I guess there is a little bit of wordplay in the headline, and to clarify that it’s true – this is a list of web apps that web designers should be aware of, and not necessarily use. (at least, not all at once)
You might wonder, what is the point of the post then? Well, to be fair – often times we hear of these applications and sort of see how they could help us, but never really dedicate ourselves to using them. This list will remind you of what is out there, and perhaps inspire you to begin using some of the apps, to make your workflow much easier.

The perfect example I can give you is about Google Drive. I’m not big on spreadsheets, but for some work related stuff – I find that Drive does the job the best, offering me a fast service to manage some of the client work I’m dealing with.
Just like that, any of these tools on this list are going to do the same thing to you, if you so desire.
Many of these apps offer simple, singular functionality that can often help to save time in the most challenging of times. What I do with such websites, I create a new bookmark folder under my design / development folders, and put them in there – that way, I’m bound to remember about them.
1. Dropbox

In the recent news, Dropbox was being accused of snooping around private folders and files of its users, but in the end – it turned out that it’s only a security feature, see here for more info.
Dropbox, signup for this service in order to always be able to access your cloud files from wherever you are, it really does make it easy to carry your work around with you. While there are plenty of alternatives, I’ve found that Dropbox has a decent quality reputation, and also offers things like referral program to help you earn free space.
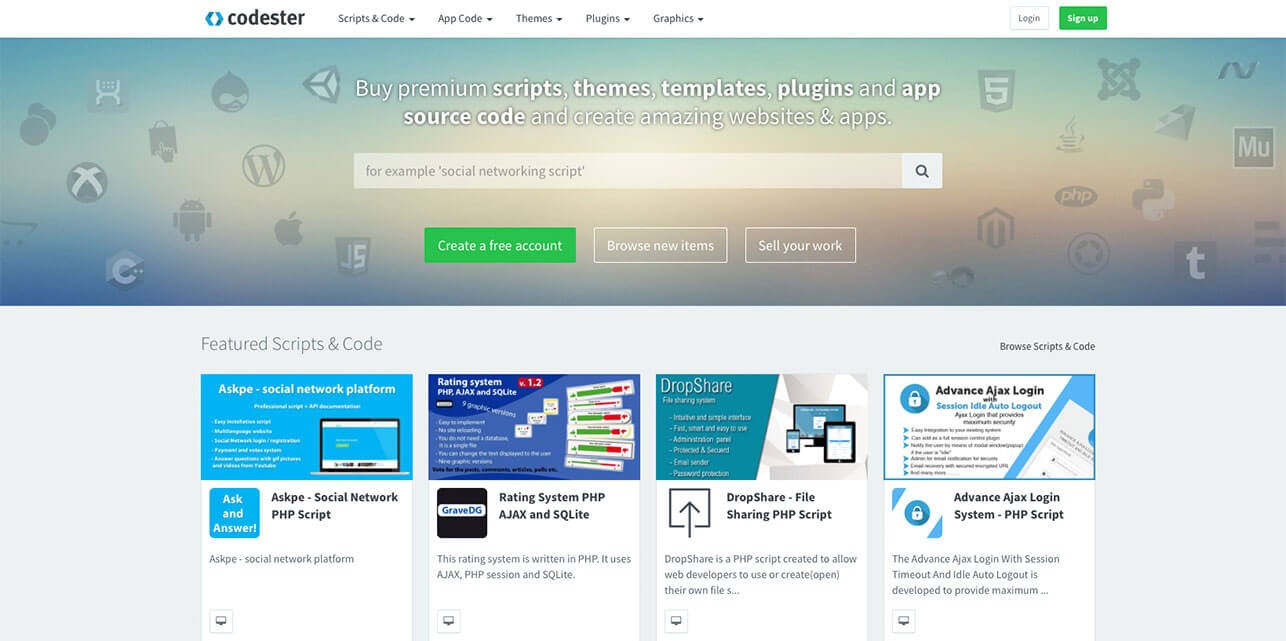
2. Codester

Codester is a marketplace where web designers and web developers can buy and sell ready-to-use web development assets. These include themes, PHP scripts, app source code, plugins, graphics and many more. With the help of these ready-to-use components you can kickstart your next web project.
You can also create an income selling your work on Codester.
3. Privacy Policies

