Graphic and web designers love their job the most. And, most of these professional designers do not even need any on-job training. But, considering today’s nature of work which is competitive, it is important for designers to have some knowledge about the graphic tools which can prove to be beneficial while working on projects with tight deadlines. Moreover, while bringing their out-of-the-box ideas to fruition, designers have to deal with some complex designing scenarios. Designing is a niche field which involves designing beautiful logos, icons, fonts, backgrounds, infographics and more.
Often, designers need to take care of minute details, such as the ratio of height, width and length, optimizing screens for responsive display, managing color schemes, backgrounds and contrast and much more. Designers require performing a variety of jobs while working on their assignments. But, these days, technology has offered a plethora of tools for designers that simplify their designing process to a considerable extent. So, it is a prudent decision to make use of them as much as possible.
There is a great need for web and graphic designers to work under a lot of pressure and meet tight deadlines. In such cases, these tools come in handy, reducing much of their production time. Moreover, these tools also allow designing complex graphics with ease. User interface (UI) designers also require a lot of these graphic tools for meeting their design objectives.
Today, there are a lot of web-based applications that allows designing graphics for web and print media. So, here I am presenting you with a list of some unique and popular graphic tools which designers can use in various contexts. Alright, so check out the list of 12 Graphic Tools Designers.
1. Font Face Ninja

Did you just spot a new font on a random website? No worries. Font Face Ninja will help you to identify the name of the font. It is a great plugin that lets you find the name of any font on the internet that you come across while browsing. The plugin also hides any pictures or banner ads on a webpage, allowing you to focus on fonts on a blank background. Font Face Ninja supports various browsers like Google Chrome, Safari and Firefox.
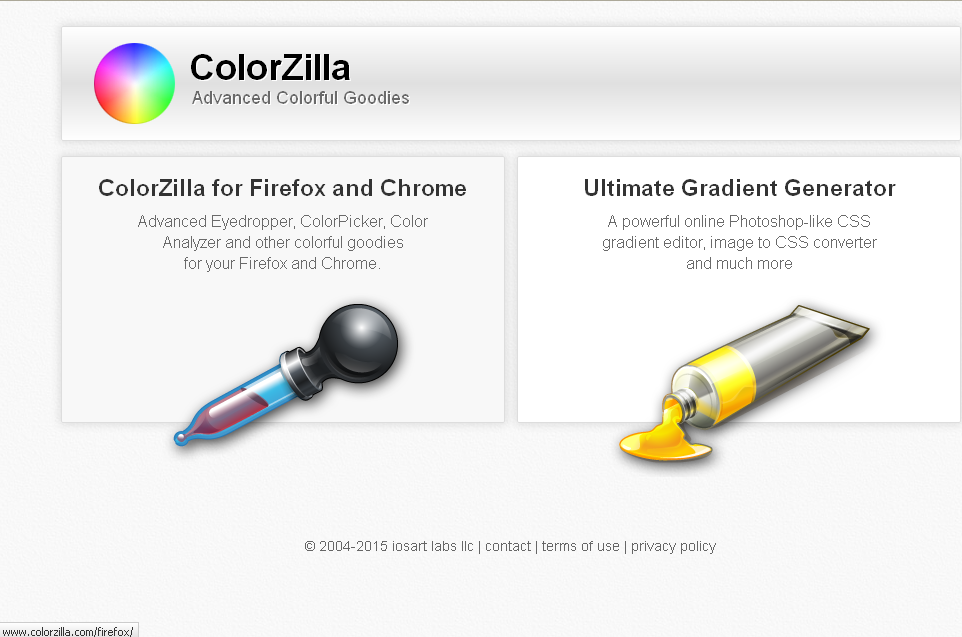
2. ColorZilla

