
jQuery is one of the greatest things that had happened to web once it was released to the public, it quickly grew as one of the most prestigious JavaScript libraries, and the usability options that it could bring to the table were one of a kind. It has helped to simplify development of interactive designs for hundreds of thousands of people.
It’s also known that jQuery are very big fans of open-source, and open-development and encourages it’s users to fork their repository on GitHub. You’ll always find new changes and new things to explore on their GH page.
I could have easily made this post into a 50+ jQuery photo gallery list, but I’m going to focus on the best and what most of the community is using. We have to keep in mind that the web design standards change quite frequently, and not every developer is able to keep up with the demand.
You’ll be able to find a little bit of everything. Lightboxes, sliders, galleries and even a 3D gallery. I’ve tried to include as much variety as possible, and also all of the plugins in this list are completely free, so don’t worry about stumbling upon a page that requires a payment.
1. prettyPhoto

prettyPhoto is one of the most popular gallery plugins for jQuery. It offers a wide variety of styles, but most importantly it offers an API which you can use to build applications, even those that require flash support. It has not been updated in a while, but it works with all major browsers and will continue to do so for years to come. The official page has all of the demo and preview pages available.
2. GalleryView

GalleryView is a gallery designed and developed by Jack Anderson, another one that has stayed very popular over the years, and has actually moved over to GitHub as a result, to enable the community to contribute to the source code and create improvements. Includes a great deal of options and features.
3. Shadowbox.js

I really like the simplicity Shadowbox brings to the table, and the amazing amount of options. You can easily embed galleries in your content and show them by different kinds of sizes, I’m specially fond of clipped and draggable galleries which enable to view high quality photos in their full glory. Check out the full list of options and be amazed.
4. fancyBox

fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built on the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
5. Galleriffic

I love Galleriffic, it enables a ton of useful features that can help to save bandwidth, and also help to display images the way they should be displayed. You can easily create galleries that require no maintenance at all, and look spectacular to say the least. Try the demo previews and judge for yourself.
6. Colorbox

One of the most used lightbox plugins in the world currently, Colorbox is very lightweight (~10kb) and the style of the plugin is being controlled through CSS, which can be customized very easily. Jack Moore is behind the project, and there are hundreds of people contributing to this amazing plugin on GitHub. Join in!
7. s3Slider

I think this s3Slider will appeal to those who’re looking for something professional to use on a business website, for really modern and stylish images. I’m actually pretty impressed myself by the design it uses, and will probably take another look at this amazing plugin when I need the functionality it provides.
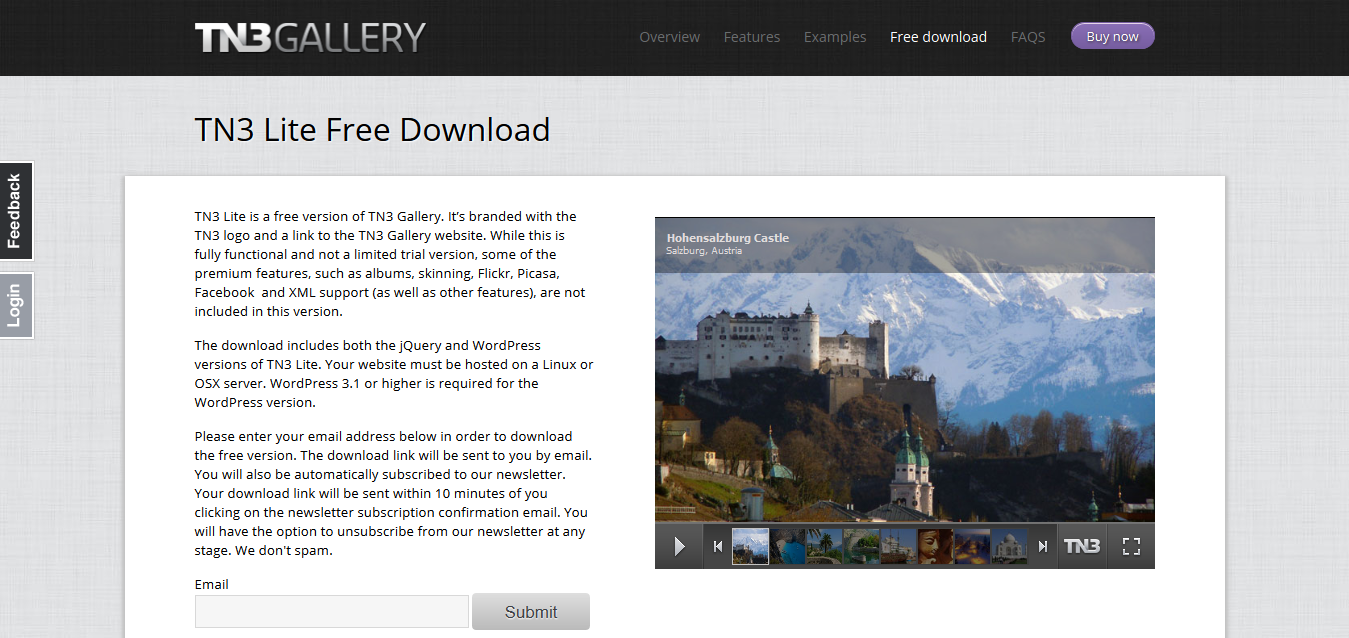
8. TN3 Lite