I think for the most part, nobody really cares about a privacy policy, not to an extent where every single visitor is going to read it, BUT – it does come in handy in certain situations, and it’s important that those who do want to learn more about your way of doing things, are able to do so at ease.
Instead of trying to write one of your own, you can use sites like the one above to do it for you. It’s easy, it works and it’s time effective.
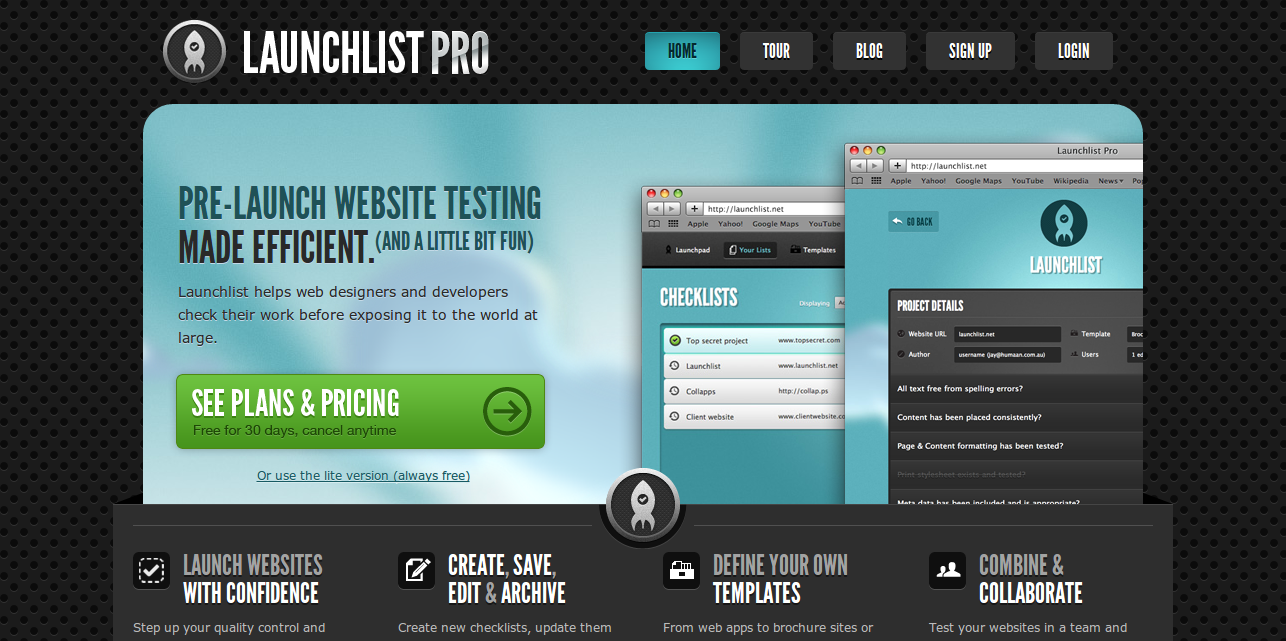
4. Launchlist

You should begin with the lite version, which gives you a checklist of 30 items to check against your own website, and see whether they’ve all been implemented, or are being worked on.
This is great because it allows you to relax your mind when it comes to brainstorming your own ways of judging your work, and we all know how good of a judges we can be, haha.
5. What Font