ColorZilla is a robust plugin that assists web and graphic designers in performing color-related tasks, both basic and advanced. The plugin allows designers to get a color reading of any pixel in the browser window. Moreover, designers can inspect DOM element colors on any web page along with the underlying CSS rules. ColorZilla also offers a built-in palette viewer and a color picker.
Also See: The 10 Best Free Photoshop Alternatives for Designers
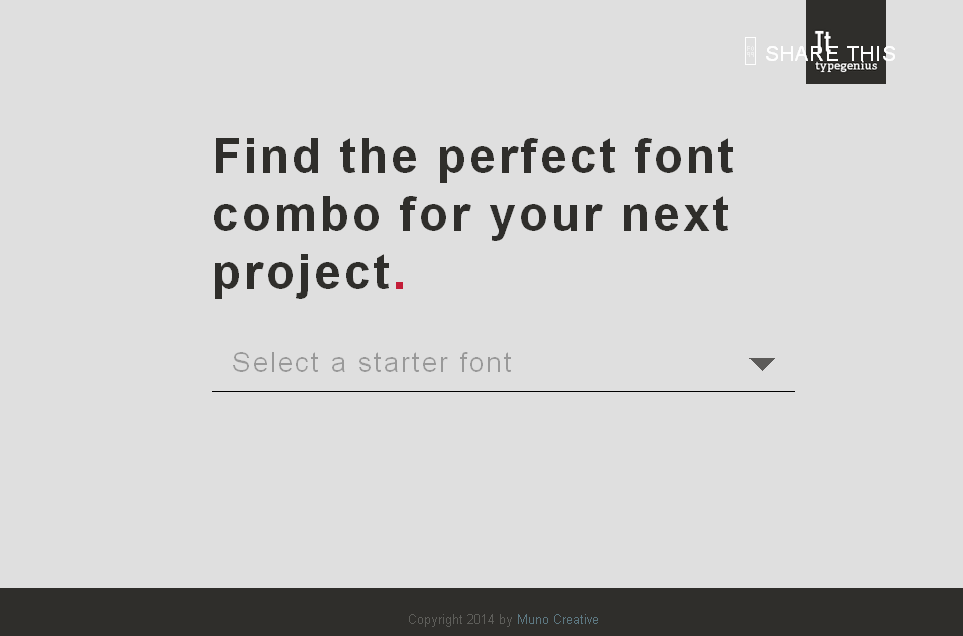
3. Typegenius

Are you having a tough time choosing the right combination of fonts that will look great together in your next design project? If yes, then Typegenius can give you some cool suggestions along with practical examples. All you have to do is select a starter font and Typegenius will display other fonts that complement with it. You can check out various combinations and choose the one which appeals to your style.
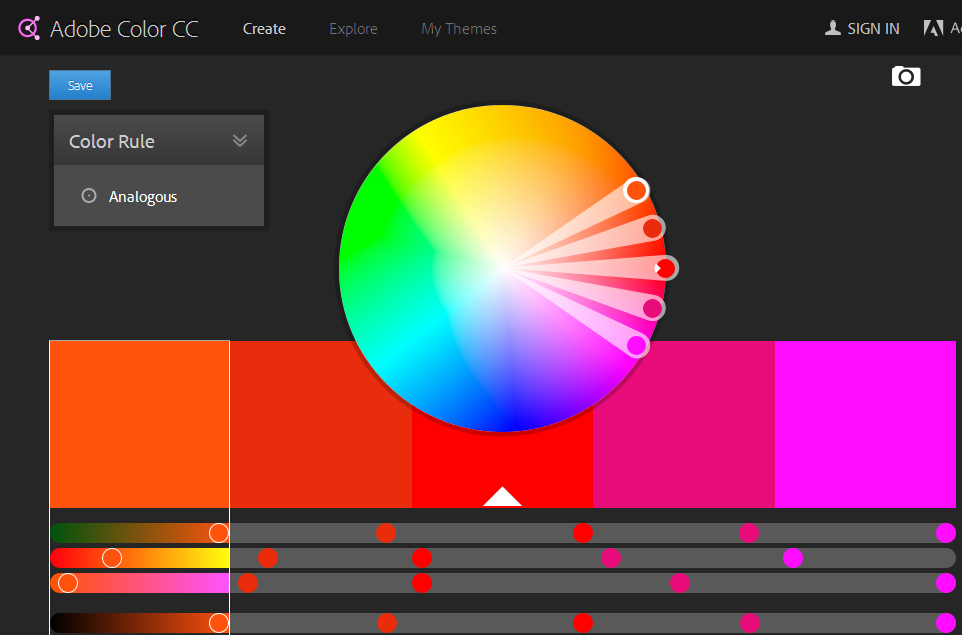
4. Adobe Color CC

