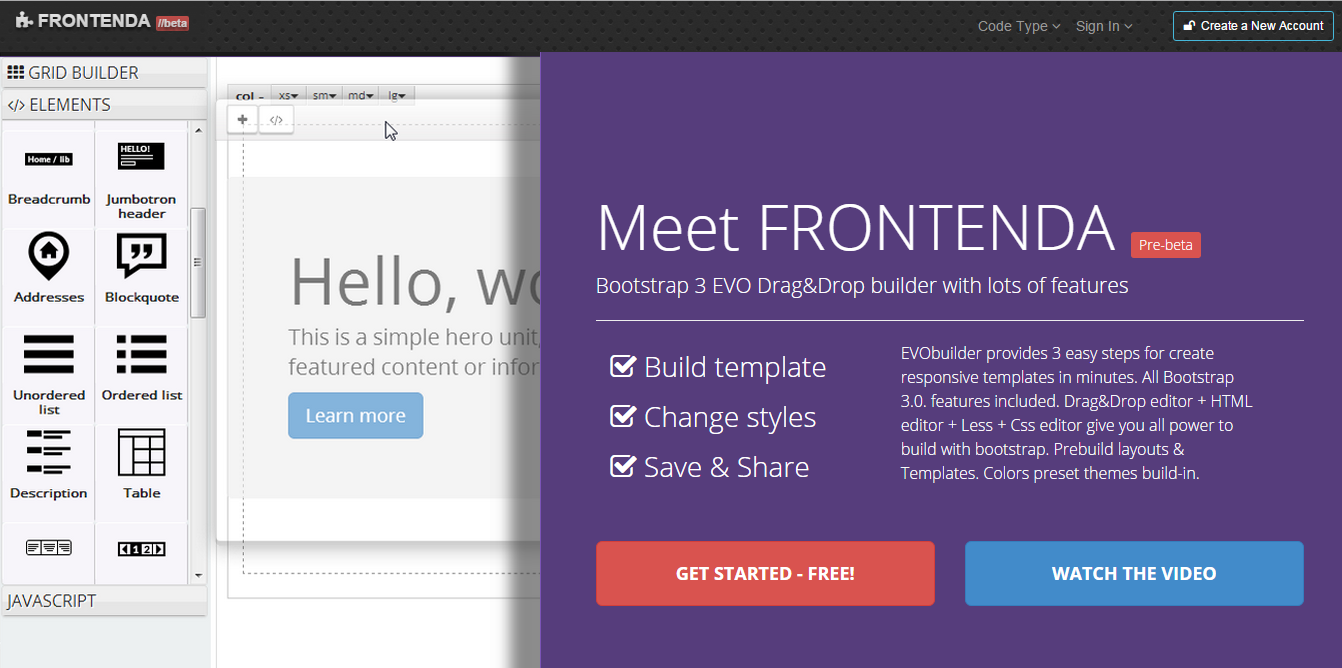
13. Frontenda

Frontenda builds template in second by using drag and drop technology. It has one of the most powerful code editors which supports all basic code editor features and also has zen-coding, show errors etc.
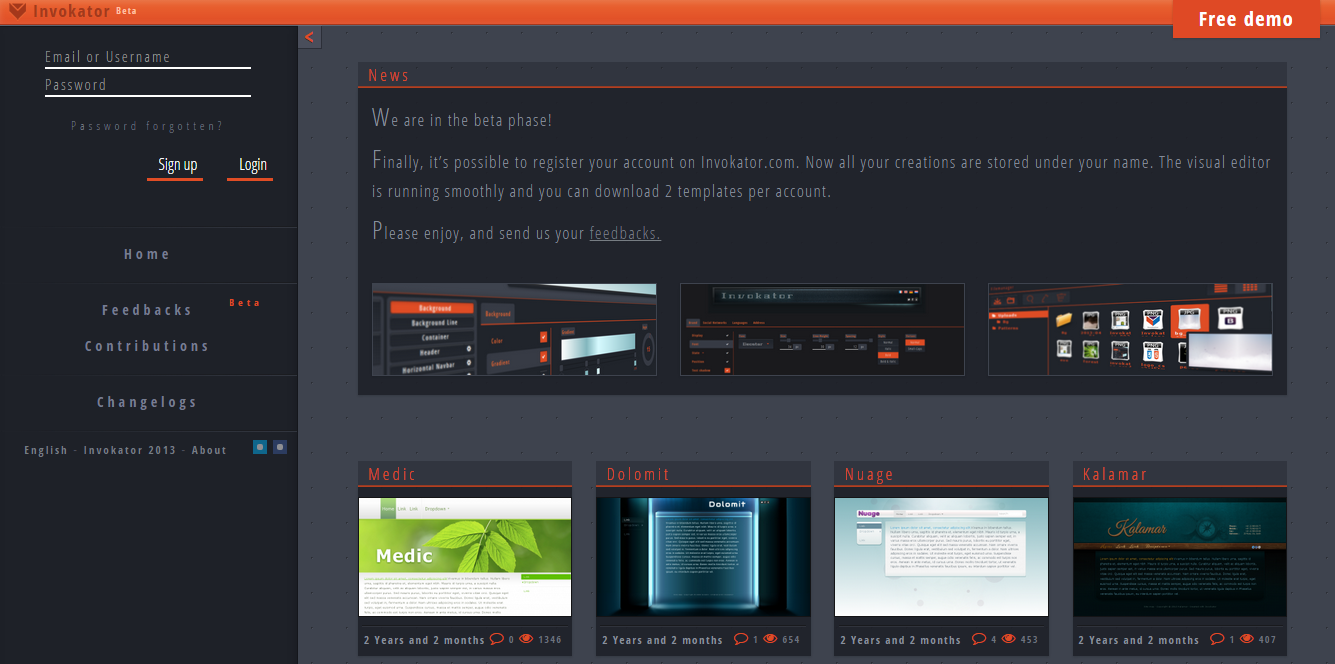
14. Invokator

Invokator is an online visual editor which lets you create stylish CSS for any Bootstrap supported environment. It can also be used by beginners with its easy to go interface.
15. BootStrap Magic

Bootstrap Magic is a new framework used to create Bootstrap themes. It has a type head function which lets you find a variable as you type. You can also add stylish Google Webfont in magic typehead.
To make a mark on the internet your website must be interactive, must have eye catchy design and should be responsive. Bootstrap editor lets you achieve all these functionalities without even a need to write code, just by dragging and dropping contents on the canvas of your editor you can create your own website. Hopefully after going through these article you must have found a perfect editor which meets all your requirements.
Are you also looking for a bootstrap editor to ease your web development; then you must have something to add to this list. Feel free to leave a comment below to let us know of some more Bootstrap editors.

Thanks for the great content CodeCondo!
As for me, I prefer BootUI just like many developers out there. This Bootstrap framework always saves me a lot of time balancing and debugging my div tags. I simply got a jumpstart for responsive web development with this super easy to use tool. For people out there, I tell you, BootUI simply makes developing much easier. =)