I’m experiencing a dozen of new websites every day, and a couple of times I’ll be surprised by the fonts that someone is using, and while methods like looking up the source code can be used to try and figure it all out – sometimes a minified version of stylesheets can take too much time to work with.
For that, there are websites like What Font Is, gives you the ability to quickly scan an image to find what kind of a font it is. Easy to use, and quick results.
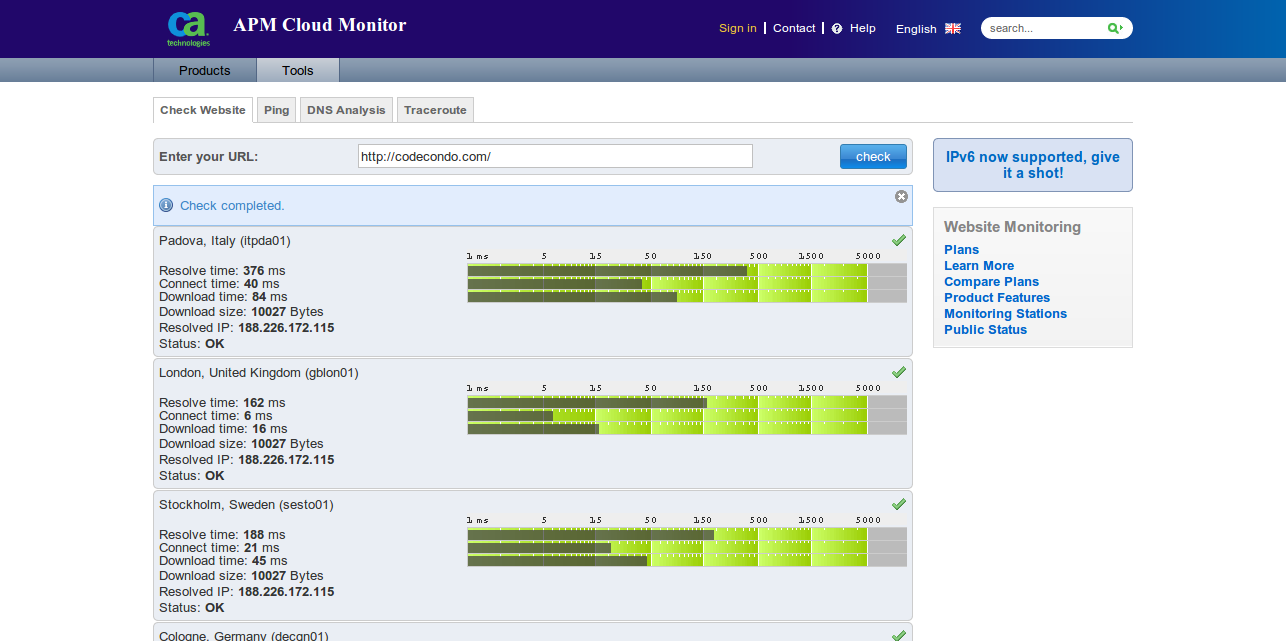
6. Check Website Speed

Not sure whether it’s your connection that’s causing speed issues, thinking that it’s something within the design? Try this website to test your speed from multiple locations across the world, it will give you the exact response time it took to load the page.
7. TinyPNG

I’m not quite sure whether there is anyting more universal than this, it would surely be nice to have one for JPEG images. I think there is Kraken, but that’s a premium service and I’m not sure it’s worth investing the money.
You can check out pngquant, a library that powers TinyPNG and a lot more compression tools and apps.
8. CSSDesk

Easy to use, multiple themes and doesn’t require of you to signup – CSSDesk is the perfect sandbox tool for those web designers who like to make a lot of tweaks. I use it personally when I make changes to my button styles, or forms that I use on this blog.
It does come in quite handy, and you’ll find that it can save you a lot of time if thrown into bookmarks. :)
btw, check out my post on online code editors, there is some really good stuff in there, and multiple of those editors offer the ability to work with HTML/CSS/JS all at once.
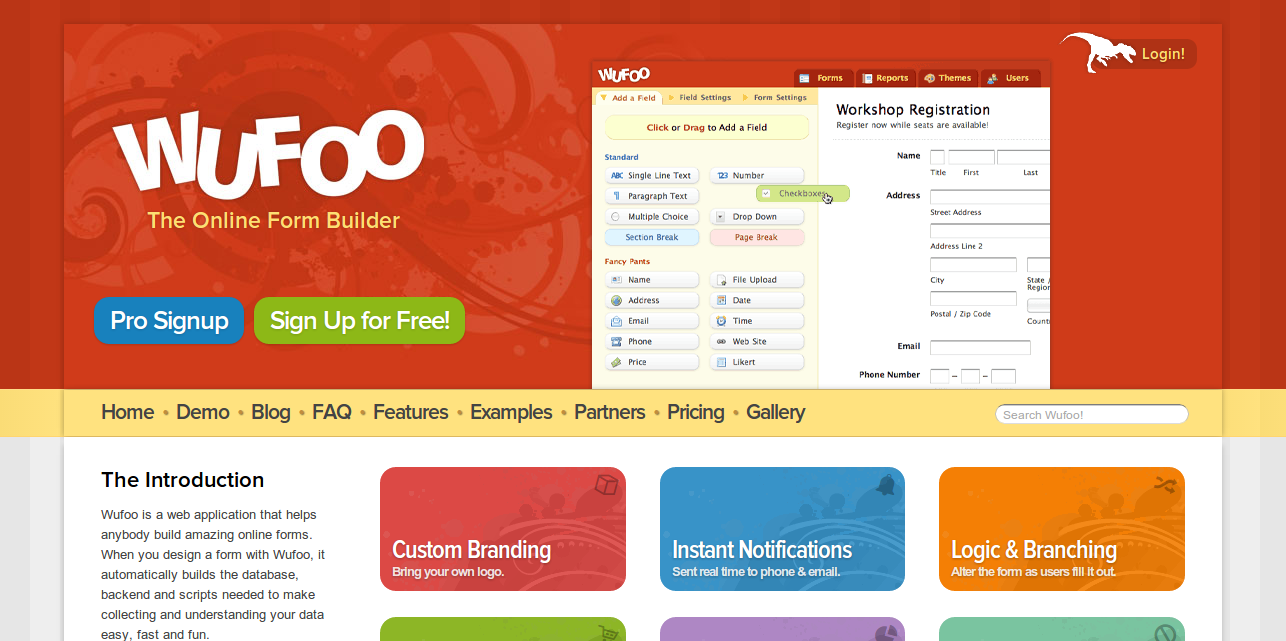
9. Wufoo

