Web design trends come and go. Some of them remain popular for several years in a row. Others remain in demand for a shorter term. In order to make your our web resource look appealing to the users, you need to update it with style. A web resource that incorporates the modern-day web design techniques stands out of the competition. Bringing the trendy hues to your site, you will make your brand look more luring to the users who keep a close eye on the latest web techniques.
A trendy web design website means that your online project should not only look luring but also integrates responsive design to perform smoothly in all web environments, make your site more noticeable in the search engines, be easy-to-navigate, and match a whole lot of other factors. In order to help you create a website that will be both stylish and functional, we are going to show you a list of 10 innovative web design trends for 2018.
1. Particle Backgrounds
Particle backgrounds will be a good choice for everyone who wants to add video backgrounds to their websites but fears to face the performance issues. Such animation effects are JavaScript-based. They are lightweight and won’t affect your site’s performance.
While an image can say a thousand words, a moving background can immediately capture the attention of your audience. It will take you some mere seconds to grab the users’ eye and never let them go. Moreover, motion graphics are becoming more popular in social media platforms, resulting in the growing number of leads to the landing page of your web project.
Fabio Lamanna

2. Asymmetrical Layouts/h3>
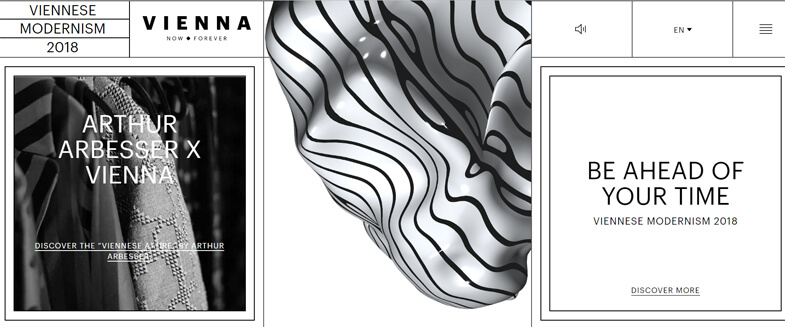
Broken layouts were introduced to the web community back in 2017. In 2018, these are no less popular. Asymmetrical layouts look non-traditional and stand out from the rest of the web design techniques that can be found on the modern-day web.
Such layouts look more creative and yet are just usable. The broken grid allows images and texts to drift into and across the gutters, which normally serve as the hard stops in the traditional layouts. Here the boxes and texts overlap resulting in the unexpected and beautiful letterform.
Viennese Modernism 2018

3. Duotone
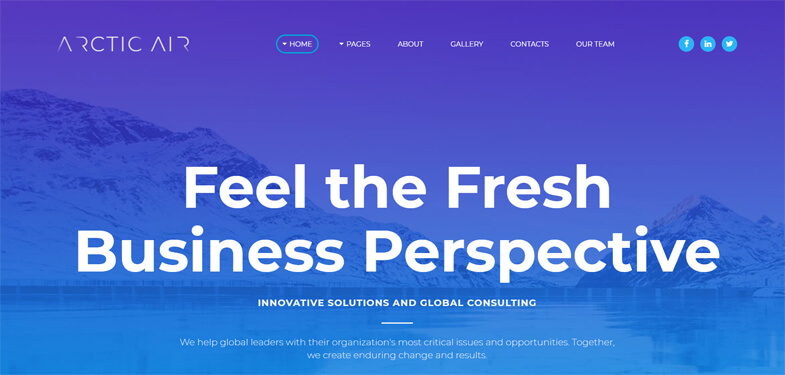
Duotone is one of the major web design trends for 2018. This is a blend of the two vibrant colors, which create an unexpected and mind-blowing effect when used together in one layout. Take a look at the image given below. The design features the concept of the duotone, incorporating the colors of similar hues that are used to enhance the look and feel of the visuals on the web page.
Arctic Air

