
I’ve got a prototyping post coming up tomorrow, which is going to contain a list of kits/tools/apps for making Bootstrap prototypes. I’ve also covered some wireframing tools in the past, which turned out to be in demand.
Framer.js is a new toolkit that has just entered the market, offering prototyping capabilities for those designers who feel like using pre-made work, rather than spending time trying to incorporate custom work.
Framer is a JavaScript framework that makes creating realistic prototypes a breeze – complete with filters, spring physics and full 3D effects. Define interactions and create animations in a simple, readable and powerful way.
Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files (Sketch coming soon). Once your visual design is done, import your file with Framer Generator and immediately start to add interaction and animation.

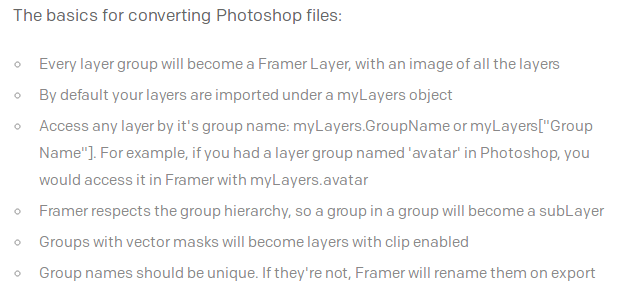
It has been around for quite some time actually, and now is transitioning to a new version, which has brought both small and big changes to the toolkit. Now, in case you missed it – Framer enables you to take mockups built in PhotoShop and turn them into ‘fully functional’ prototypes.
The new version brings a couple of changes, but most notably in the animation sector. You can now easily add animations, animated effects to your prototypes. Some good examples include those of the GoogleNow style swiping, or you know – a high-quality ‘basic’ scrolling feature, to give your projects life.

You can preview a couple of pre-built prototypes already, those will give you a better understanding of the scope of this toolkit. I think it’s pretty solid when it comes to building a prototype out of just a couple of images, or static files.
I was pleased to learn that some of the clients are pretty well-known names in the industry, like Apple, Google, Facebook, and a few others. Not to mention, the project is completely open-source: so everyone can join in and contribute, to make it even better.
Have you used this toolkit before, what do you think?

