UI and UX designing is a niche field that is attracting several graphic designers and web developers. In an earlier post, I have mentioned some of the most useful UI and UX tools and resources for designers. Today, I am going to discuss some tips and tactics to create a wonderful user interface. The aim of UI designing is to focus on the basic principles of UI/UX designing while still bringing innovation to the visual aspects of a website or web application. UI designing is always scenario-specific. No two user interfaces of two different websites are similar. Hence, interaction design, information architecture design, functionality of the website and other such factors are always considered while designing a good user interface.
Okay, so, what are the most useful parameters that are considered while designing a good user interface? Let me tell you that there are many such key points to be remembered. But, considering the modern UI designing trends, I am listing down 10 useful user interface (UI) designing tips for developers. Here we go.
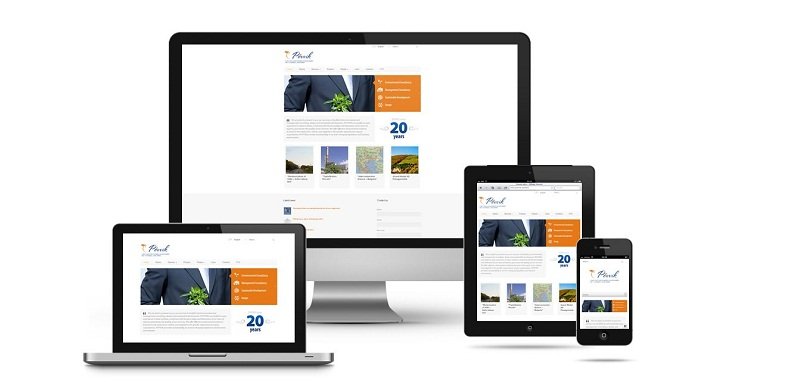
1. Responsive design

Creating a user interface that fits in to a range of screen sizes is a must. These days, mobile devices and tablets come with a range of screen sizes. Optimizing your user interface that supports display in any orientation also needs to be taken care of.
Also See: Top 11 Tools Which Every Responsive Web Developer Must Have In Their Toolkit
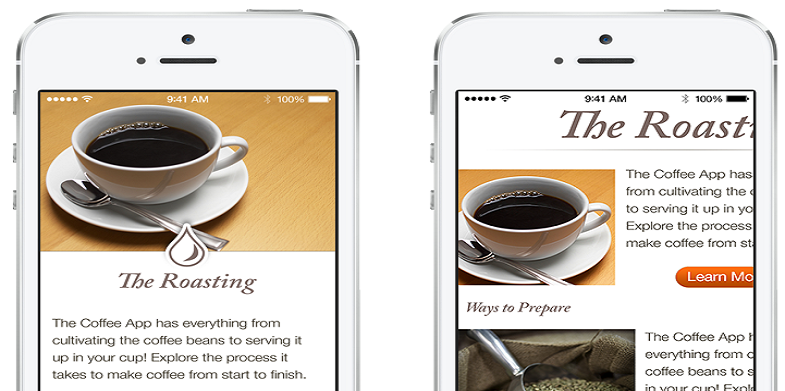
2. Content

It is advisable for designers to allow the display of the primary content without having users to scroll or zoom. The primary content on your web page should remain the focal point on the screen. Adjusting the layout to properly fit in to the screen size and avoiding display of visuals that cause distractions is also required.
Also Read: 5 Tips to Help Your Content Marketing Strategy in 2015
3. Navigation

Synchronizing the functionality and looks of a website is a challenging task for UI designers. Designing a user-friendly navigation is very important. A user should always be informed at each step about his whereabouts on your website. For this, you can also make effective use of text navigation and feedback messages.
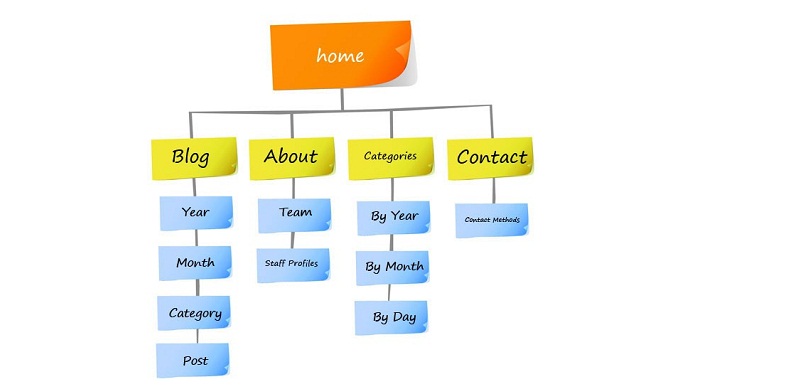
4. Human-machine interaction

User interface serves as the language for the user to communicate with your website. So, it has to be kept simple. A user should always be able to find the content that he is looking for. Categorizing different sections of your website, such as contact forms, product catalog, blog and others can be useful.
Also Check: 13 Material Design Frameworks for Modern UI Development
5. Display

A good user interface does not distract nor attract the user. It just simplifies the whole user experience through a minimalist design. Designers need to be careful while using color schemes, themes, font types, text sizes, animations, buttons, icons and other visual elements.
6. Innovative design

There are several new UI designing trends in the field. Google’s material design guidelines make use of shadows, lights, depth effects, translucent backgrounds and other visual effects to provide a uniform and dynamic visual appeal for your website. It is important to remain updated about any innovative features that can be included in to your website.
7. Consider the goal of your website

Every company’s website informs the user about the nature of its business. A designer must always remember that he is developing a user interface that complements the nature of a company’s online presence and meets the objectives of its website. Depending upon the kind of website you want to build, such as a travel website, game website or an e-commerce site, a user interface should be unique and functionality-specific.
Also Look: Top 10 Tools for Examining the UX of Your Website Design
8. Alignment

Aligning the relevant parts of your website helps user to understand about how the information is related to each other. Marketing or feedback content should be placed in the relevant sections of the website. This principle should be followed while placing advertisements and banners, displaying pop-up windows, displaying text or dialog boxes for sign-up requests or putting clickable links and buttons for social media sharing and more.
Also Read: 5 Tips for Designers Who Want to Earn More Money
9. Customization options for the user

A good user interface design lets the user have a complete control over the browsing activity. This includes moving sidebars and being able to sort posts by date or author. It also involves providing options to customize color schemes, sidebars, backgrounds and more.
10. Use Modal windows

Modern websites include a photo gallery for providing information and visual delight to the users. It requires loading a new page every time when a user wants to check out a single image. Hence, browsing multiple images brings a load on the server. You can avoid this by using a modal window. An image when clicked gets enlarged in a separate modal window and causes the background to fade away.
Conclusion:
The importance of visual metaphors in allowing a seamless consumption of information is very strong. We all are able to relate with any piece of information metaphorically. Hence, the consistent use of familiar symbols, layout sizes, icons, feedback or help messages and other such elements play a key role in human-machine interaction. There are several new UI design methods that are being implemented to enable a more consistent and uniform user experience. Prominent among them are tabbed navigation, color coding, auto-focus, hover controls and more.
I am sure that there are a plethora of UI designing tips and tactics which are employed by designers in their projects. It all depends upon the use of a certain UI design method that complements the nature, requirement and objective of a website. UI designers always follow a project-based approach. If you have any more relevant information on UI designing techniques for different scenarios then you can share your thoughts by writing in the comments section below. Good Luck.

A very useful blog post for UI design with suitable example. It helps to create a website and maintain the website in the UI. Thanks for Sharing.