4. Integrated Animations
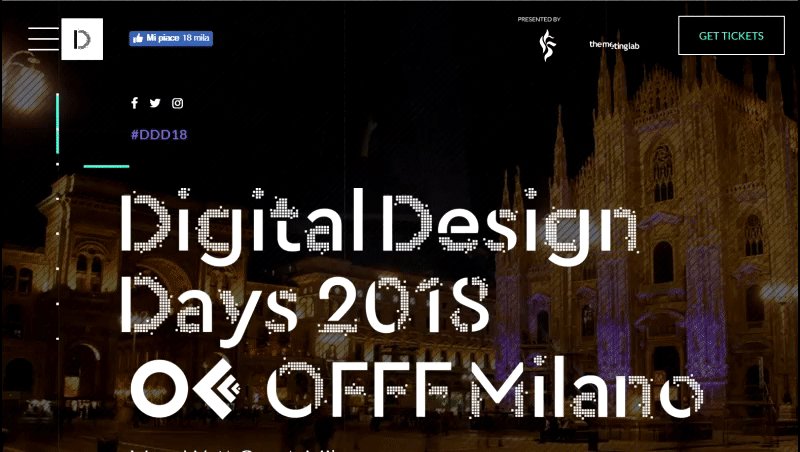
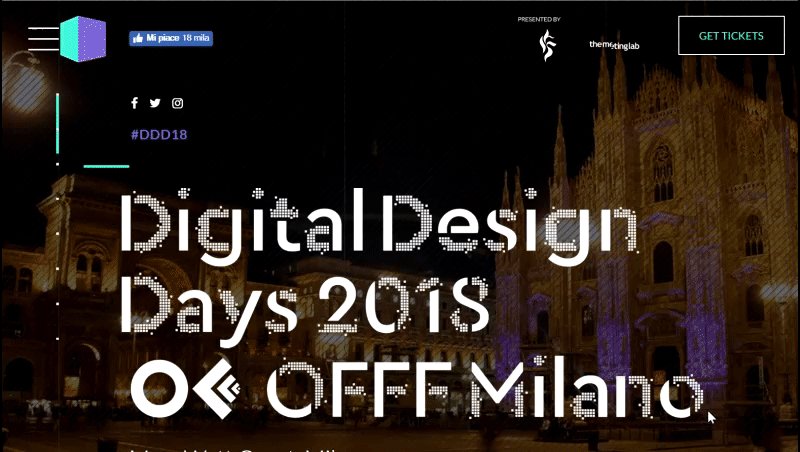
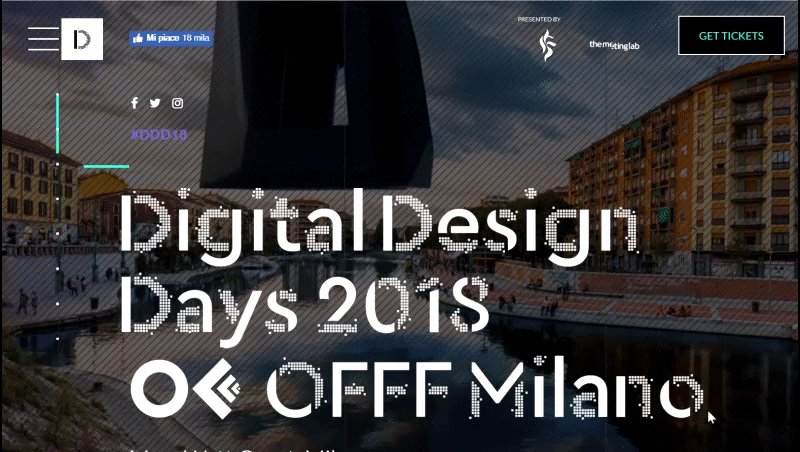
Animations can be used in different places of your site. You can use them in the background for the better storytelling. These can also enhance the navigation on the web page. Animations can be used simply for fun or deliver meaningful messages to your visitors.
Digital Design Days