Wufoo is a web application that helps anybody build amazing online forms. When you design a form with Wufoo, it automatically builds the database, backend and scripts needed to make collecting and understanding your data easy, fast and fun.
Nobody likes to waste their time doing repetitive tasks, and so Wufoo comes in extremely handy when you’re building a new website, and need help with building functional forms. You can signup for free, but the premium plans are cheap enough to consider signing up for good.
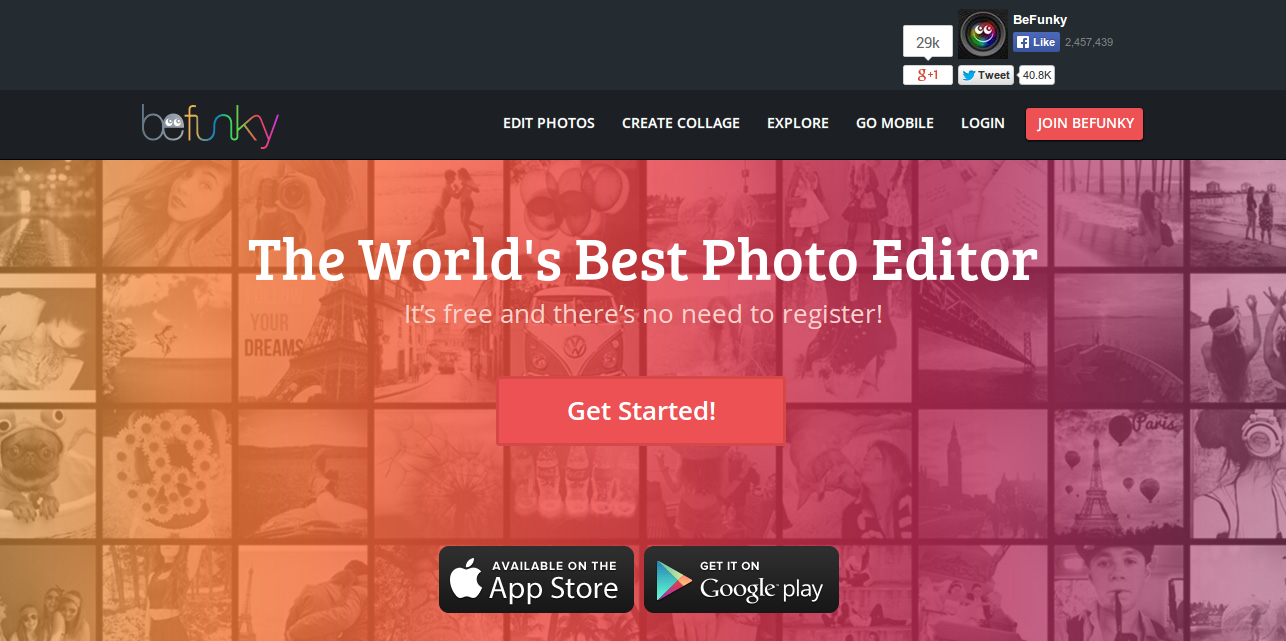
10. BeFunky