TN3 Lite is a free version of TN3 Gallery. It’s branded with the TN3 logo and a link to the TN3 Gallery website. While this is fully functional and not a limited trial version, some of the premium features, such as albums, skinning, Flickr, Picasa, Facebook and XML support (as well as other features), are not included in this version.
9. PikaChoose

This jQuery gallery comes integrated with a pre-made theme that you can use, but you’re also able to build your own and style it to your liking. I really like how transparent this gallery is and how easy it is to set it up and get it going. It supports classic layouts, and also tooltip style galleries.
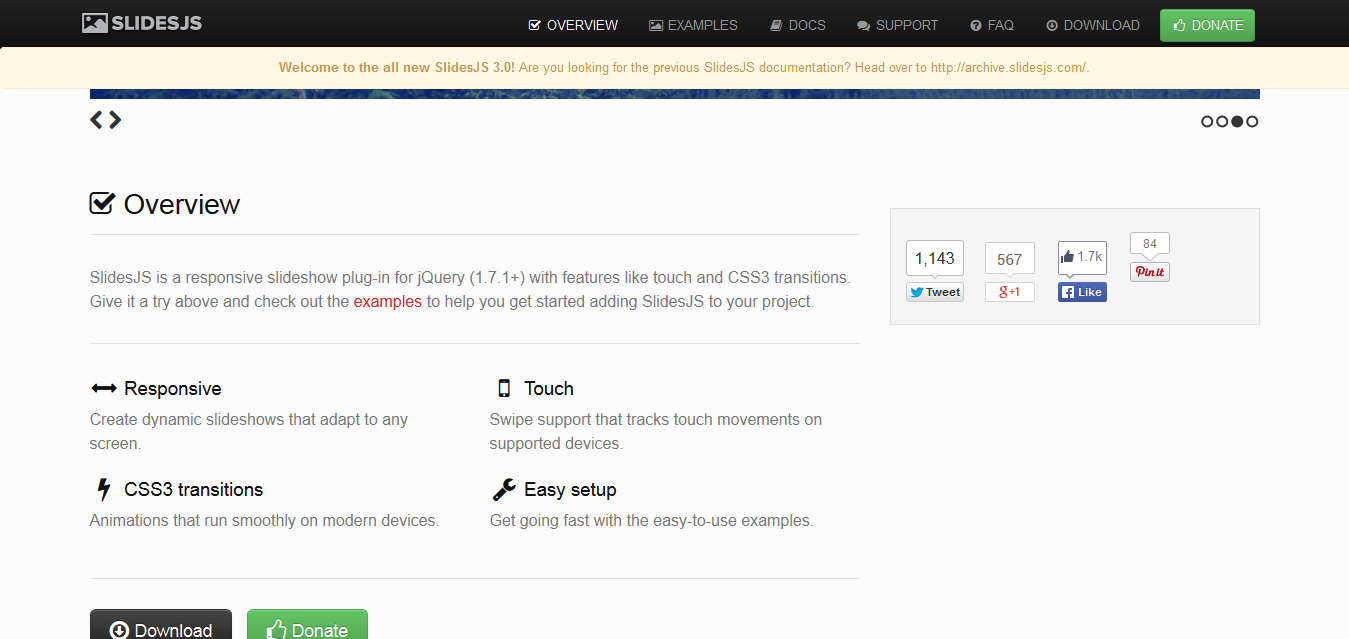
10. SlidesJS