5. Mobile-Friendly Design
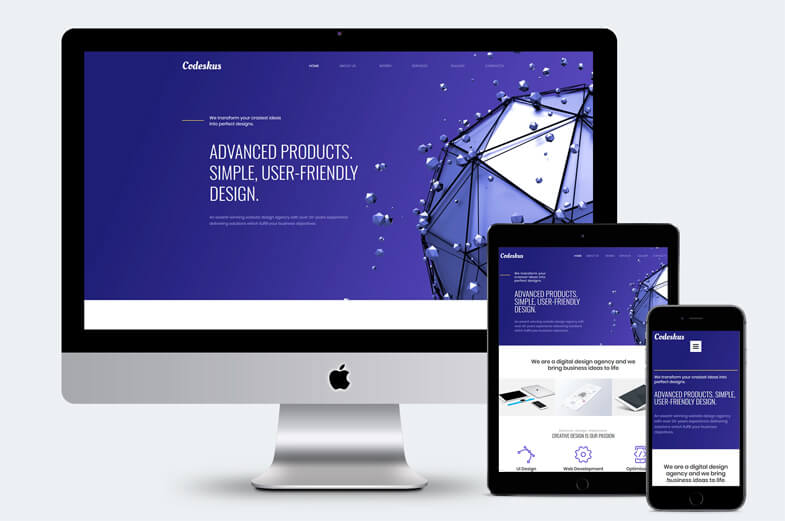
Taking into account the growing popularity of handheld devices, mobile-first designs create the future of the worldwide commerce. This is one of the top web design trends that delivers an seamless browsing experience to the web users yet making the web pages more concise and straight-to-the-point.
The number of mobile searches worldwide has surpassed desktop uses manifolds. Responsive designs are being replaced with mobile-first solutions. These are intended to deliver the seamless browsing experience primarily from mobile devices. Building a mobile-first design, you focus on the pieces of content and design elements that should be of the biggest importance to your site visitors.
Mobile technologies have revolutionized the way we do business. People read blogs and do shopping on-the-go. For the eCommerce world, making sites accessible and easy-to-browse are the top priorities if they want to engage more buyers.
Codeskus

6. AMP Pages
Whether you run a personal, business or corporate web project, you should have accelerated mobile pages. The AMP technology will boost the performance of your site on the mobile devices, thus bringing you more traffic and visibility in search engines.
Thanks to the accelerated mobile pages, you can increase the page load speed by 15%-85% compared to the speed of the regular website. The faster site performance will bring your site higher rankings in search engines. You will also have a web resource that runs well on all types of devices, regardless of their type and model. Thanks to the AMP technology, you can boost sales by a whopping 52%, with the overall 10% website traffic boost.
7. Cropped Text
This trend is a reflection of the minimalist web design style. It is characterized by the cropped texts that bring a special charm to the chaotic web designs. The cropped texts are easy-to-find on the art gallery websites, designer portfolios and other web projects that strive to be presented in the creative and outstanding style.
The World Series of Sales

8. Maximalism
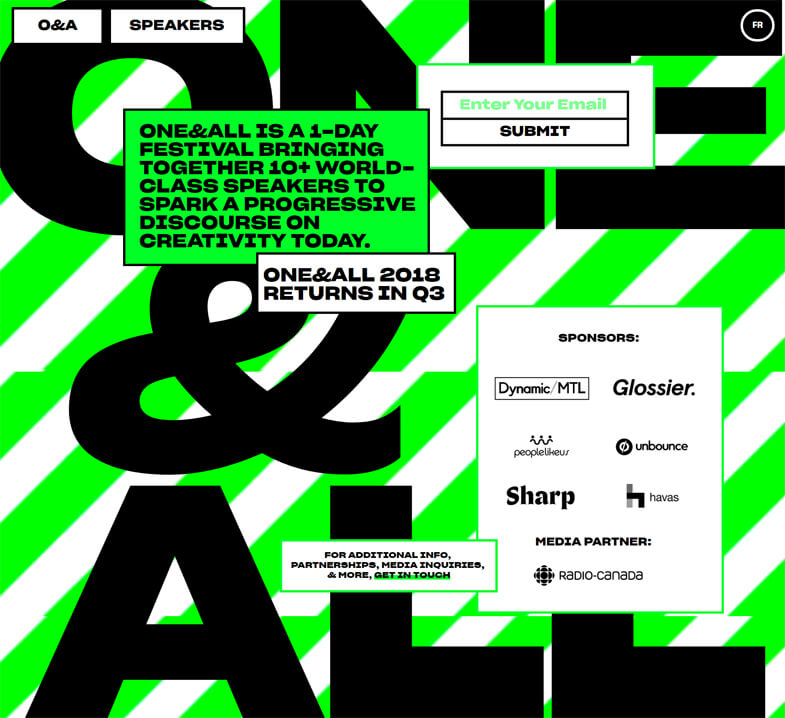
Clean and minimalist web designs have been in demand for the last couple of years. In 2018, the popularity of minimalism started to decline. The digital world is thirsty for new experiences and web design trends. Maximalism is one of such new techniques that can bring a brutal, heavy yet catching presentation to the web design projects from multiple niches. Maximalism will also work well for the creative expression of ideas and thoughts on personal sites. Portfolios will also look luring with its help.
O&A