It takes a great deal of patience to experiment with a range of color combinations before finalizing on one. Designers are often very cautious while choosing color schemes for their web design projects. Here Adobe Color Wheel comes to our rescue. It is an advanced online application that allows designers to play with color schemes and create their own custom color palettes. Moreover, it also allows exporting color palettes to other Adobe applications, like Adobe Photoshop and Adobe Illustrator.
Also Read: 10 Best Websites for Graphic Designers to Explore Freebie
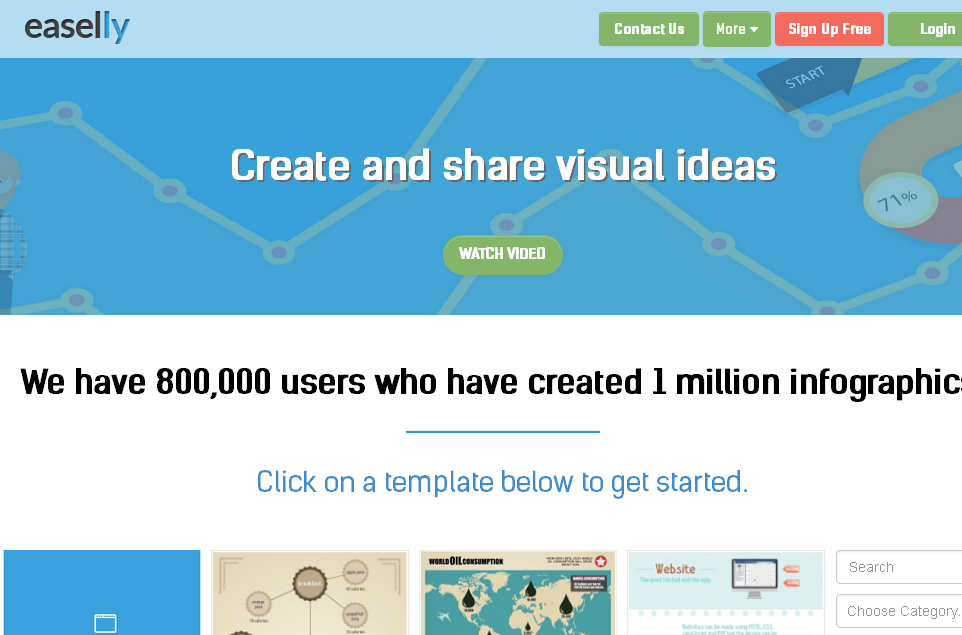
5. easelly

If you are a great fan of infographics and like to design them from scratch then easelly is a good resource to check out. It has a vast collection of built-in templates so you can just pick one and start designing right away. Easelly has templates to create any type of infographic, such as social awareness, versus infographic, humorous or informative.
6. Skeleton

Skeleton is a simple CSS framework ideal for web designers working on small projects. The framework allows styling some basic HTML elements and includes features like grid, typography, buttons, forms, lists, tables and more. It is a wonderful CSS boilerplate for mobile and web development.
7. Iconion
![]()
Do you want to generate some stunning and unique icons for websites or mobile apps? If yes, then Iconion is the online place to dig. You can upload icon fonts from Font Awesome, Entypo and others and apply a variety of styles and effects to create a range of icons for social media websites as well as iOS and Android applications.
Also Check: 5 Tips for Designers Who Want to Earn More Money
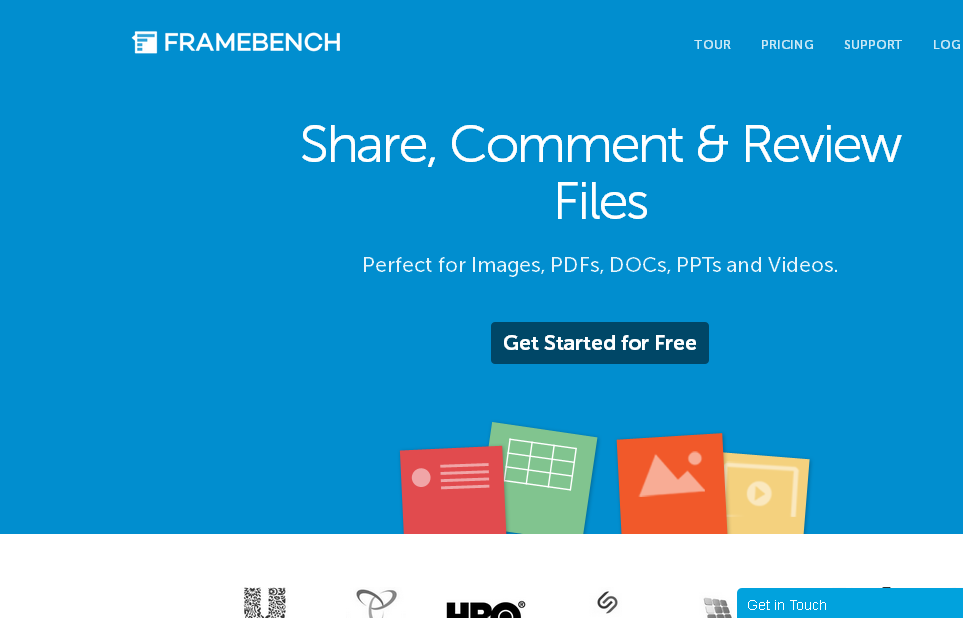
8. Framebench