I’m actually not sure if all of the jQuery galleries in this list are responsive, but if you need a responsive slider – this is the one to take a look at. You can easily produce modern and stylish slideshows, powered by smooth CSS3 transitions to provide support for new and modern devices.
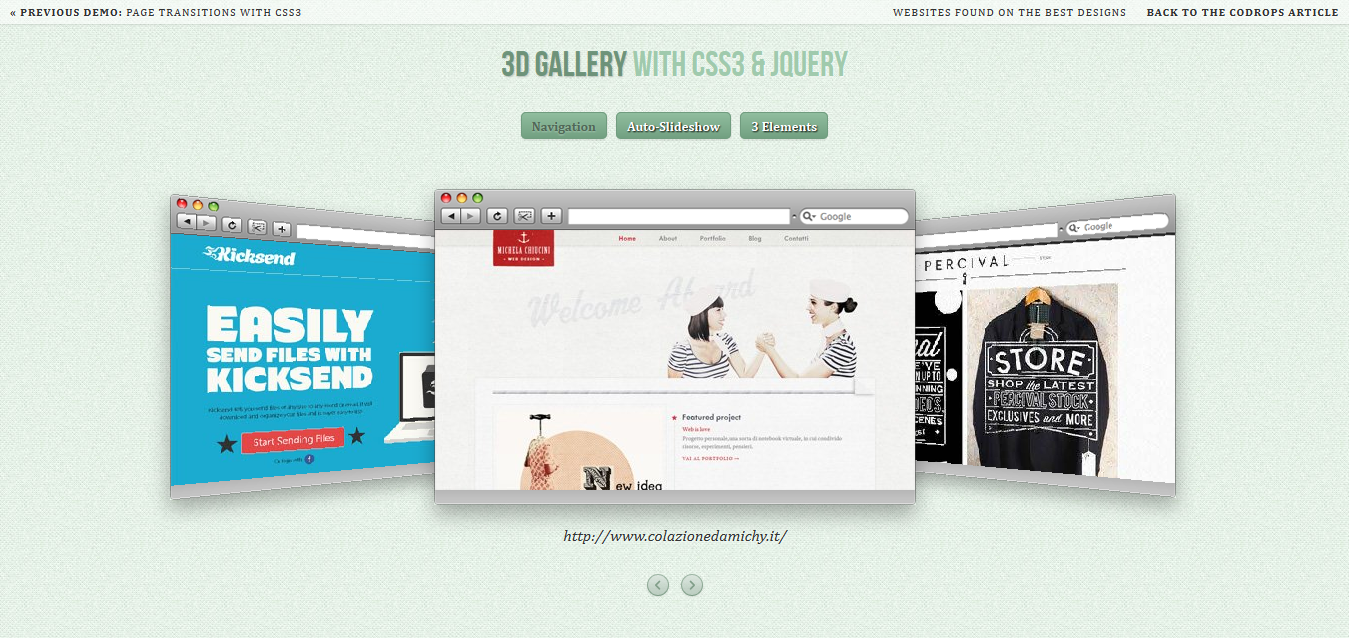
11. 3D Gallery – jQuery & CSS3

The last jQuery gallery plugin on our list is from Codrops, it’s a 3D gallery / slider based on jQuery and CSS3. I really like the concept, and the code is extremely tiny and doesn’t require much knowledge to implement in your WordPress installation for example.
jQuery Photo Gallery & Lightbox Plugins
I hope this list will help you find the right solution for your next photography project. I’m always willing to add more platforms and plugins to this list, so please engage with me in a conversation and we can discuss what I’ve overlooked. I know there are a few.


here is a new 3d book slider on jquery ->
http://onebook3d.riadesign.ru