This tool has been taken from my list of 20 online photo editors, this is a great little image editor that can save you a lot of time when you’re on the go or need to have access to a quick photo editor, without loading up heavy tools.
BeFunky has a ton of features, and is completely free to use.
11. colourcode

Stop wasting time looking for the right color palette, use a website like colourcode to find the right color within seconds. And if you think it’s too hard to navigate, I’ve got 15 alternatives prepared for you in my post of color scheme generators.
I do believe simplicity is the key.
Here’s the bonus one, for you!
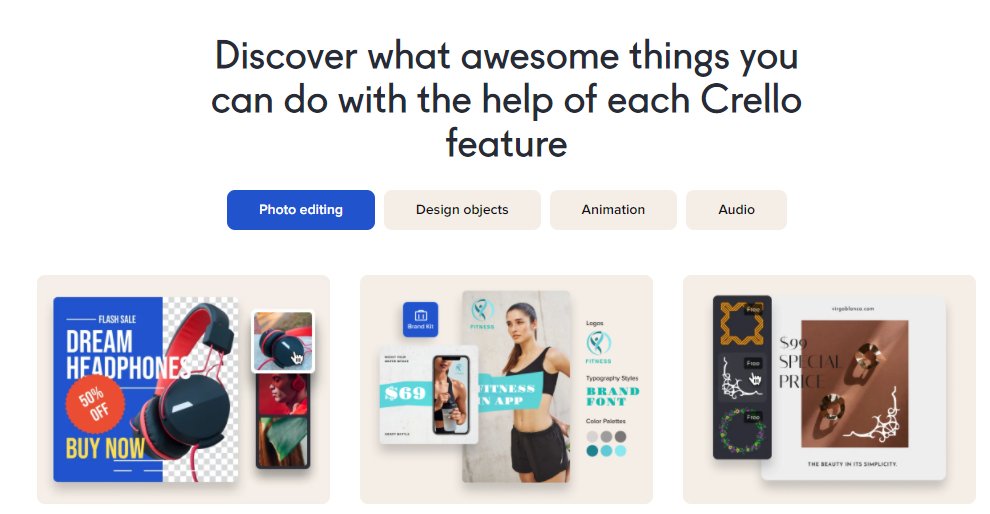
12. Crello

Both newbies and experienced web designers will find Crello user-friendly and comfortable to work with. This online graphic design tool offers thousands of professional and customizable templates for different needs: social media, marketing materials, website graphics, designs for print, video and animation, advertising materials, and more.
Just choose a template, go to Crello’s drag-and-drop editor, and use all its features to customize your design. Feel free to design in a team, add your own objects to the library, subscribe for extra bonuses, and download works in your preferable format.
Web Apps for Web Designers
I think that also concludes this post, it was fun to put together and it reminded myself of some of the tools I need to use more frequently. Are you a user of any of these tools, and would you agree that some of them are essential to any web designer’s workflow?


Another CSS app that I really recommend is http://www.generatecss.com. You are able to create more than 50+ CSS designs just by using a simple UI.
Hey,
looks pretty good, has some interesting features to play with. :)
Handy list! If you’re looking for a prototyping/collaboration tool, you might give InVision App a try: http://www.invisionapp.com/ Our team made it to take the pain out of design feedback/collaboration. :)
Hey guys,
I’ve actually given you a mention a long time ago –
https://codecondo.com/free-wireframe-tools/
I’m pretty sure I reached out to you about it as well… :)
Sweet! If you ever need anything at all, feel free to reach out to me directly: amanda (at) invisionapp . I’m the new Content Manager on the team and would be glad to help out.
Hi Amanda,
that makes more sense now, good luck with your new venture, and I’ll definitely keep an eye out if I ever need anything :)
– Alex
Nice Collection…
These are all great tools for helping in the site website development process.
For helping dev/design teams and clients give feedback on websites I developed http://pageproofer.com . It allows you to leave feedback and manage issues (ie design tweaks, content changes) right on a website. No need for spreadsheets, screen capture and emailed docs back and forth.
Beautiful and handful Web Apps.