Framebench is a cloud-based file sharing and collaboration tool. The platform is specially designed for graphic design, web design and game development projects. It allows team members to collaborate and review reports/presentations, discuss project-related ideas and do much more. Framebench allows users to share images, videos, video presentations, PowerPoint presentations, PDFs, images and more.
9. Pixlr

Pixlr is a robust photo-editing software tool that lets you manipulate images and transform them in to beautiful pieces of modern art. The tool allows designers to apply modern effects to images, adjust borders, change color and overlays and do much more.
10. Youzign

Youzign is an online destination for designing a range of marketing graphics. Designers can create a variety of graphics for print and social media, such as web banners, flyers, Facebook covers and infographics. Youzign also offers features, such as background removal, image cropping, Instagram-like filters and more. Moreover, it has a huge collection of built-in templates as well as copyright-free, high-definition graphics and images.
Also See: 12 Free Mac Applications for Graphic Designers
11. Page Ruler

Page Ruler is a Google Chrome extension for measuring the width, height and position of any web page. You can also update the size and position of the ruler and outline elements on the page. The extension supports over 10 different languages.
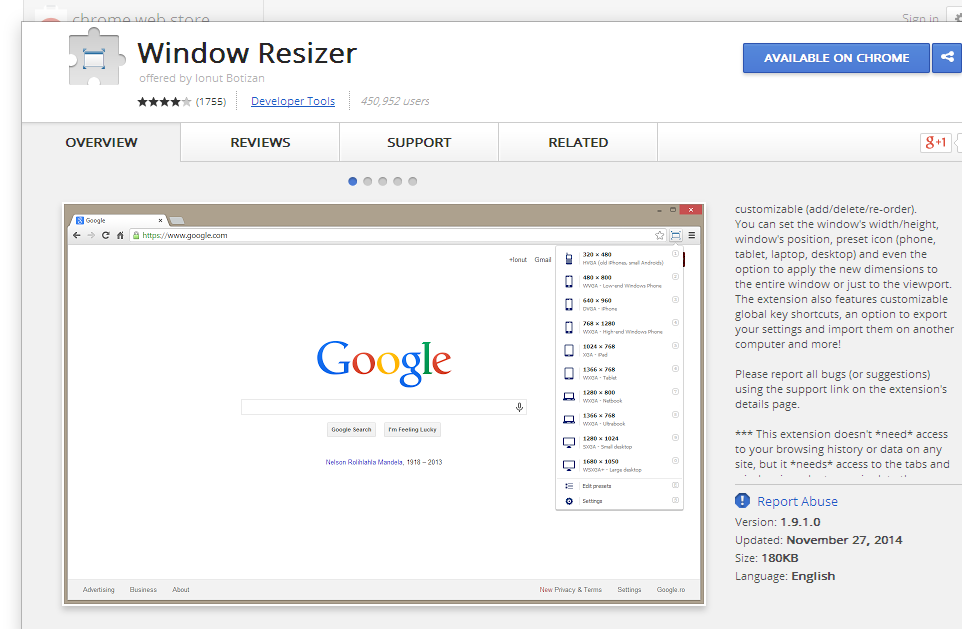
12. Window Resizer

Window Resizer is a useful plugin for web designers to test layouts on various browser resolutions. The extension offers a customizable resolutions list and allows resizing browser’s window, setting the window’s width/height and position as well as applying new dimensions to the entire window or just to the viewport.
Conclusion:
I am sure that designers will find a lot of these tools quite useful. Depending upon the nature of a project, these tools will simplify some complex designing tasks to a great extent. Do you have any other tools on your mind? If yes, then you can mention the names of these tools in the comments section below. Thank you.