9. Brutalism
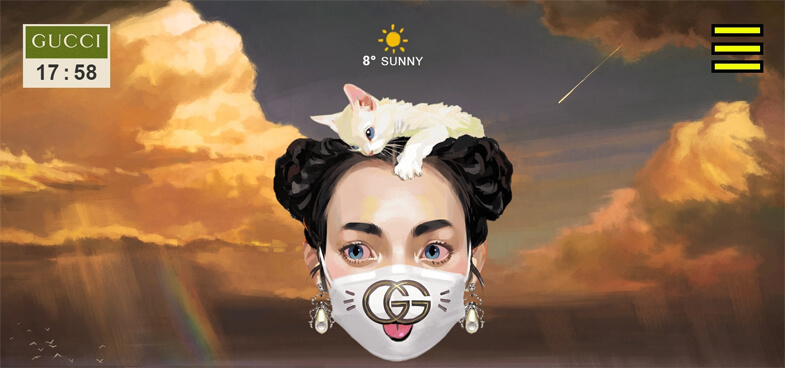
The web design trend appeared at the beginning of 2017, although it didn’t become as popular as we expected it to be. The situation is different in 2018. Now, we can come across the growing number of brutal websites that use the gigantic cursors, irrational layout structures, crazy hover effects, unusable galleries, and other elements that “laugh” in the face of rationalism.
Gucci

10. Organic Shapes
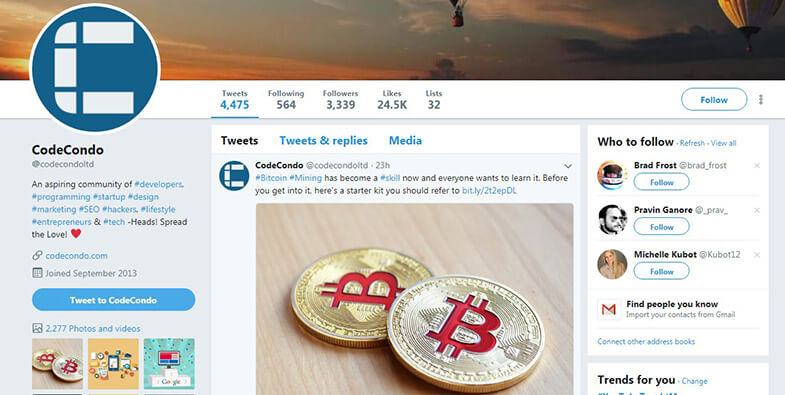
During the last several years, we could see a number of mobile and desktop website designs that gave preference to the card-based UIs. Most of them are sharp-edged and right-angled. The situation is different in 2018. Now, every app including Twitter and Facebook features aggressively rounded shapes and corners on cards, profile avatars, input boxes, etc.

Your Turn Now
There are a number of the cool trends that were introduced to us in 2018. Which of them do you consider to be the best? What web design trends have you already integrated into your website or only think about their integration into your web projects? You are welcome to share your thoughts with us in the comments section.

